- スターター作品
- なし
- 今回の完成サンプル
- なし
平らな景色が続くだけのジオメトリーダッシュじゃ、ハートに火がつかないよね!
じゃあアイツを置きましょう、アイツ。そう、三角形の憎いやつ、トゲトゲ(スパイク)だ!
今回のゴール
トゲトゲを置いて、コースをもっと長くしていこう!疾走感が出てくるぞ!
- スパイクの設置
- コース種類の追加
- ゲームオーバーの実装
トゲトゲ(スパイク)を作る
前回ラクガキした四角形を変形させてトゲトゲスパイクにしちゃおう。描いてない人は四角形を適当な大きさで作ってね。
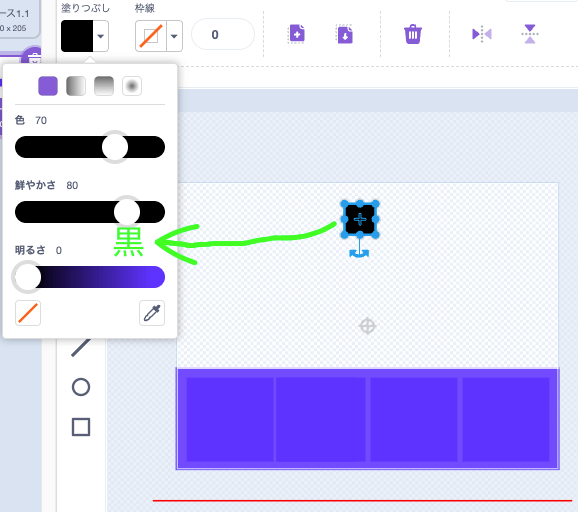
黒い三角形を作る
塗りつぶし色は黒にしよう。明るさをゼロにすれば黒になるよ。

形を変えるツールに持ち替える。

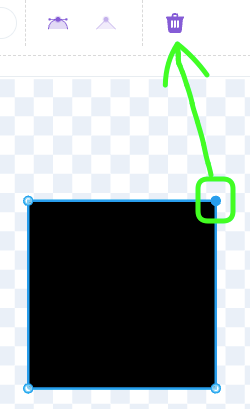
四角形の、どこかの頂点を選択して削除しよう。

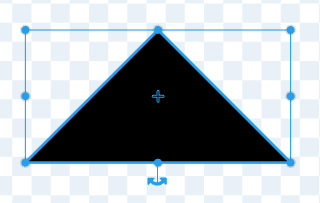
これで三角形はできる。
選択ツールに持ち替えよう。

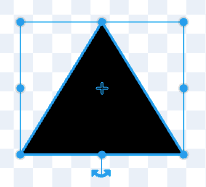
三角形を選択して、なんとなく正三角形に近くなるように整形する。

まぁ正確じゃなくていいよ。いろんな形のスパイクがある方が楽しいまであるし。

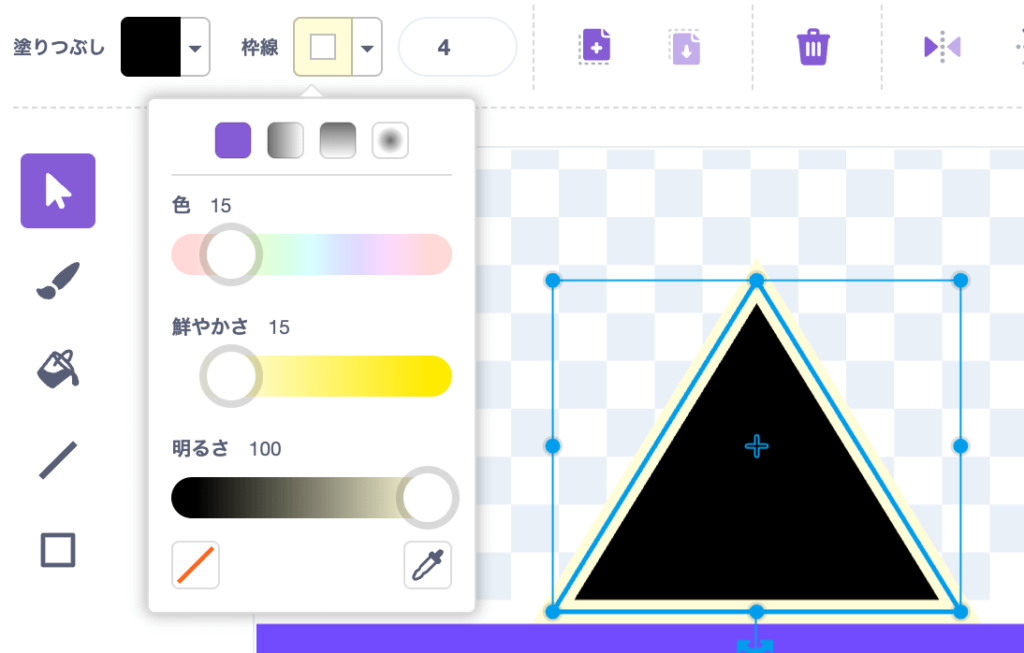
スパイク用の枠線を設定する
ここ重要だよ。枠線の色を白ではなく、白っぽい色にしておこう。太さは4だ。
ここでは以下のような色にした。
- 色15
- 鮮やかさ15
- 明るさ100

