- スターター作品
- なし
- 今回の完成サンプル
- なし
フルーツを落として進化させていき、大きなスイカを作ったりハイスコアを目指すピースフルなゲーム、それが話題沸騰のスイカゲームだ!
スクラッチ版でもスイカゲームがたくさん作成されており、本家に迫るクオリティを見せているので驚き!
今回はその中の1つをモバイルスティックを導入して完全モバイル対応するという試みだよ。
リミックスさせていただいたのはこちらの作品!
ジョイスティックの導入事例として、一緒にリミックス方法を見てみよう!一緒にコーディングする人はこの作品をリミックスしておいてね。
今回の目標「ジョイスティックでスイカゲームの雲を動くようにリミックスする」
スイカゲームで移動が必要になるのは、上に浮かんでる雲だ。この子を動かしていく。
実はリミックスする前から「モバイル」というコントロール方法があって、タップすると雲がタップした場所に瞬間移動してフルーツを落としてくれる。
ただスイカゲームやってると落とすところを正確に測って狙い撃ちするのが楽しいという面もあるから、瞬間移動ではなくてジョイスティックを使ってゆっくり左右に移動する方式に変えていきたいと思う。
完成品の確認
モバイル対応した完成品がこちら↓
バックパックを導入する
リミックスした作品にスティックを導入していこうか。
バックパックに入れる
一応モバイルのスティックをバックパック化するところから紹介するよ。
もし自分のプロジェクトにスティックがないという人は、チュートリアルで一緒に作るか、こちらのプロジェクトからスティックをバックパックしちゃおう。
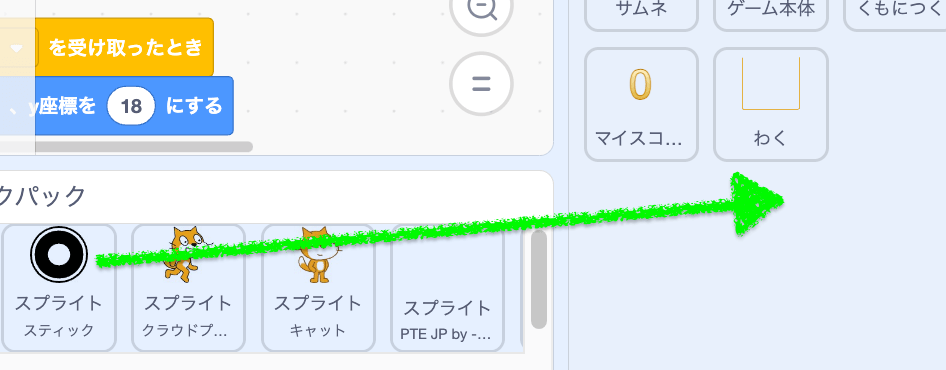
バックパックから取り出す
ではリミックスしたスイカゲームを開いて、今度はバックパックからスティックを取り出そう。

これで準備OKだ!
雲の移動方法をスティックに変更する
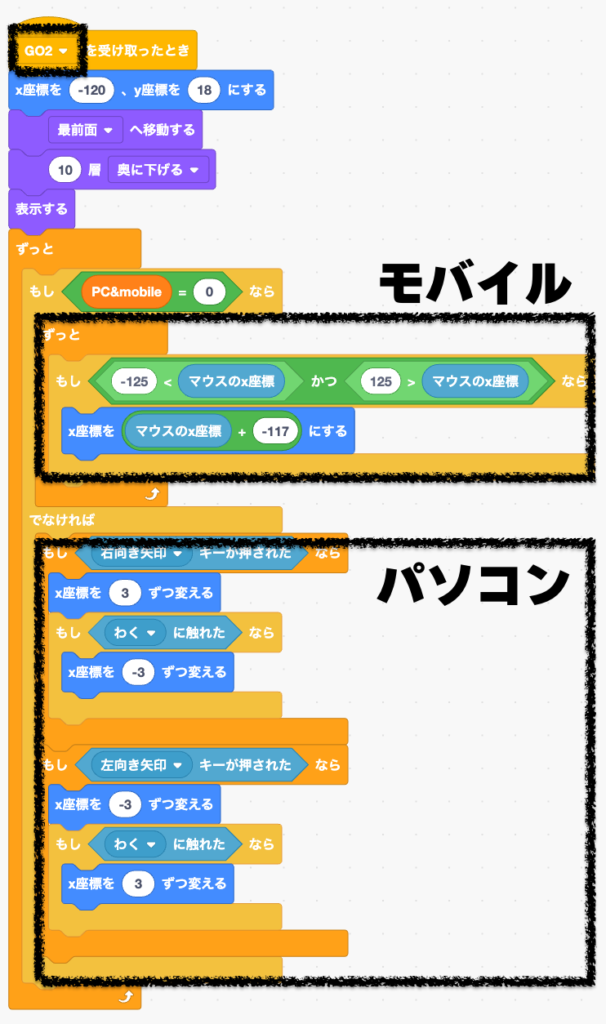
スプライト「くも」を開くと移動方法が実装されている箇所が見つかるよ。
メッセージ「GO2」を受け取ったときを見てみてね。

