- スターター作品
- なし
- 今回の完成サンプル
- なし
前回はクローンを使って別プレイヤーを自画面に表示させて、さらに動きの同期も成功したぞ!でもちょっと待って。同時に3つ4つのタブを開いて動きをチェックすると、なんかカクカクしちゃうみたい!あっちゃー、これじゃあオンラインゲームエンジンとしては未完成だね。僕らが目指すトップクラスのオンラインゲームはMMOと称しても過言ではないクオリティじゃないとね!

u003cpu003eMMOは、u003cstrongu003eMassively Multiplayer Onlineu003c/strongu003eのことで、多人数同時参加型のオンラインゲームのことだよ。軽いゲームなら数十人は同時接続しても大丈夫なオンラインゲームエンジンじゃないとね。u003c/pu003e
今回の目標「クラウド変数を増やしてスケールアップさせる」
そこで今回はスケールアップ、つまり性能向上をしていきたいと思う。スクラッチの性能向上は色々あるけど、スケールアップという手法を試すよ。これは最近のIT現場では当然のように使われる言葉だから、プロのエンジニアが見たら「え?スクラッチってそんな本格的なプログラミングなの?」って戸惑うと思う。
作戦としては単純で、今は1つしか使ってないクラウド変数を合計8個使って行こうぜ、っていうこと。クラウド変数を使っている箇所を8回繰り返すだけだから、スケールアップという高度な手法に挑戦するけど作業自体は単純だよ。そこは安心してほしい。
っていうか今クラウド変数1つで同期処理が実現できてるってことがワンダフルだよね!つまり、みんなワンダフルなスクラッチャーってことだよ!ナイスぅ!
スケールアップを実装する
さっそくいこう!
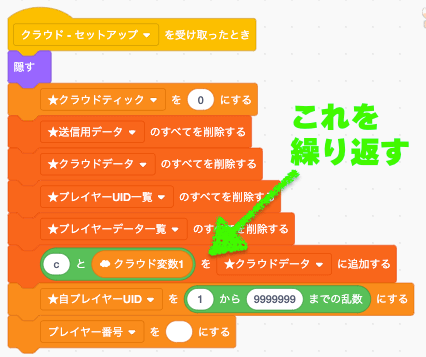
メッセージ「クラウド - セットアップ」を受け取ったとき
ここでクラウド変数を明示的に文字化して、リスト「★クラウドデータ」に追加していたね。

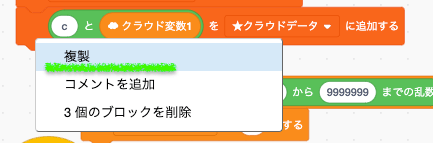
このブロックを複製して8回繰り返すよ。

こんな感じ↓

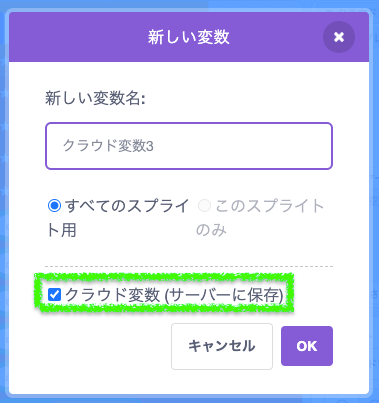
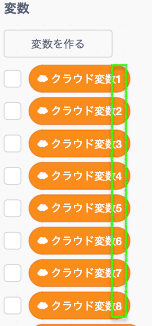
クラウド変数を合計8つ用意しよう
新しいクラウド変数を用意しよう。今ってクラウド変数1と2があるから、3から8も作る。

ふぅ!地道!

