- スターター作品
- なし
- 今回の完成サンプル
- なし
設計しよう
まずはスクラッチでどんなゲームを作りたいかを設計してみよう。設計といってもチラシのウラとかノートのすみっこに簡単に動きを描けばOKです。上手である必要は全くありません。
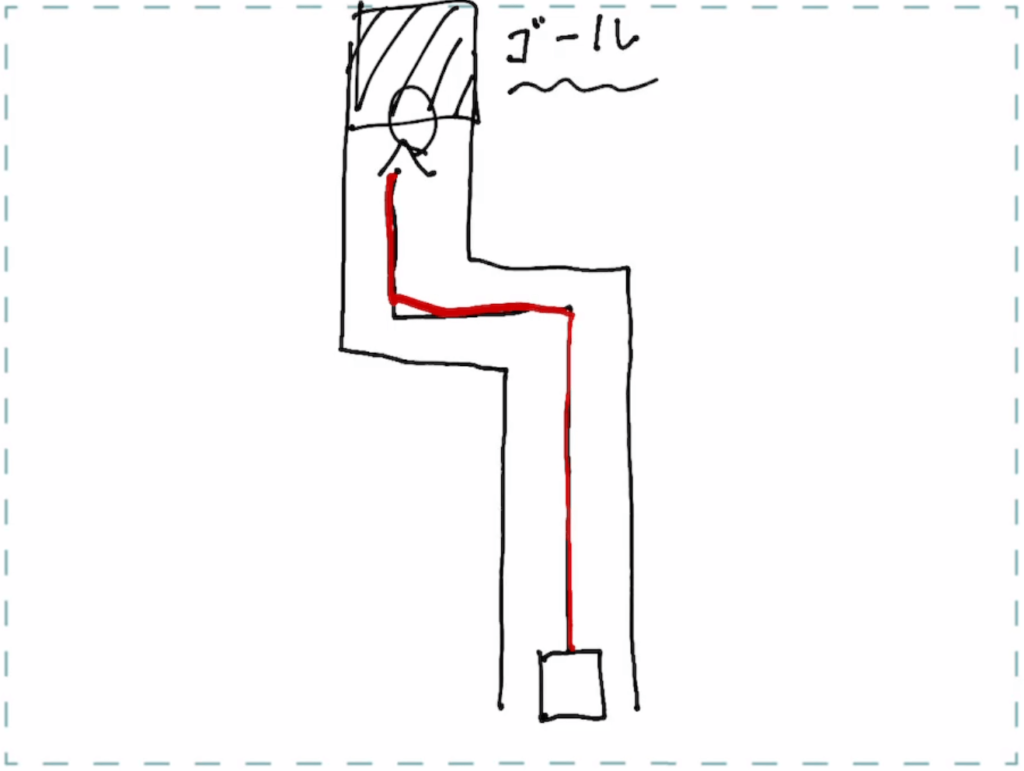
今回作りたい迷路ゲームはこちら。

通った道に色がつく、という特徴をもった迷路を作ります。とはいえ、この画だけだとわかりませんよね……。でも設計図はそれでいいんです。自分だけでもわかれば、とりあえずそれでOKです。ここはそんなにこだわらずに、とにかく紙に頭の中のイメージを描くことが大事です。
一緒に作ろう!
所要時間: 20分
スクラッチで迷路を作る手順をまとめました。今回は初心者でも取り組みやすい簡単な迷路です。上から順に手を動かしながら進めましょう。
全体の流れとしては、
・プレイヤーをつくる
・ステージ(迷路)をつくる
・壁を通れなくする
・スタート位置にプレイヤーをもどす
・ペンで通った道をぬる
・クリアできるようにする
・改善&改造していく
となります。では始めましょう。スクラッチオン!
- プレイヤーを作ろう
まずはスプライトを追加して、四角を描きます。

- プレイヤーの動きを作ろう
つぎにプレイヤーを左右上下に動けるようにします。

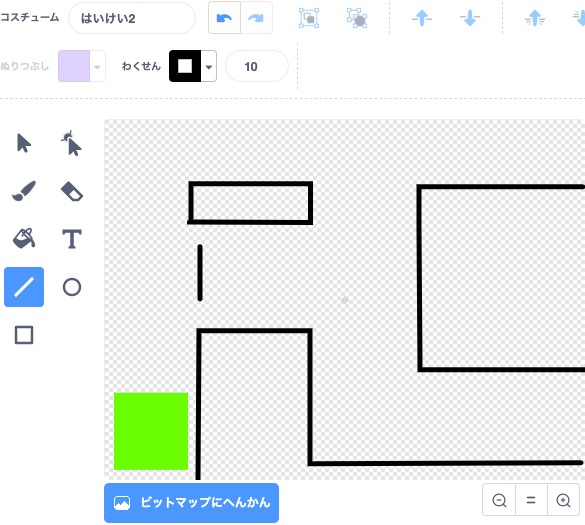
- ステージを作ろう
迷路を描くためのステージを作ります。

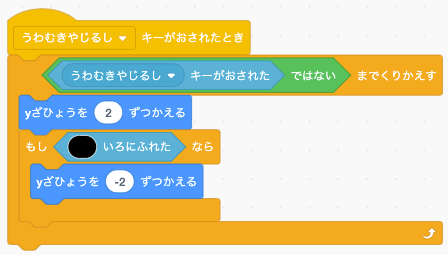
- 壁を通れなくしよう
迷路の壁をプレイヤーが通り抜けられなくします。左右上下のコードに追加してください。