モバイルとパソコンの移動方法があるね。
前回のモバイル対応事例では一部を変えてモバイル対応したけど、今回はごっそり削除してスティックで移動させる方式に変更してみたいと思う。
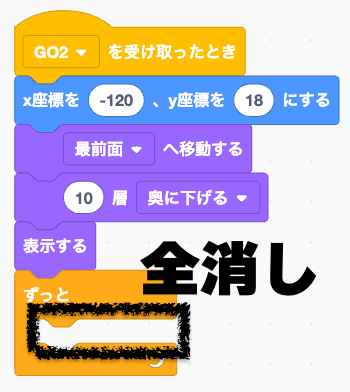
ずっとブロック内を全部消してみる。
削除後はこうなるよ。


u003cpu003e一応書いておくと、ダメだから全部消したわけではなく、今回は前回とは趣向を変えたものにしたいから消しただけだよ。u003c/pu003e
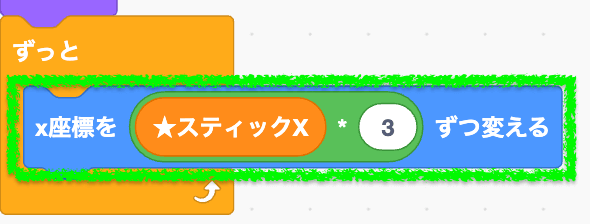
X座標をスティックXに合わせて変える
ではスティックXの値を割り当ててみよう。