変数を置き換える
クラウド変数が8つ用意できたら、それぞれブロックにセットしていこう。
ハマってる変数を右クリックすると、変数を変更できる。ブロックを入れ替えるより楽だよ。

これも全部やってこうする↓

よし。
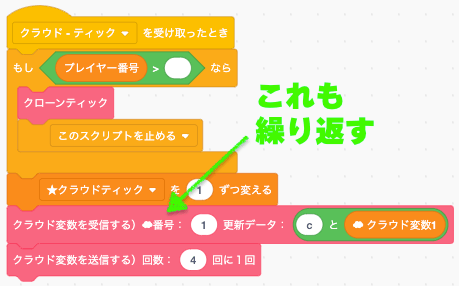
メッセージ「クラウド - ティック」を受け取ったら
ティック処理も同じことをやるよ。

クラウド変数以外にも引数「☁番号」も変える点に注意だね。

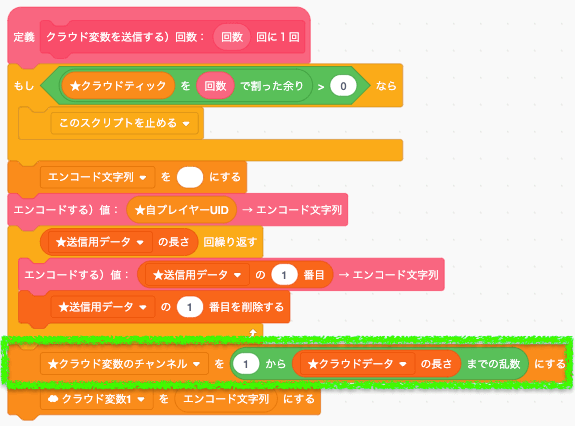
ブロック定義「クラウド変数を送信する」
ここはちょっとトリッキーだよ。エンコード文字列をクラウド変数にセットするところだね。今まではクラウド変数1だけだったからシンプルだったけど、今後は8つあるクラウド変数のどれにセットすればいいだろうか。
うん、答えはシンプル。ランダムにセットしよう。
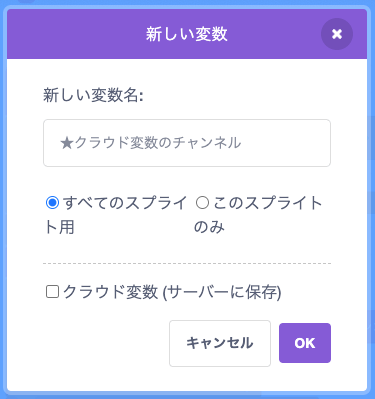
変数「★クラウド変数のチャンネル」を用意する
新しくランダムな数字を入れておく変数を作ろう。

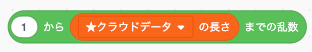
乱数を入れる
これに乱数を入れる。最小値は1でいいとして、最大値は何にしようか。まぁクラウド変数の数と同じにするから8だね。でも8って書いてしまうよりは、動的に算出できるようにしておこう。
さっき「クラウド - セットアップ」のところをスケールアップ作業したときに、クラウド変数の数と同じだけリスト「★クラウドデータ」の長さは増えるようにしたよね。だからこのリストの長さを使うのが良さそうだね。

後日動きの同期に使うクラウド変数の数は変わるかもしれないけど、こうしておけば安心だ。

チャンネルによって使うクラウド変数を変える
条件分岐だ!ここは実に地道なんだ……。
スケールアップは地道な作業が多いね。いや、地道な作業が多いということはそれだけコーディングが洗練されている証拠でもある。
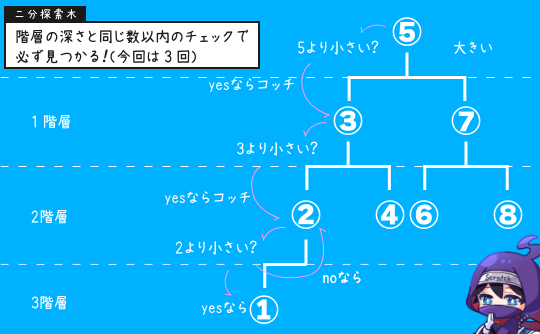
二分探索木アルゴリズム
ここさ、シンプルに条件分岐を8つ作るんじゃなくて、二分探索木という有名なアルゴリズムを実装するよ。
チャンネルが1から8のどれなのかを調べるんだけど、まず5よりも小さいかどうかを調べる。5よりも小さかったら1,2,3,4のどれかだから、今度は3より小さいかどうか調べる。3よりも小さかったら2よりも小さいか調べる。2よりも小さいなら1だし、そうじゃないなら2ってことになる。こういうアルゴリズムを二分探索木というんだ。
うん、何が嬉しいの?って思ったよねwちょっと↓見てみて。