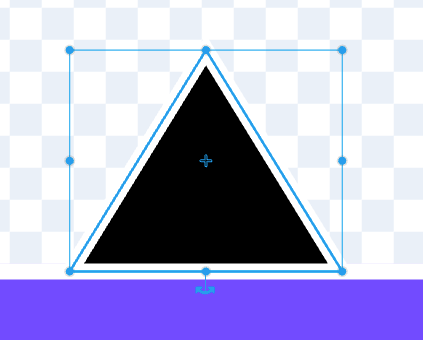
地面に設置しよう。ピッタリ地面に合わせなくても、見た目が自然ならOK!

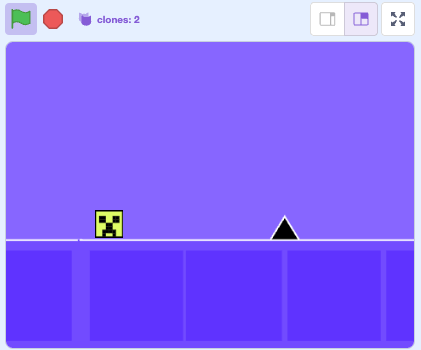
プレビューを確認する
こんな↓

うんうん、いいね!枠線もぱっと目は白にしか見えない。
ゲームオーバー処理(仮)を作る
スパイクに当たったらゲームオーバーになる処理を先に整えておくよ。
プレイヤーを開こう。