実はたったこれだけでもそれなりに動くw
でも問題が2つ見つかる。
- 最初のタップでフルーツが落ちてしまう
- 箱のわくを越えた場所に雲が移動できてしまう
逆に言えばこの2つを解決したらリミックス完成だ!やってみよう。
わくの外に出ないようにする
まずはわく問題から解決していく。
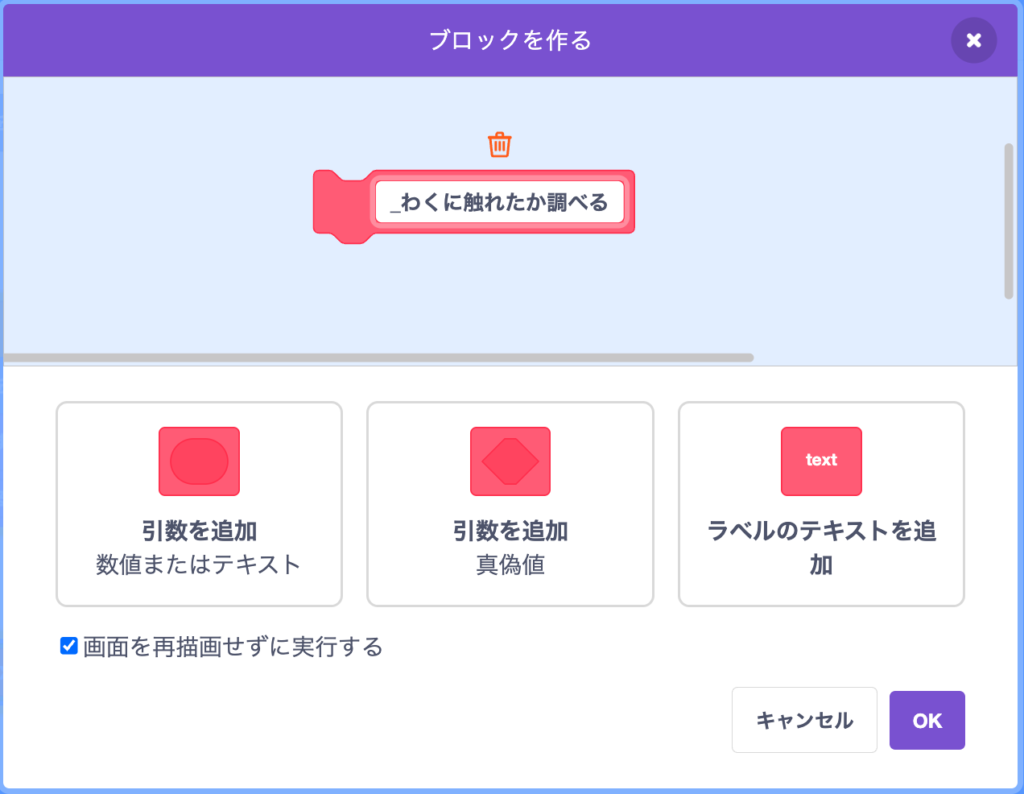
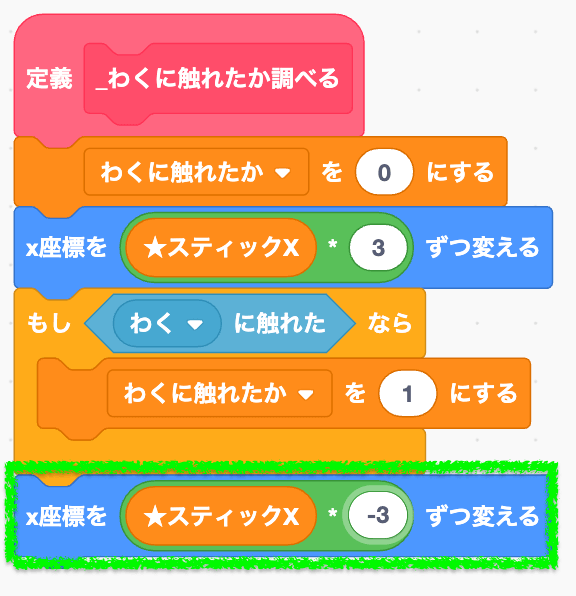
ブロック定義「_わくに触れたか調べる」を作る
調べる系のブロック定義を作っておくと早い。再描画無しで1つ作っておくので、接頭語にはアンダーバーを付けておこう。

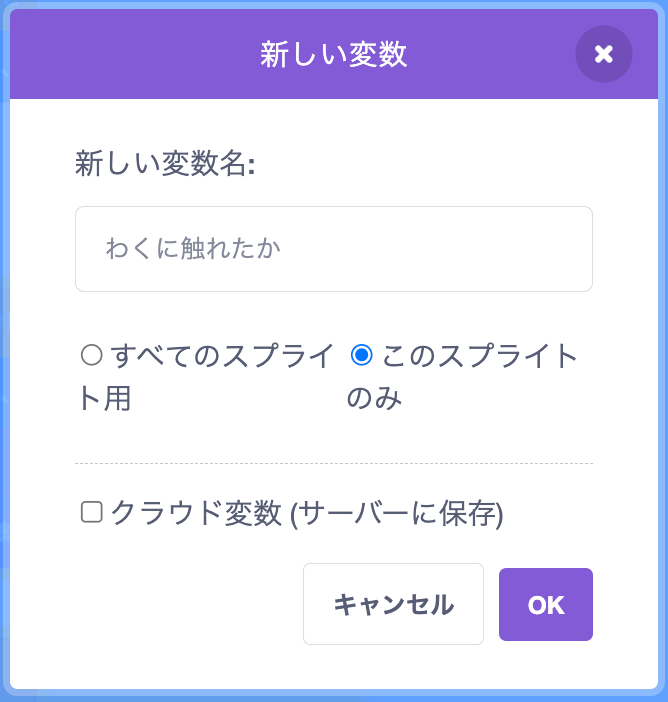
変数「わくに触れたか」を作る
このブロック定義の実行結果を保持する変数を用意しよう。