もしも二分探索木を使わずに、チャンネルが1ならクラウド変数1を使う、っていう条件分岐を8個作るとしたらどうなるかな。チャンネルが1なら判定1回目でOKだけど、チャンネルが8だった場合は判定を8回行うことになるよね。
一方で、二分探索木っていうアルゴリズムを使うと、必ず階層の深さ以内の数で見つかるっていう法則がある。つまりチャンネルが8でも判定は2回だけで済むんだ。でもチャンネルが1でも判定は3回になるんだけどね。それでも平均判定回数は少なく済む。
チャンネルが1だった場合
- 5より小さいですか? → YES
- 3より小さいですか? → YES
- 2より小さいですか? → YES = 1
チャンネルが8だった場合
- 5より小さいですか? → NO
- 7より小さいですか? → NO = 8
チャンネルが5だった場合
- 5より小さいですか? → NO
- 7より小さいですか? → YES
- 6より小さいですか? → YES = 5
こんな感じ!今回はマックスが8だけど、マックスが大きければ大きいほど効果を発揮するよ。こういうアルゴリズムがプログラミングにはいっぱいあるんだ。

u003cpu003e僕は文系だったから数式とかは苦手だったけど、アルゴリズムは便利だなぁって思えた。理解するまで人より時間かかったけどwu003c/pu003eu003cpu003eたぶん二分探索木はITパスポートとか基本情報技術者試験とか、ガチな資格試験でも出題されるようなガチでガチガチな知識。u003c/pu003e
二分探索木を実装する
じゃあスクラッチで作ってみよう。
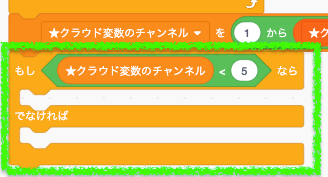
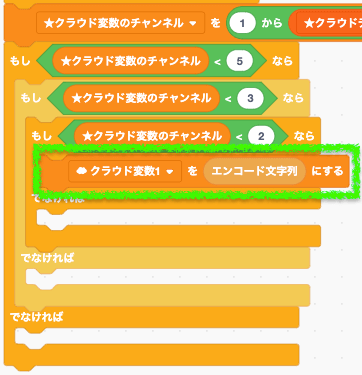
5よりも小さいかどうか

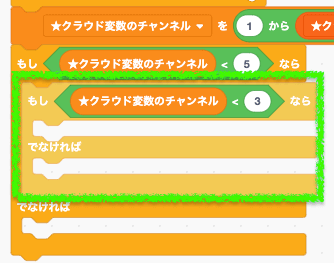
3よりも小さいかどうか
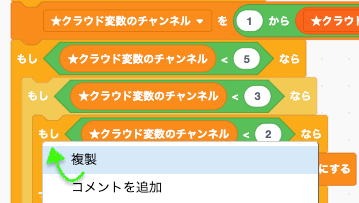
複製すると楽だね。