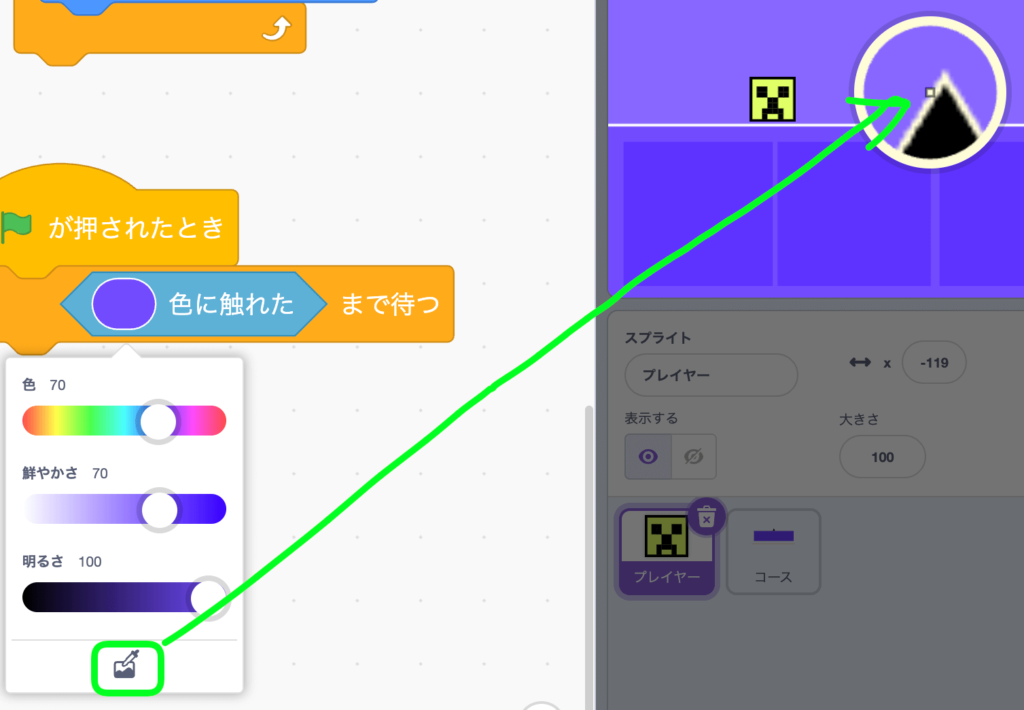
スパイクの枠線の色に触れたらゲームオーバー
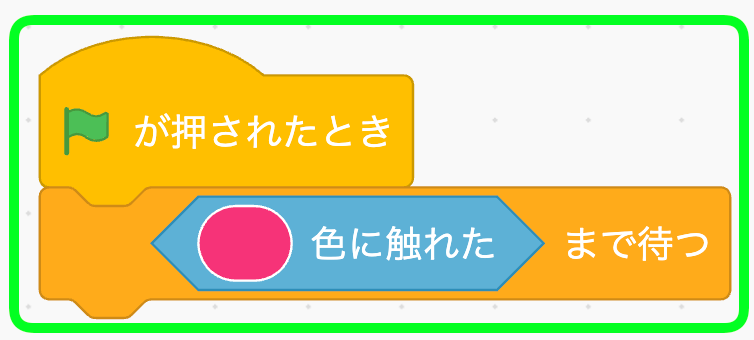
スパイク用の枠線の色に触れるまで待つ処理を作る。