ここでの作戦内容
実際に移動させる前に、この再描画なしのブロック定義の中で移動をシミュレーションしてみる。その結果、わくに触れたら変数に1を、触れてなければゼロを入れるというのがここで作りたい処理だよ。
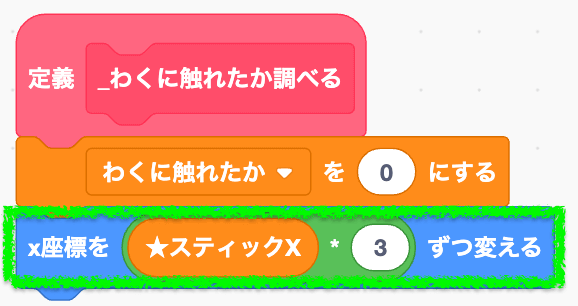
まずはいきなり変数にゼロを入れてしまおう。

仮に移動させてみる
次にくもを移動させてみよう。これはブロック定義の最後に戻すから、仮移動みたいなものだよ。

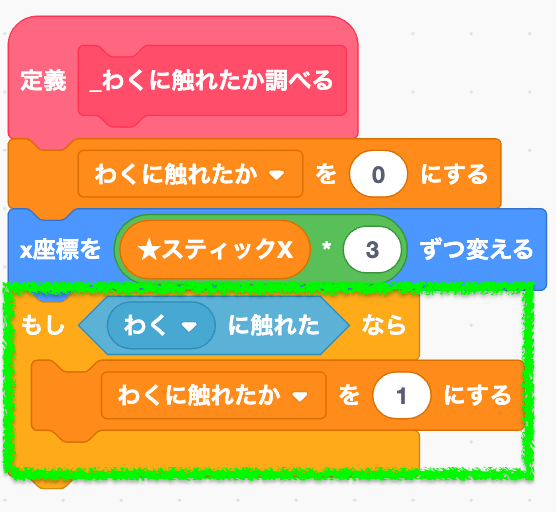
わくに触れたら変数を1にする
この状態でわくに触れているかどうかを調べればOKだ。

元の位置に戻す
触れてても触れてなくても、いったん元の位置に戻そう。

OK、これでブロック定義内は完成だよ。
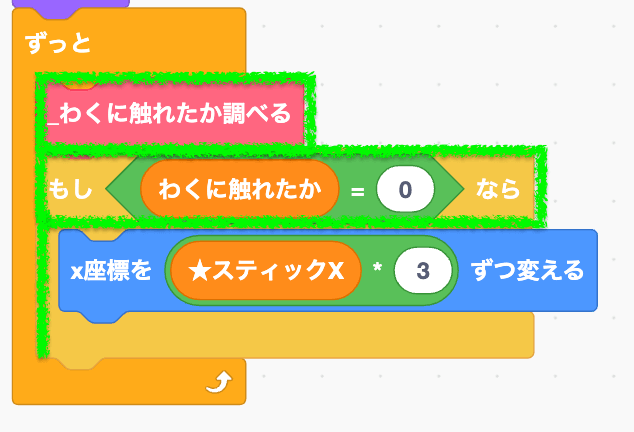
わくに触れてない場合だけ実際に移動させる
これをずっとブロック内で使っていくよ。

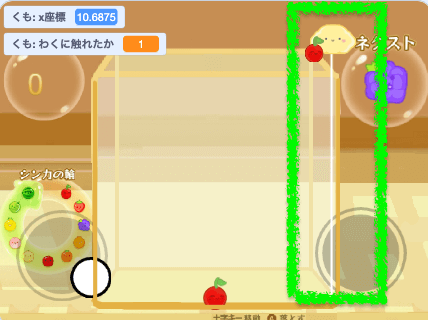
わくに触れないかテストする!