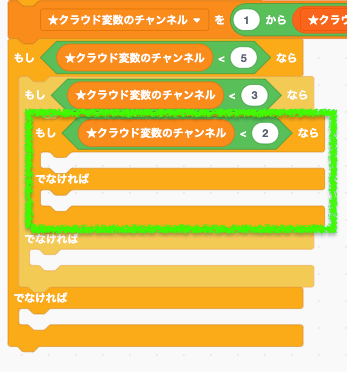
2よりも小さいかどうか

チャンネルが1のとき
チャンネルが1だったらクラウド変数1をエンコード文字列にする。

チャンネルが2のとき
チャンネルが2だったらクラウド変数2をエンコード文字列にする。

4よりも小さいかどうか
ここも複製すると楽だね。

3と4の結果はこう↓

5,6,7,8も作ろう
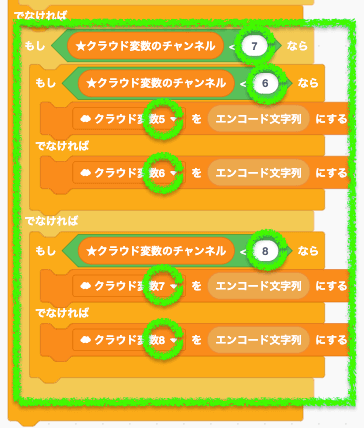
がっつり複製しよう。

「5よりも小さいかどうか」の「でなければ」にペーストして各値を変えよう。

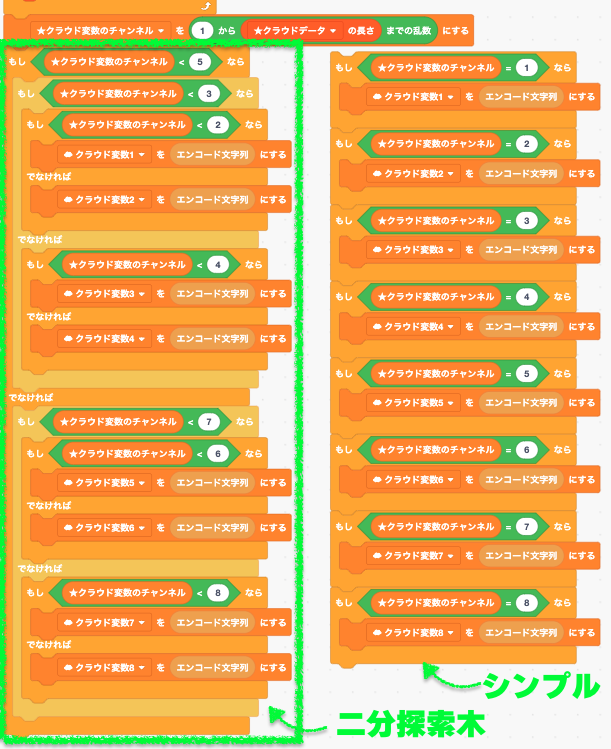
二分探索木ではない場合と比べる
みんなは作らなくていいけど、試しにシンプルに全部チェックする条件分岐を右隣に作ってみた↓

左が二分探索木で、右がシンプルな条件分岐の連続。長さはだいたい同じだね。まぁだけど本当ならシンプルの方はいちいち「このスクリプトを止める」ブロックも置いたほうがいいから、結果はかなり長くなりそうだね。ってなると長さは二分探索木のほうが短くなるか。
ただ二分探索木のほうがパッと見が分かりにくっていうデメリットあるね。ここでは見た目よりも判定回数が少なくなるっていうメリットを優先してるからいいけどね。
テストする
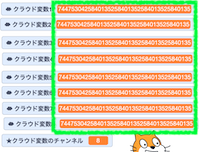
クラウド変数1から8まで値がちゃんと入るか、変数を表示して調べてみよう。

少し猫をグリグリ動かしてみて、全変数に値が入ればOKだ!入らない変数があったら、さっきの二分探索木とか、今回修正した箇所を再確認してみてね。
ラグのテストをする
さぁ、スケールアップはこれで完成だ。いままではタブを3つ4つ並べるとカクカクするときがあったけど解消しているはずだ。テストしてみよう!
4つでもしっかりスムーズに動いてるぞ!きたぁ!
次回へ
スケールアップさせてスムーズな同期が確立したぞ。これで理論上は100人同時接続のオンラインゲームにも耐えられるエンジンができたことになる!すごくね?
さぁさぁ、もう完成と言いたいところだけど、このままじゃあ詰めが甘い。しっかり作り込んでこそのトップクラス・オンラインゲームエンジンだ。次は退場処理を作っていこう。
どうゆうことかって?たとえば今の状態で、4つのタブのうち1つを閉じても、他の画面から猫は消えないんだ。でも他の人からしたら、止まってる人がタブを閉じたのか、ただ止まってるだけなのか分からないよね。そこで、ある程度ずっと止まってる人がいたら閉じたと判定して表示を消すっていう処理をしたいと思う!次回ね。
よぉし、じゃあ待っててくれ。なんならキミのオンラインゲームのアイデアを温めながら待っててね。どんなゲームを作りたい?





















