- スターター作品
- なし
- 今回の完成サンプル
- なし
スクラッチを使って最初に作るゲームなら、迷路がオススメだよ。
なんでかっていうと、カンタンなのに面白いゲームが作れるからなんだ。
難しいブロックも使わないけど、スクラッチの基本的な使い方が分かる点もナイスだよ。
今回の目標「迷路を作ろう!」
今回作るスクラッチプログラミング作品はこんな感じ↓

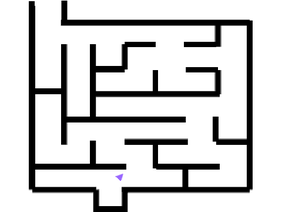
カンタン迷路

u003cpu003e作るのはカンタンなのにプレイしたら面白い、それが迷路ゲームの魅力!u003c/pu003e
スタータープロジェクトをリミックスしよう
このチュートリアルにはスタータープロジェクトがあるので、リミックスしておこう!必要なコスチュームなどが最初から入っているから便利だよ。もちろんスタータープロジェクトを使わないでも大丈夫だよ。
移動できるようにする
最初に作るのは、上下左右のキーを押したらプレイヤーが動くようにするというコーディングだよ。
基本的な作戦は、条件ブロックに「上向き矢印キーが押されたら」という条件式を割り当てて、その中で「2歩動かす」といったブロックを置くだけだよ。
やってみよう!
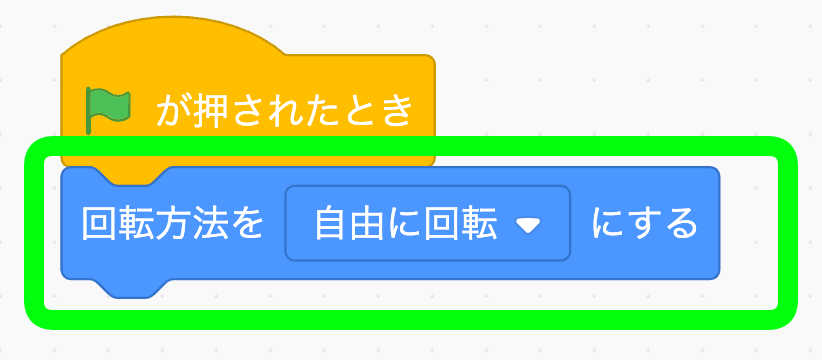
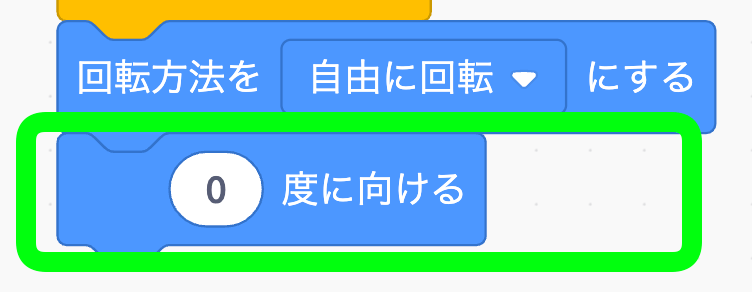
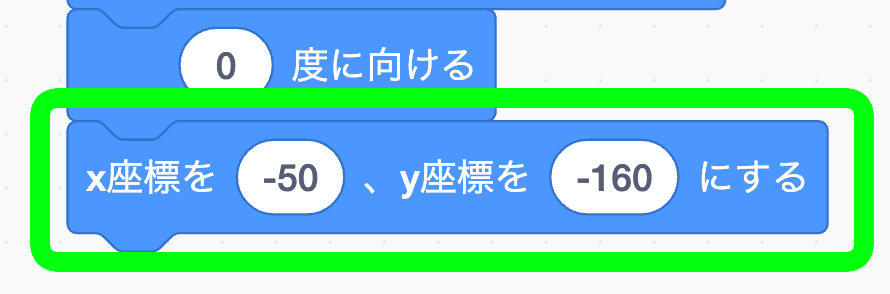
[soy-memo]画像は基本的に1ブロックずつ置いていく様子を撮ったものです。画像を見ながら一緒にコーディングを進めてみてね![/soy-memo]
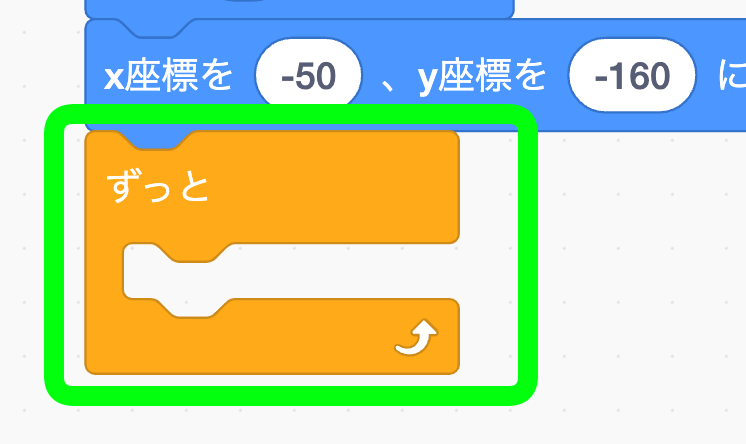
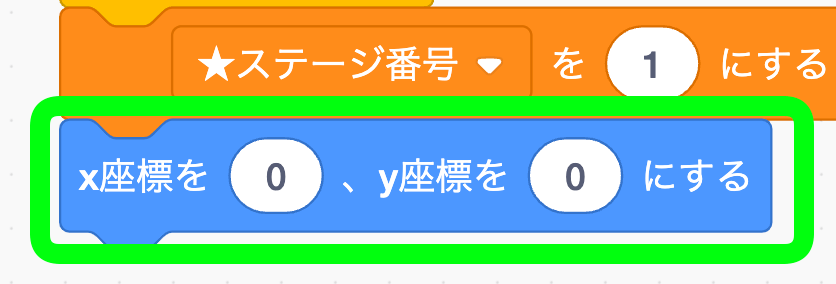
スタート準備をする




