- スターター作品
- なし
- 今回の完成サンプル
- なし
前回はキーを長押しするとマリオがハイジャンプするように実装したね。これはジャンプの始まりであってジャンプの完成ではない。今回はもっともっとマリオっぽいジャンプを作りつつ、走ったりターンしたりするアニメーション周りにも着手していくぞ!
今回の目標「マリオをアニメーションするように改善する」
今ってマリオを動かしても特に走ったりジャンプしたりする感じはゼロで、ただ動くだけだよね。
せっかくコスチュームもたくさん用意してあるので、これらを反映させてヌルヌル動くアニメーションを実装していきたいと思う!
アニメーションの対象となるアクションは次の通り。
- 走る
- 止まる
- ジャンプする
- ターンする(新規!)

u003cpu003eあと今回は激しくリファクタリングしていく。つまりコードの改善作業ね。リファクタリング大好き。u003c/pu003e
ジャンプのアニメーションを実装する
さっそくアニメーションに着手しよう。まずはカンタンに実装できるジャンプのアニメーションからやるよ。
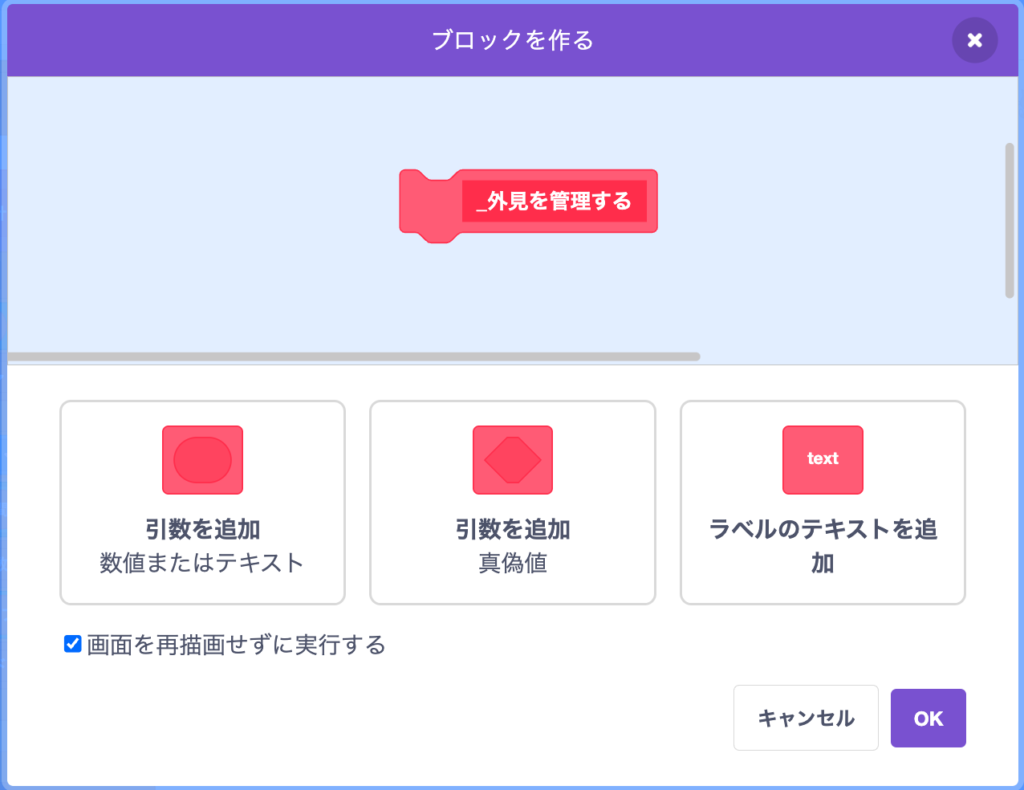
ブロック定義「_外見を管理する」を作る
新たにブロック定義を作って、これからコスチュームの管理をここで行っていくようにしよう。

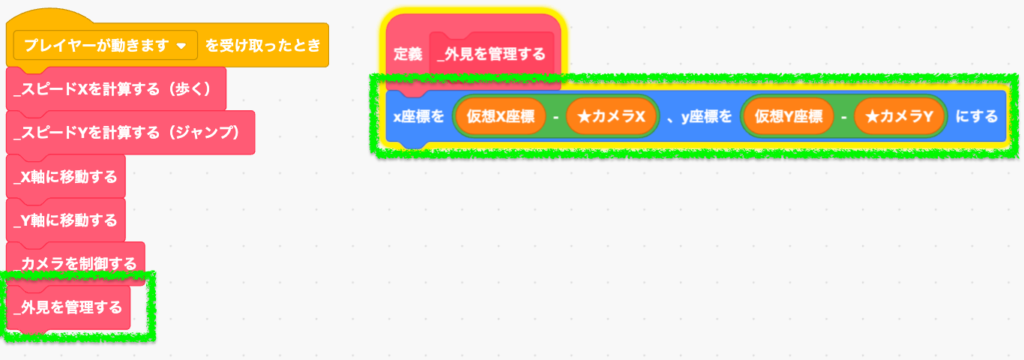
メッセージ「プレイヤーが動きます」を修正する
一部の処理をこのブロック定義に移動するよ。
変更前
外見の管理のところで移動処理も行うようにする。立ち位置も外見のうち、的な。