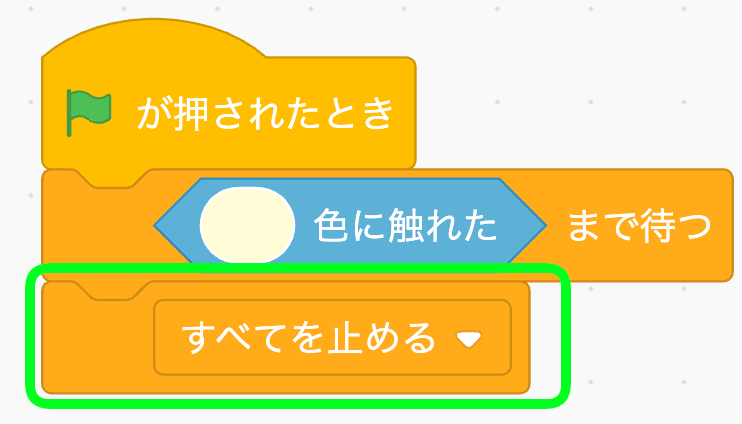
色に触れたら全てを止めよう。

ゲームオーバーをテストする
うん、とりあえず仮のゲームオーバーとしては十分だ。こうやって少しずつ洗練させていき、やがて高品質なゲームにレベルアップさせていこう!
リファクタリングしとく
コーディングをきれいにする、リファクタリングという作業をしておく。
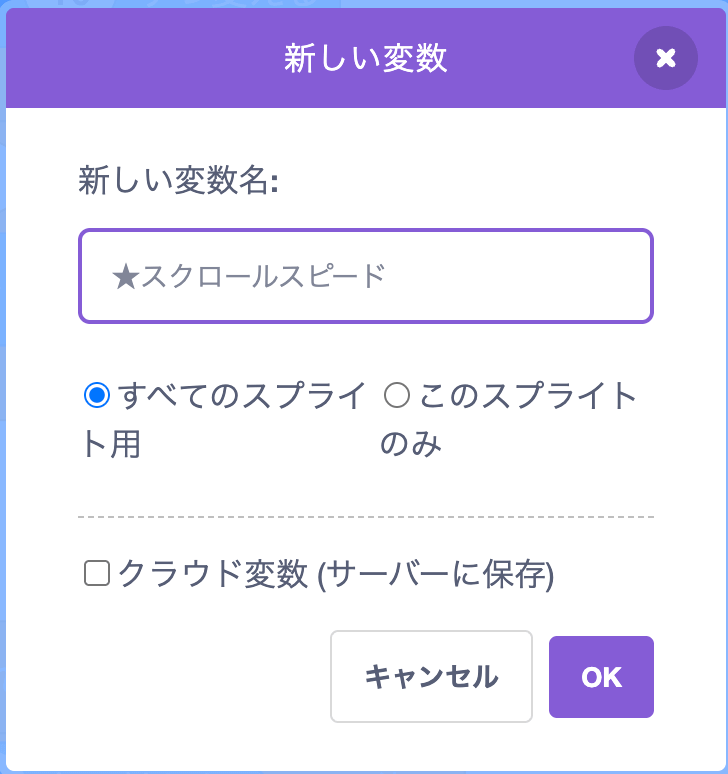
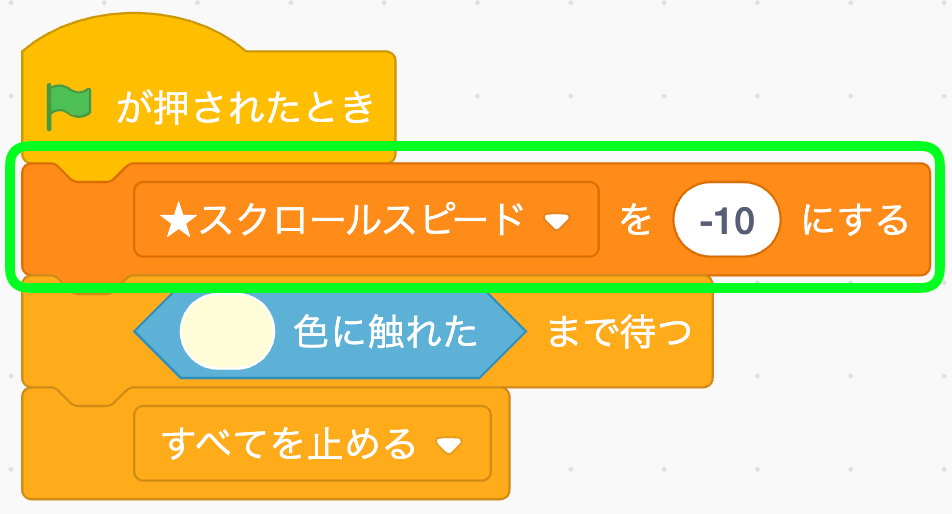
変数「★スクロールスピード」を作る
すべてのスプライト用の変数と分かるように、頭に星をつけておくと便利。