[soy-memo]スタート位置にプレイヤーを配置することができた。動く準備が整ったぞ。[/soy-memo]
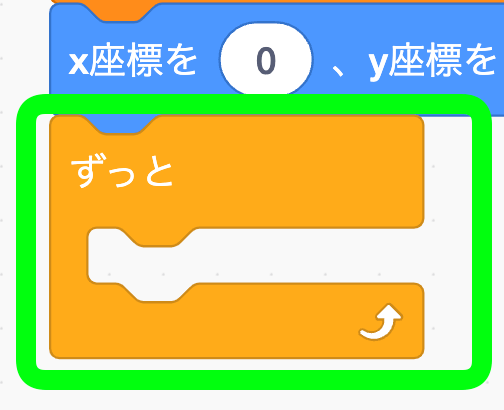
キー入力を受け取るループを作る

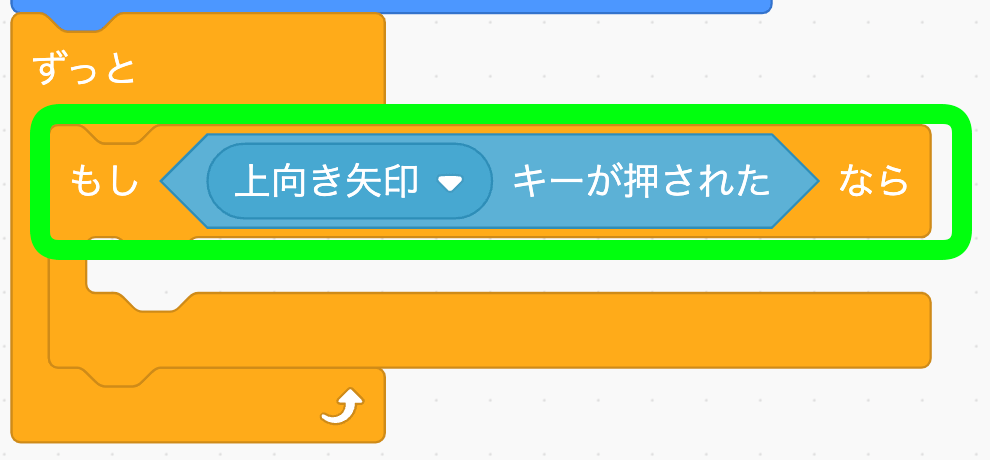
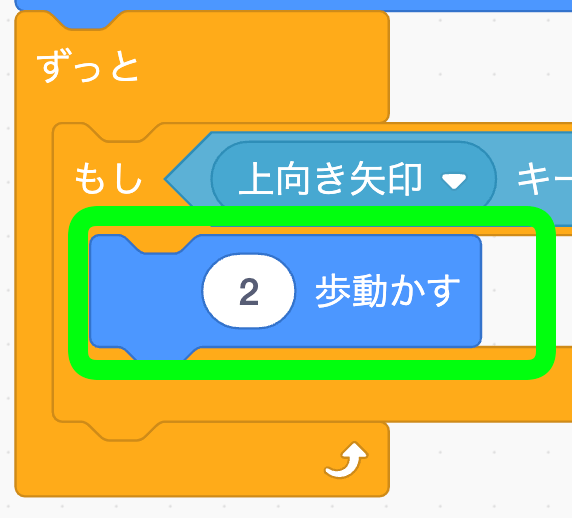
上向き矢印キーを調べる