よしよし、触れる一瞬前に止まっているぞ!これで1つ目の問題は解決できた。

u003cpu003eちなみにさっきのブロック定義内で仮移動をしっかり元の位置に戻してないと、触れたが最後、くもが動かなくなってしまうので注意。u003c/pu003e
スティックボタンでフルーツが落ちるようにする
2つ目の問題を解決すると同時に、フルーツの落とし方をスティックボタンを押したタイミングに変えていこう!
今度はスプライト「ゲーム本体」を開いてみて。
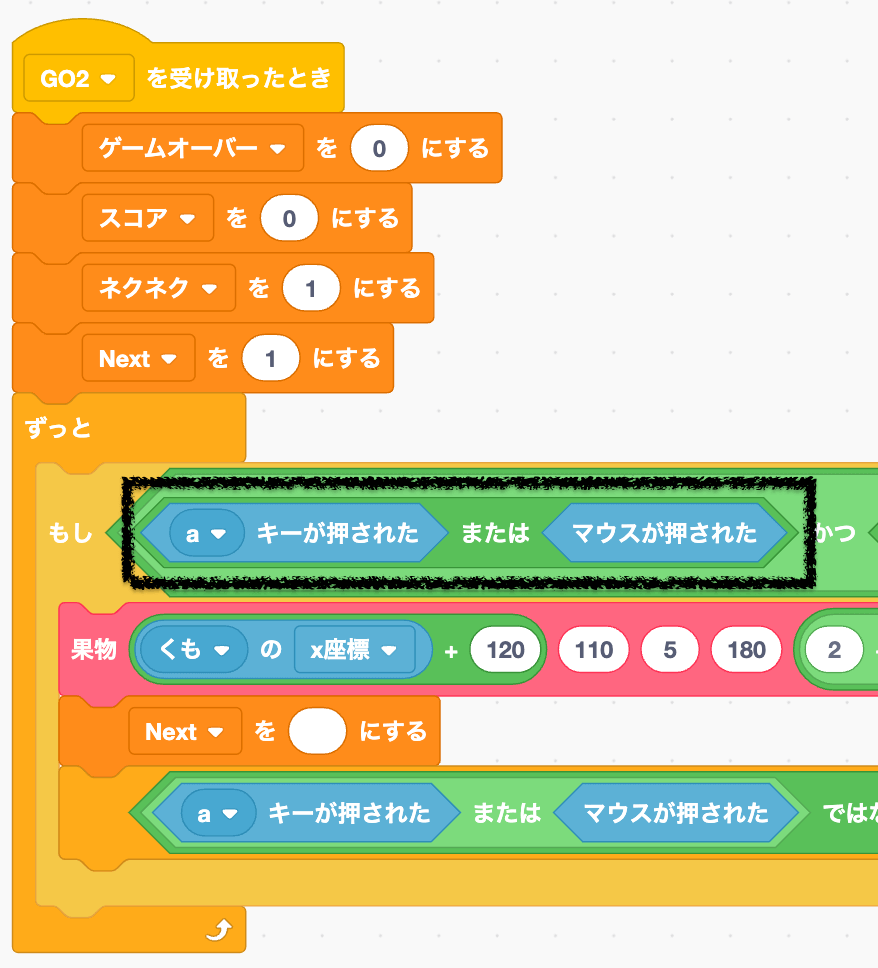
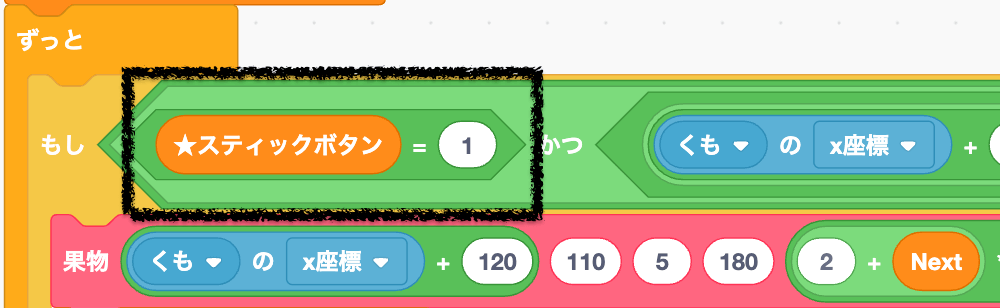
スティックボタンの値でフルーツを落とす
このスプライトにもメッセージ「GO2」を受け取ったときがあって、そこで従来のフルーツを落とす方法が定義されている。
変更前