- スタート位置に戻るようにしよう
プレイヤーを毎回スタート位置に戻るようにします。

- ペンで通った道を塗ろう
プレイヤーが進むと、通った道が色がつくようにします。これには拡張機能の「ペン」を追加してから、ペンのコードブロックを使っていきます。

- クリアできるようにしよう
ゴールに着いたらクリアとプレイヤーに言わせます。

- 次のステージを作ろう
ゴールしたら次のステージに進みたいので、次のステージも用意します。ステージの背景を追加します。

- 次のステージになったら、プレイヤーがスタート位置に移動するようにしよう
毎回スタート位置が同じとは限らないので、ステージが変わるごとにプレイヤーの位置を変える必要があります。

- さらに次のステージを作ろう
もう一つステージを増やしてみましょう。さらにステージに背景を追加します。

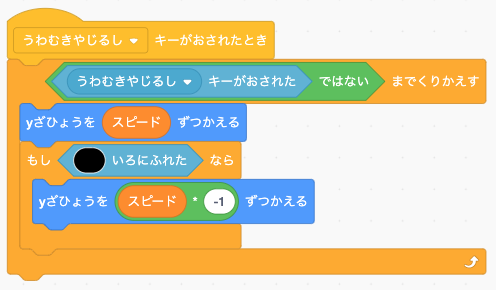
- 変数を使ってコードをきれいにしよう
ここまでステージを3つに増やしました。もっともっとステージを増やしたいのですが、ステージがどんどん増えていくと、コードがごちゃごちゃになってしまいそうですね。この段階で、いったんコードをきれいにしておきます。
まずはスピードを変数を使って管理します。壁を通れなくするコードではスピードに−1を掛けるように工夫します。これで上に進む時に2動く場合は、壁にあたったら−2されるようになります。下に進む時に−2動く場合は、どうでしょう。マイナス掛けるマイナスはプラスになるので、壁にあたったら「-2 × -1 = 2」となり、2動くようになります。
- スピードの最初の値を設定しておこう
スピードは最初はゼロなので、緑の旗が押された時に最初のスピードを指定しておきます。