[soy-memo]上矢印キーを押したら、向いてる方向に進めるようになった![/soy-memo]
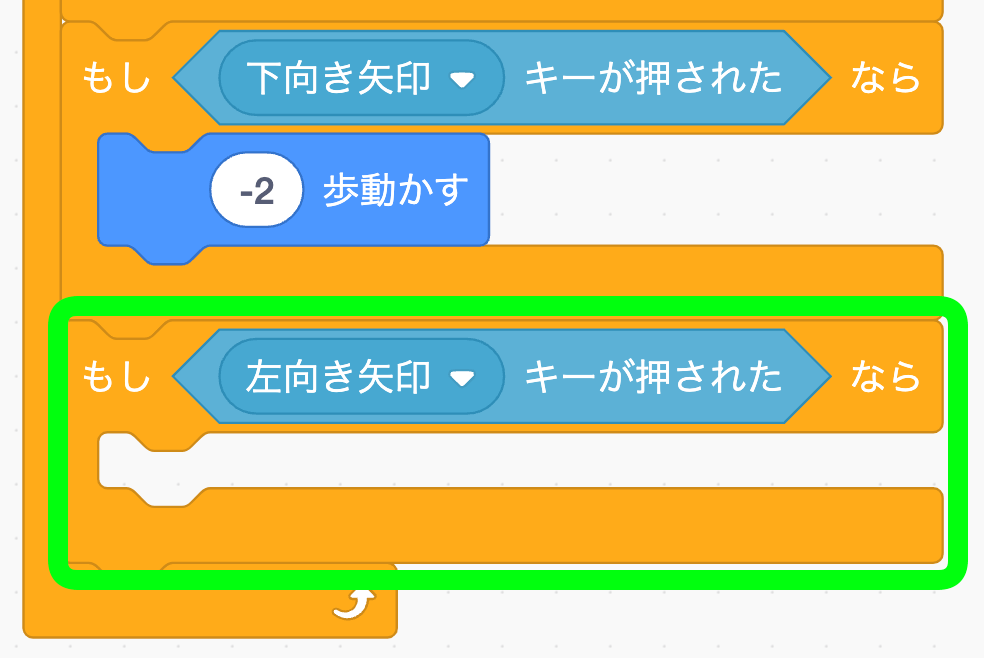
下向き矢印キーを調べる
上向き矢印キーの条件ブロックをすべてコピーして、すぐ下にペーストしよう。右クリックしたら複製というメニューが表示されるので、それを使うと便利だよ。