変更後
これをスティックボタンの値に変更していく。

こうすればスティックボタンによって落ちる方式に変わったし、同時に最初のタップでは変数の値が1にはならないのでフルーツが落ちなくなったはずだ。
フルーツがちゃんと落ちるかテストする
おっけい!これで問題はなくなった!完成と言ってもOKでしょう。
さらに改善してみる
ココで終わってもいいけど、さらに改善していきたい。
- スティックにアソビを設ける
- スティックの登場タイミングを変えたい
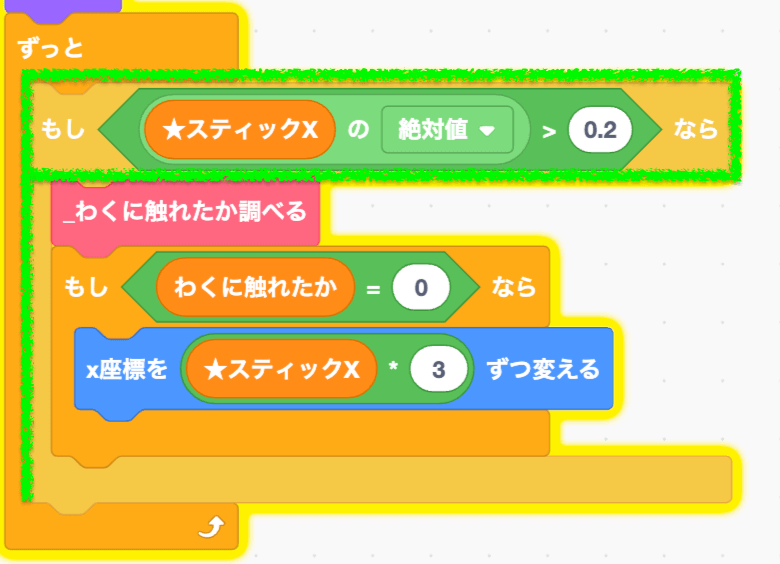
スティックアソビを設ける
イマはちょっとでも動かすと雲が反応してしまうので、スティックXの値が0.2より小さいときは無視するようにしたい。

スティックの登場タイミングを変える
ゲームスタートしてから登場するように変えたい。それまでは使わないから、誤解を招きかねないし。
まずはスプライト「スティック」を開いてね。