値は-10にする。

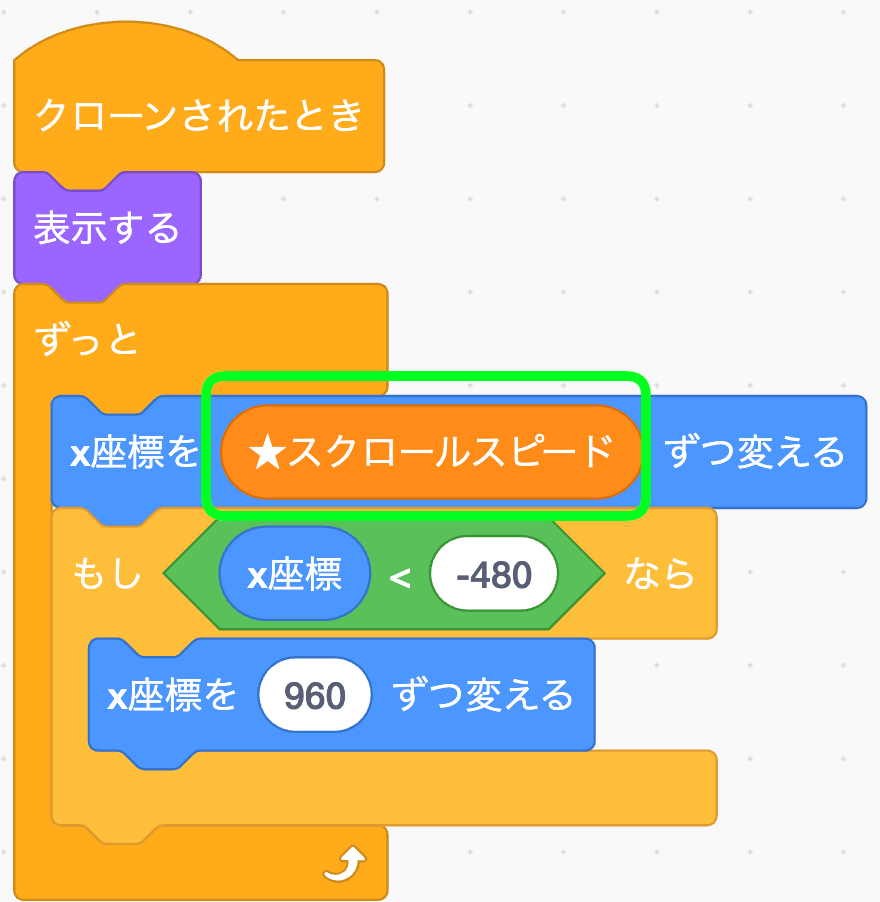
スプライト「コース」にも変数を使う


ゲームオーバーを改良する
プレイヤーに戻ろう。

今はすべてを止めているから、ゲームオーバーになると音も消えるしコースも消える。ちょっと愛想のないゲームオーバーだから、少し改良する。
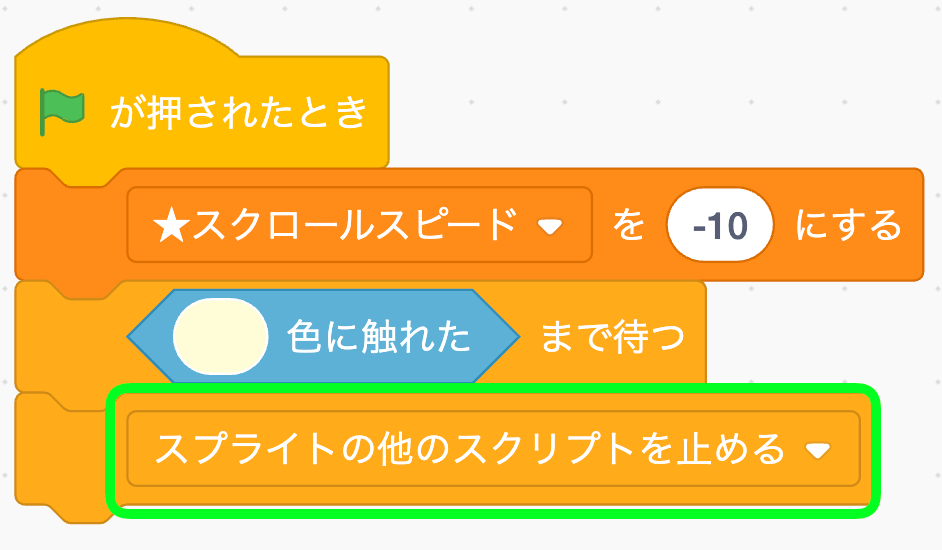
すべてを止めるのではなく、スプライトの他のスクリプトを止めるようにしよう。

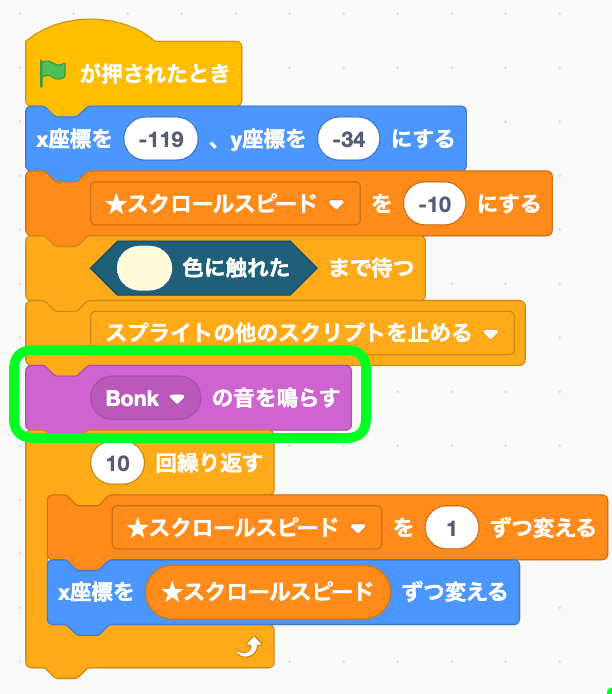
スライドする演出を作る
その後少しだけスライドするような演出を作ってみてはどうかな?
スクロールスピードを1ずつ変える処理を、10回繰り返す。