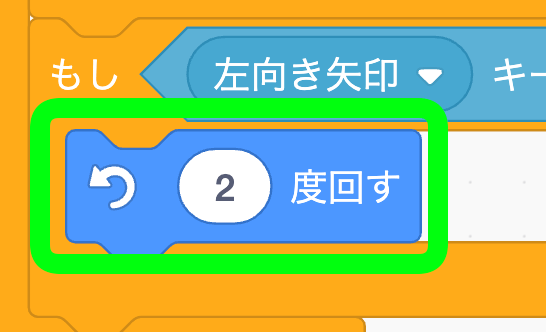
左向き矢印キーを調べる
今度は動くのではなく、プレイヤーを回転させよう。


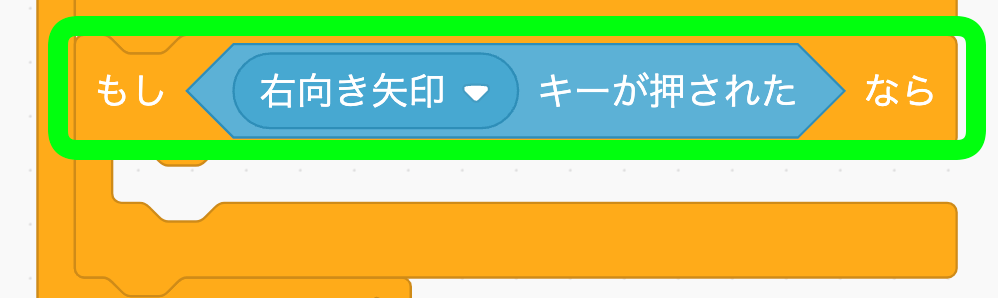
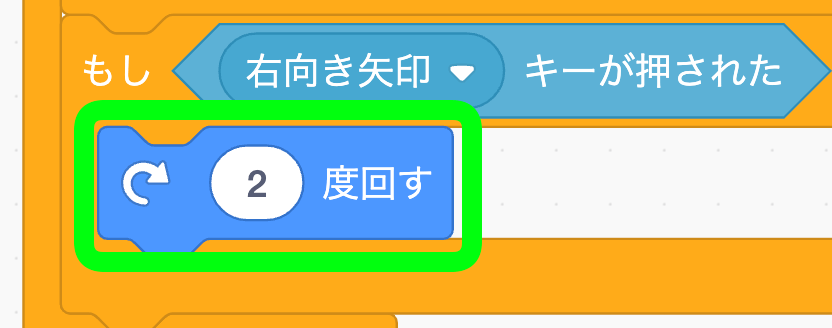
右向き矢印キーを調べよう


移動できるようになったかテストしよう
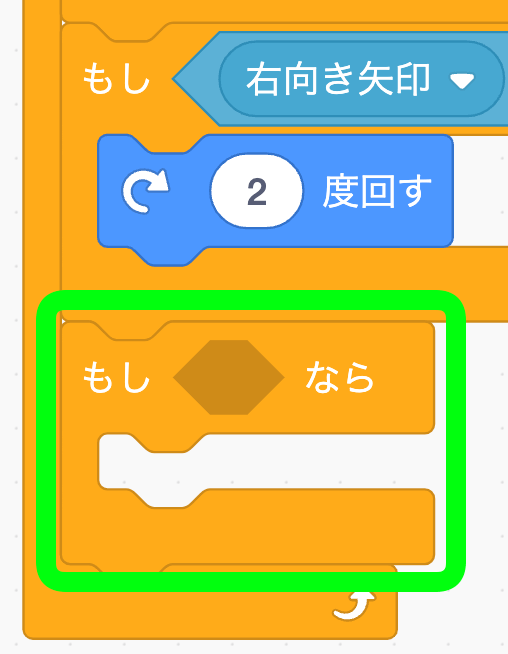
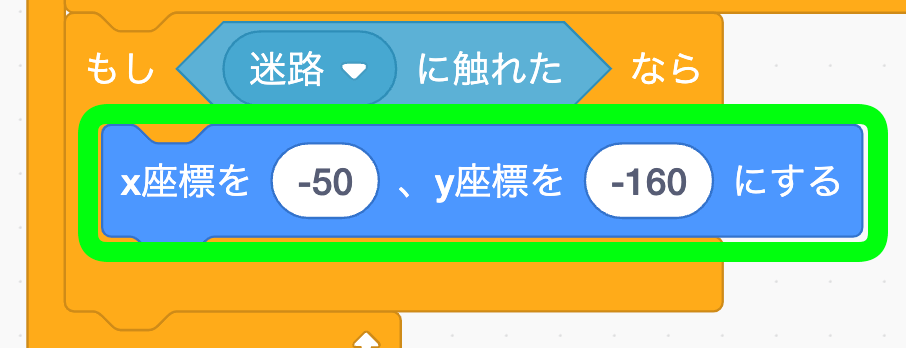
スタート地点に戻るコーディングを作る
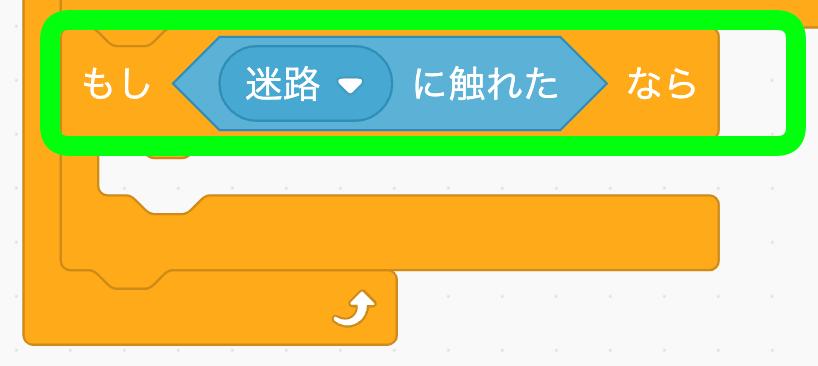
プレイヤーが壁に当たったらゲームオーバーではなくてスタート地点に戻るように作り込もう。