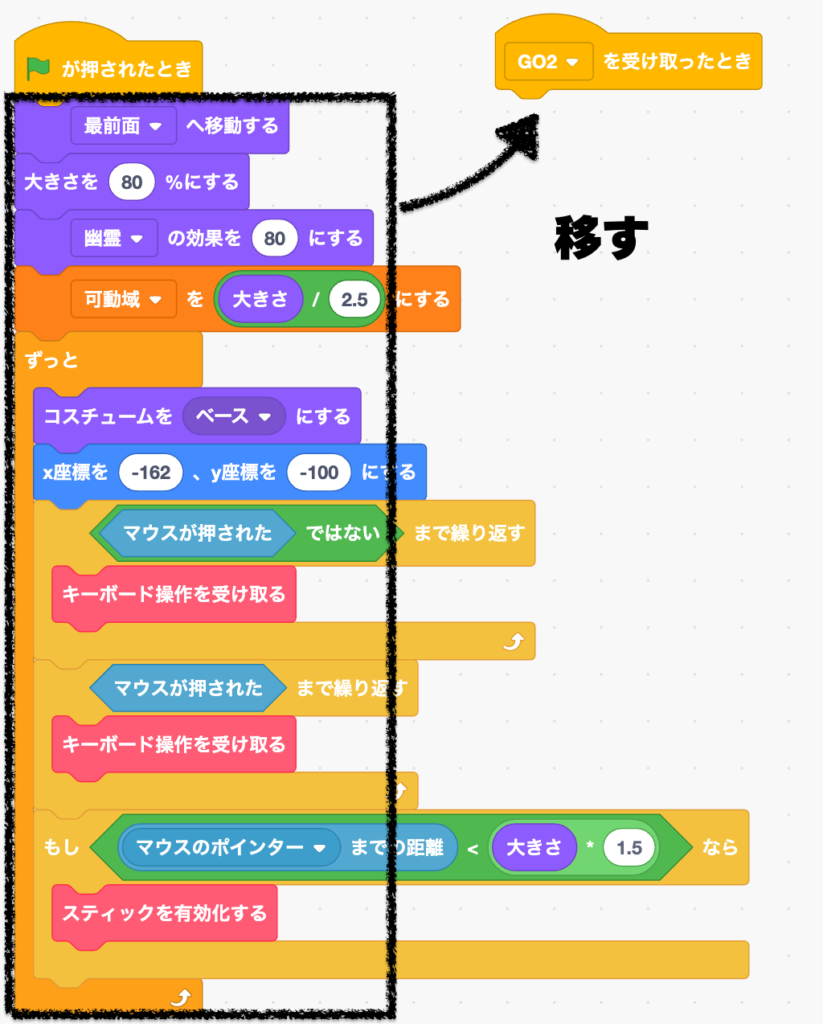
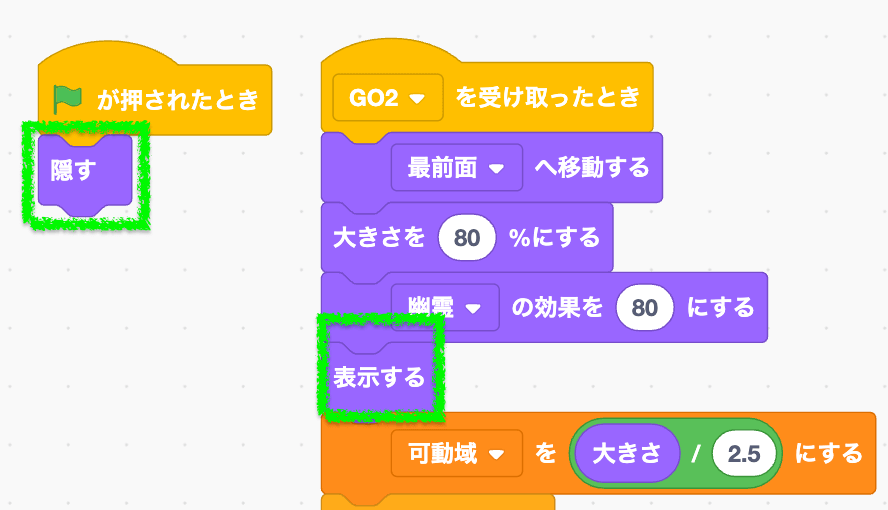
メッセージ「GO2」を受け取ったときを新たに設置して初期化処理を移動するよ。

そして「隠す」と「表示する」を設置しよう。

これでタイミングは問題ないでしょう!
まとめ
話題のスイカゲームをモバイル対応したよ。実は公開してあるリミックス作品は上記以外にも何点かミニ改善してある。
- ジョイスティックの色が悪目立ちしてた(黒すぎ)から、世界観にあう色にした
- ゲームスタート画面からPCとモバイルの操作を切り替えられるボタンを消して、モバイルのみにした
- 小さく書いてあった「十字キー移動 A落とす」という説明書きを消した
今回やってみて思ったのが、やっぱりグリフパッチさんが教えてくれたジョイスティックは汎用性が高くて、どんな作品にも相性がバッチリなんじゃないかなっていうこと!

u003cpu003eモバイル対応って立派なリミックスだから、人気作品をモバイル対応しまくったらフォロワー増えるかも……ボソッu003c/pu003e
どんどん色々モバイル化しちゃいたくなるw





