- イベントを使ってコードをきれいにしよう①(スタート処理)
次はスタートの処理とクリアの処理をイベントを使ってきれいにします。
そのために「スタートx」と「スタートy」という2つの変数を用意します。これはプレイヤーが各ステージで最初にいるx座標とy座標をそれぞれ記録させた変数です。
ステージで指定した変数はどのスプライトからでも見たり使ったり変えたりすることができるグローバル変数と呼ばれる種類の変数になります。
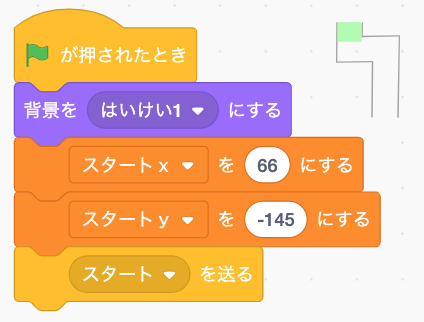
まずは、ステージのコードに、緑の旗が押された時を置いて、最初の背景と、最初の背景におけるスタート位置を変数に割り当ててから「スタート」というイベントを送るようにコードを追加します。
- プレイヤーのスプライトにイベントを受け取った処理を追加しよう
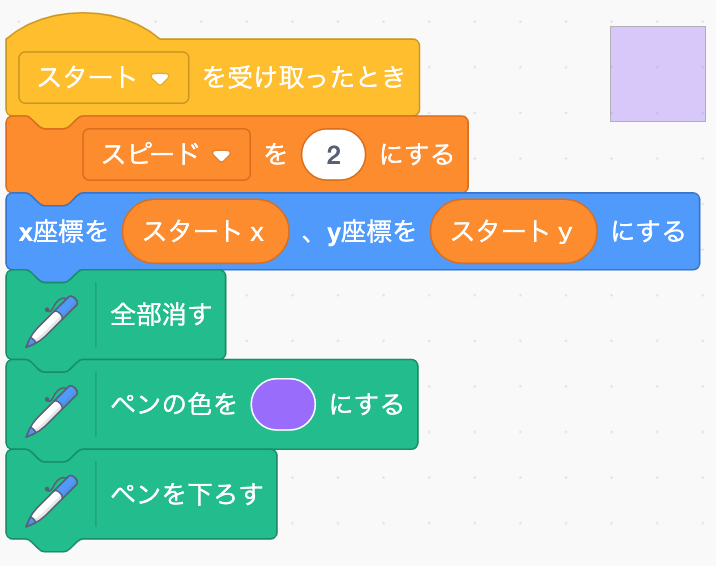
ステージから「スタート」イベントを受け取ったら、プレイヤーをスタート位置に移動させます。これには、ステージで設定しておいたグローバル変数の「スタートx」と「スタートy」を使います。
また、ペンの処理もスタートイベントを受け取ったら毎回繰り返すので、合わせてブロックを組み合わせておきます。
- イベントを使ってコードをきれいにしよう②(クリア処理)
さらに、クリアの処理もイベントを使ってコードをキレイにします。
まずはプレイヤーのスプライトを変えます。
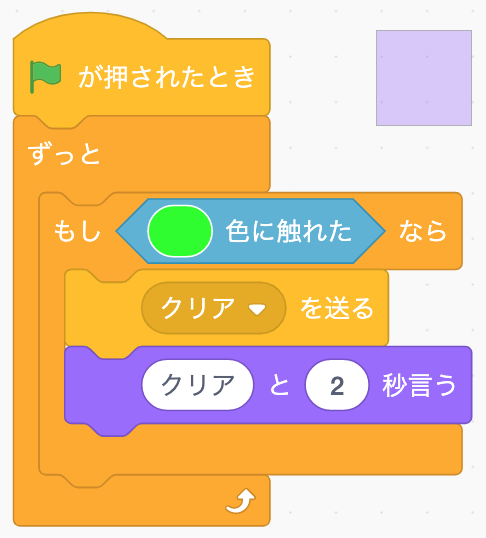
クリアの処理を「クリア」イベントを送るように変更します。
- ステージでクリア処理を行う
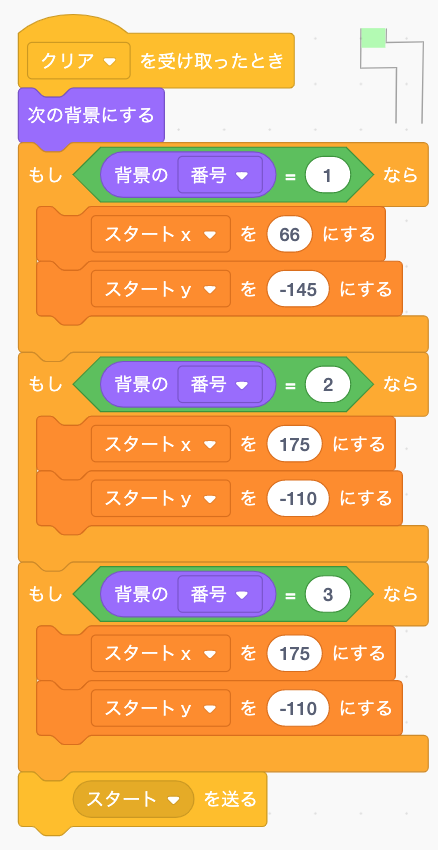
次にステージにて、「クリア」イベントを受け取ったときの処理をつくります。
クリアを受け取ったら、まず次の背景に変えます。
そして、背景の番号ごとにスタート位置を指定します。このとき、さきほど作った変数に値をセットします。
最後に、さっき作った「スタート」イベントを送って完成です。
リファクタリングについて
今回はコードをきれいにするという処理が最後にありました。こういったコードをきれいにしておく作業をシステム開発では「リファクタリング」と呼びます。
プロのプログラマーも現場ではリファクタリングをしています。リファクタリングをすることで「とりあえず動くようにつくったプログラム」を「他の人にも説明しやすいプログラム」だったり「変更しやすいプログラム」にレベルアップさせることができます。
プログラム自体のより深い理解にもつながるので、毎回チャレンジしてみるといいでしょう。
コツとしては、いきなりきれいにプログラミングしようとは思わないで、一度がむしゃらに「思ったとおりに動くプログラム」を作ったあとで、リファクタリングを行うようにしましょう。
このとき、リファクリングをするまえにセーブだったりファイルをコンピューターに保存しておいたり、スプライトを複製したりして、いつでももとに戻せるようにしましょう。
なぜかというと、リファクタリングをしていたら思ったとおりに動かなくなった、壊れてしまった、ということがよくあるからです。プログラミングあるあるです。なので、元に戻せるようにすることを忘れずにリファクタリングに取り組みましょう。
チャレンジ・コーナー
さて、リファクタリングを行ったので、飛躍的に改造がしやすくなったはずです。ためしに以下のチャレンジにも取り組んでみてください。
- 第4、第5のステージも追加してみよう
- プレイヤーが通るとスピードが上がったり下がったりする床を作ろう
- プレイヤー複製して二人で迷路を攻略できるようにしよう(ヒント:上下左右の動くキーを好きなキーで置き換えます)





