壁に当たったコーディングがうまくいってるかテストしよう
[soy-memo]壁に当たったらスタートに戻るようになったので、この作品がゲームっぽくなったぞ![/soy-memo]
ゴールしたら次のステージに進むコーディングを作ろう
迷路のステージがたくさんあったら楽しいよね!
出口についたら次のステージに進むようなコーディングに挑戦してみよう。


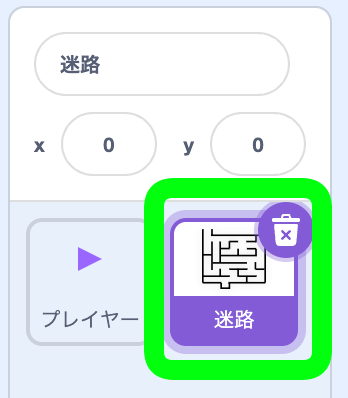
スプライト「迷路」のコーディングを作る


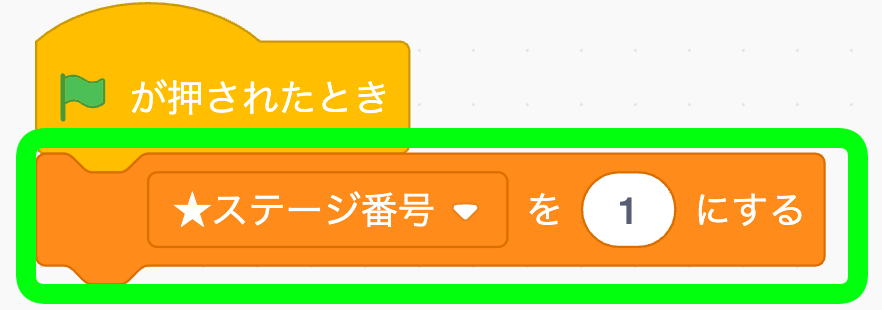
変数「★ステージ番号」を作ろう
ここで変数「★ステージ番号」を作ろう。すべてのスプライト用の変数にしておいてね。

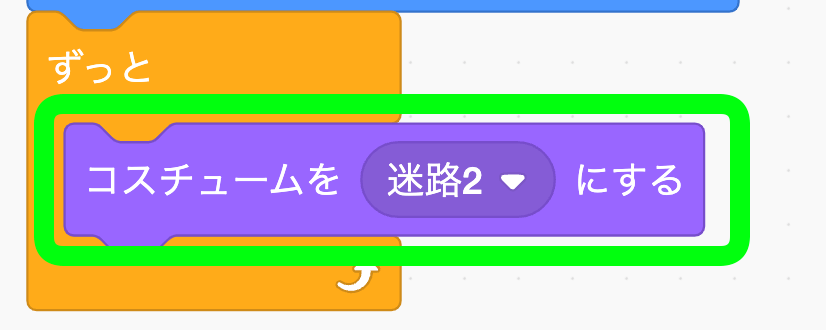
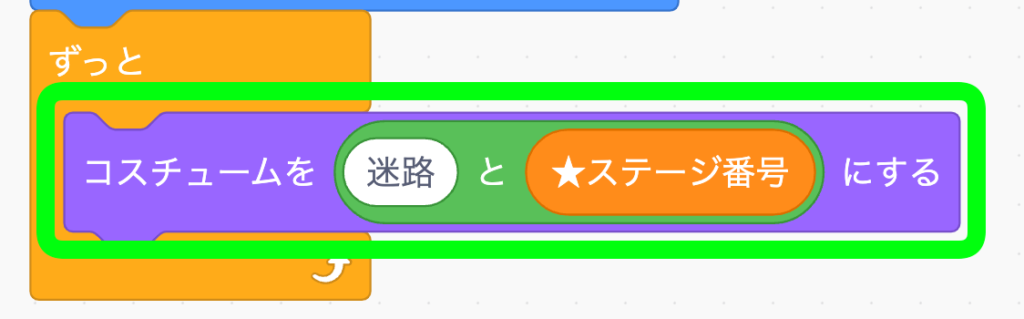
自動でコスチュームが切り替わるようにする