座標を整えよう。

衝突音をつける


ゲームオーバーをテストする
↑ここでは音は出ないけど、ばっちり鳴ってた!スライドも最高。
コースを増やそう
長いコースを作るための下準備を進めるぞ。
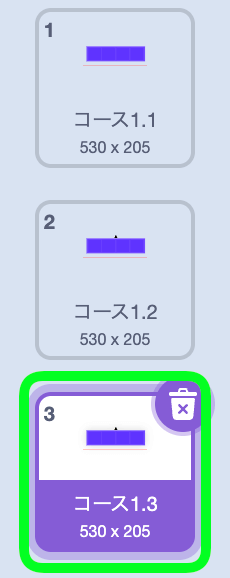
スプライト「コース」を開く。

複製して1.3を作ろう。

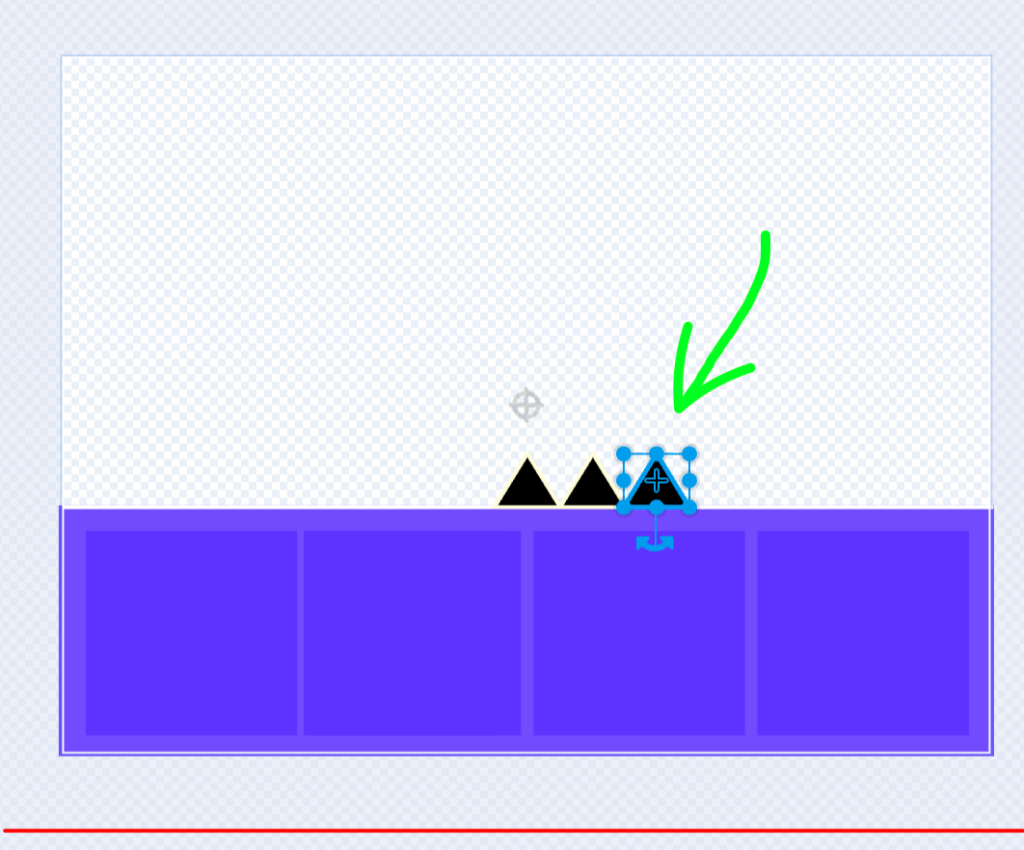
スパイクを1つ増やしてみようか。

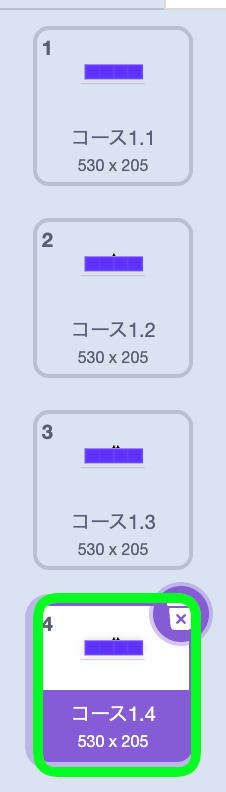