スプライト「プレイヤー」を開こう
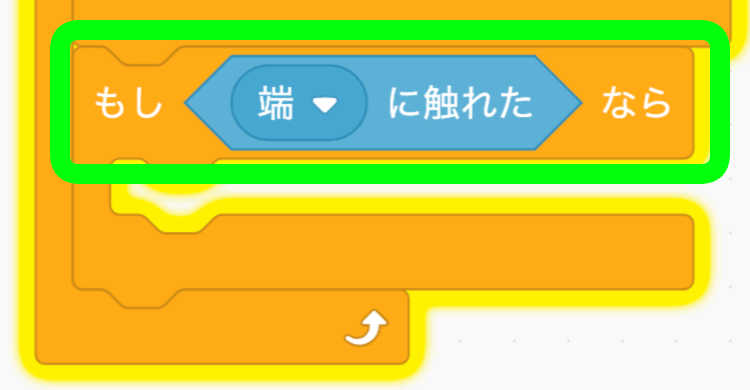
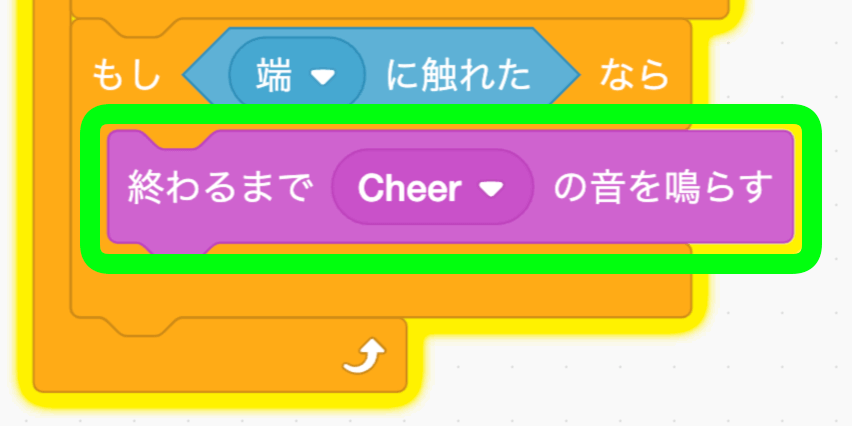
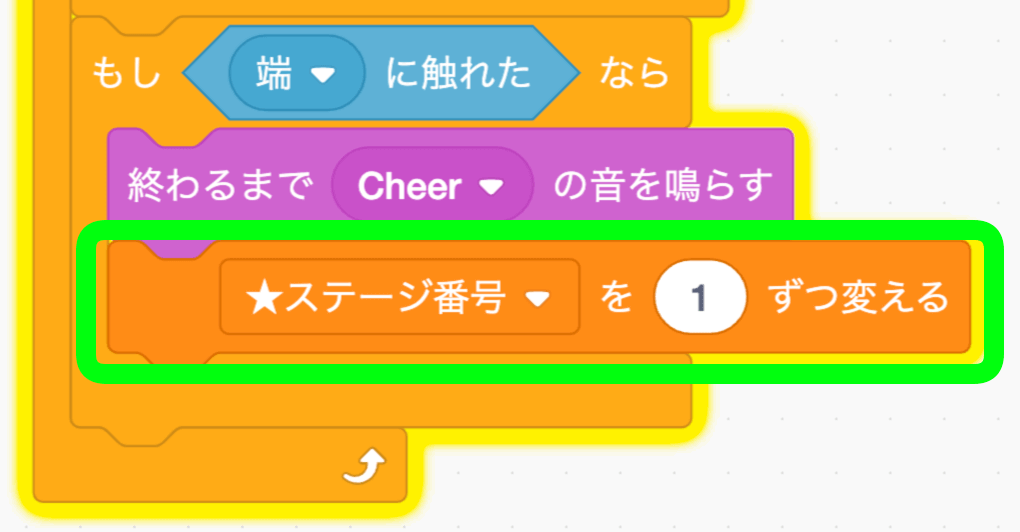
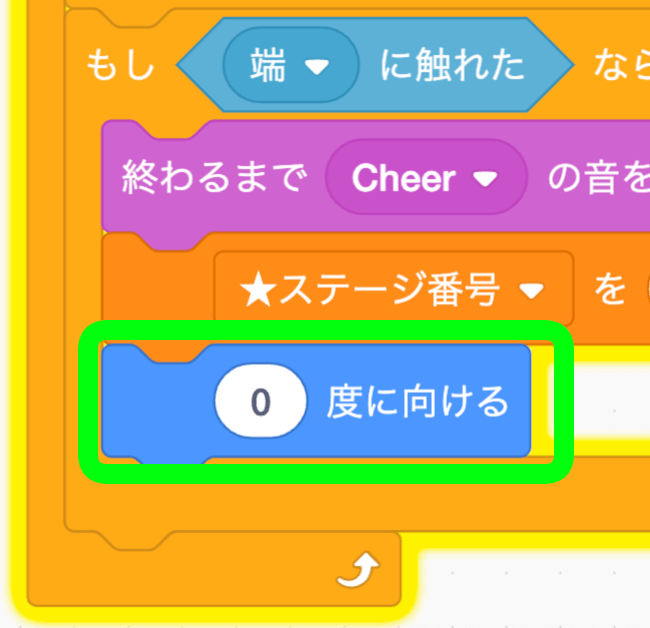
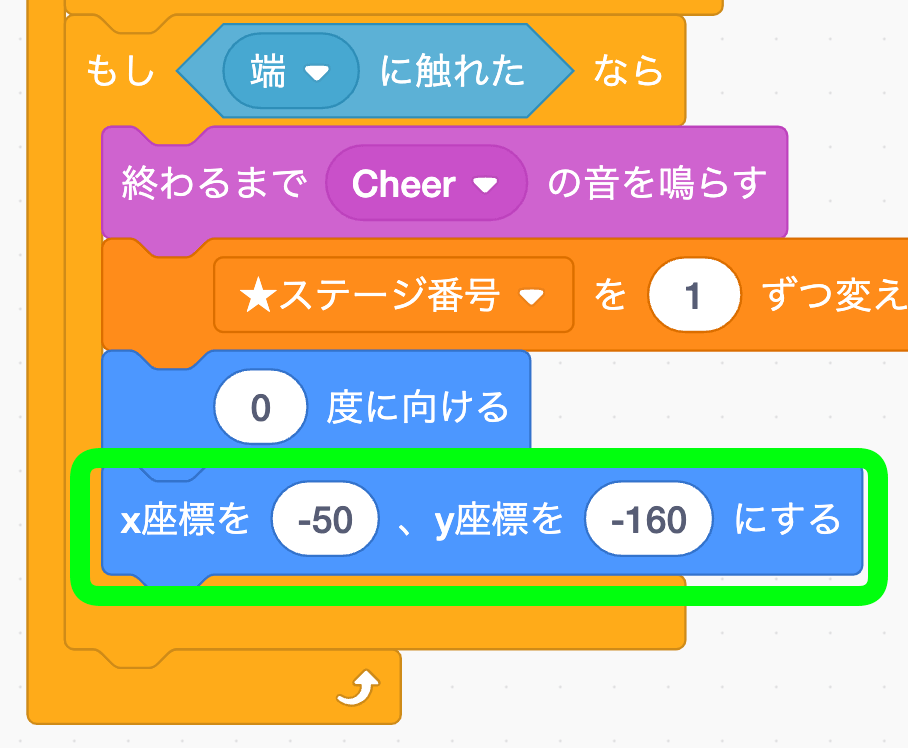
プレイヤーが画面の端に触れたら次のステージに進むために必要なプログラミングを作るよ。






スクラッチ迷路ゲームをプレイしよう!
これでバッチリ迷路が作れたよ。
あとは迷路の数を増やしてみよう。コスチュームに自分の好きな迷路を描いて、コスチューム名を「迷路3」のようにしておけばOKだ。
どんな迷路がいいかな!?
何分も迷ってしまう複雑な迷路でもいいし、なにか工夫してトリックを仕掛けてみるのも面白いかもね。
迷路ができたら僕にも教えてね!





