さらに複製して、1.4も作る。

もう一つスパイク追加!スパイクマシマシやで!!

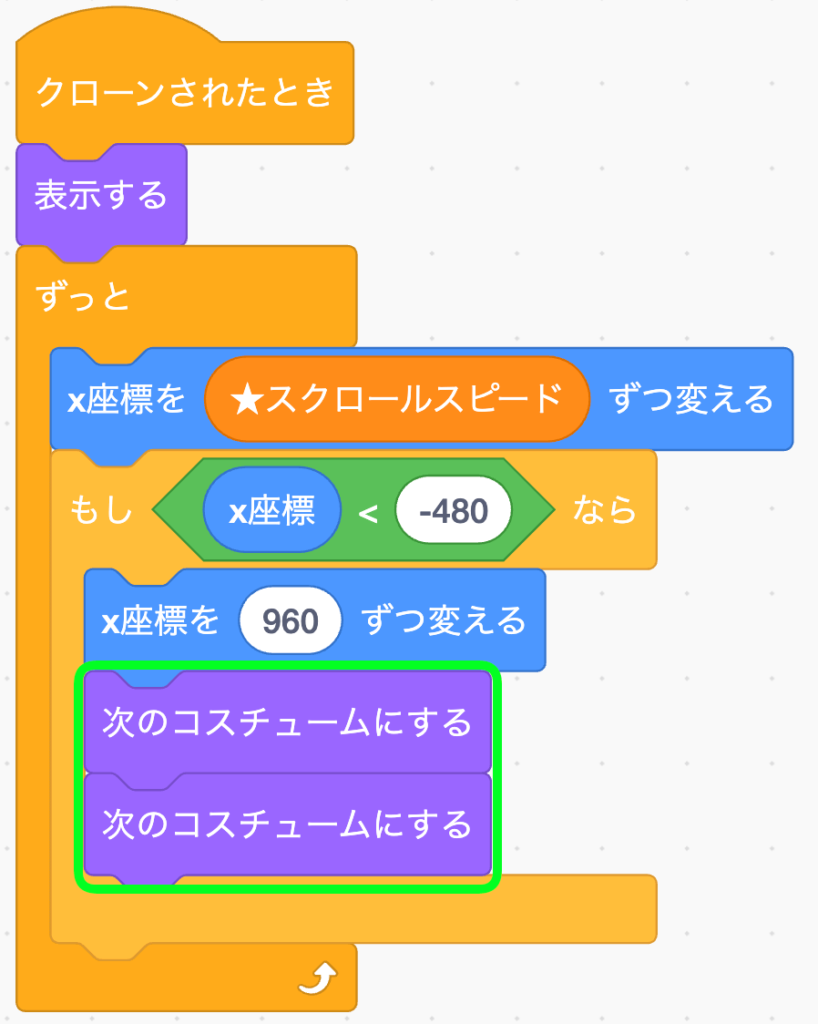
コスチュームを2回変えることで、コースをいくつ用意しても無限に続くようになるぞ!!

コースが続くかテストする
よーーし!ジオメトリーなダッシュができてきたぞぉ!
まとめ
無事にデンジャラスなコースを作ることができた。
とはいえまだまだ開発は始まったばかり!飛ばしていくぜ!!
どちらにせよあと2記事は書く予定だよー。





