変更後

移動元からはブロック定義を実行するようにするのを忘れないようにね。
空中にいるときのコスチュームに着替える
ではジャンプのコスチュームに着替えていこう。
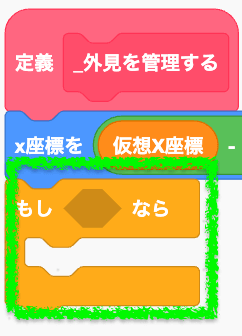
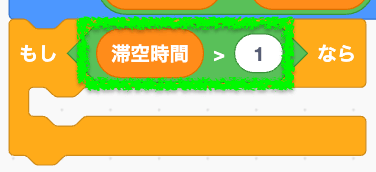
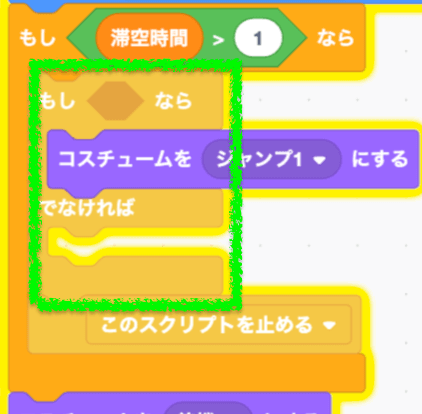
空中にいるかどうかは滞空時間を見れば分かるから、条件ブロックを追加していこう。

条件式は滞空時間が1より大きければ空中と言えるね。

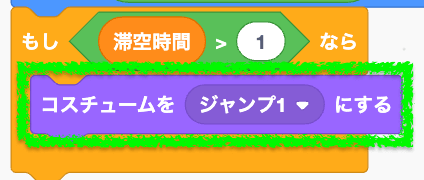
この中でジャンプのコスチュームに着替える。

処理を止める
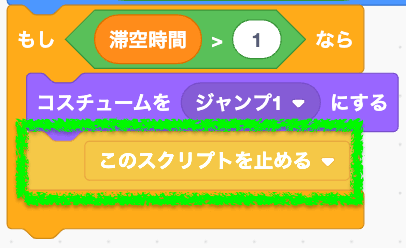
この直後でスクリプトを止めるようにしよう。

元のコスチュームに戻るようにする
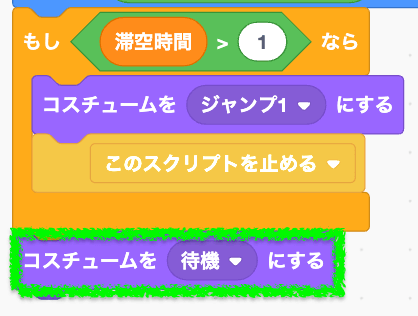
地上にいるときは元のコスチュームに戻るようにしておこう。とりあえず待機のコスチュームでOKだ。

「このスクリプトを止める」ブロックを置いてあるから、空中にいるときはコスチューム「待機」にはならない。
「このスクリプトを止める」を使わなくても「もし〜でなければ」ブロックを使って同じようなことを実現することもできるけど、このあとさらに色々なコスチュームに着替えるから、そうすると「もし」の中で「もし」を使いまくることになり、ネストが深まってしまい読みづらくなるんだ。
それを防いでくれるのが「このスクリプトを止める」の良いところ!
ジャンプのコスチュームに変わるかテストする
おっけぃ!
上昇中と下降中のコスチュームを分ける
ジャンプには上昇中と下降中の2つのステータスがあるよね。コスチュームもこれに合わせて2つのジャンプコスチュームを用意してあるから反映させてみよう。
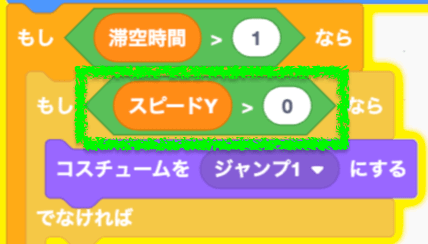
条件ブロックを追加する

はい、いきなりネストしましたw
まぁまだ2階層だから深いとは言えない。このくらいなら全然よくあるし、今までもあった。
条件式には「上昇中なら」という式を作りたいので、スピードYがゼロよりも大きければという式でOKだね。

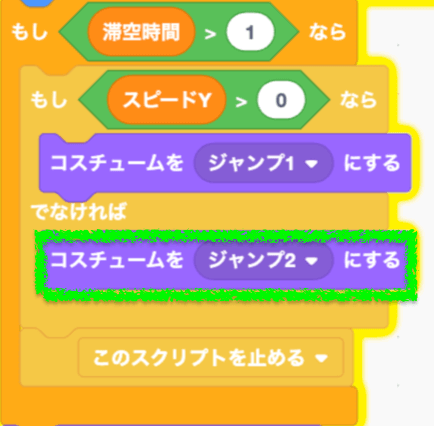
「でなければ」は下降中を意味しているので、ここではジャンプ2に着替えよう。

上昇中と下降中のコスチュームが変わっているかテストする
ナイスゥ!
ブロック定義「_空中にいるか調べる」を作る
これは動画にはないけどリファクタリング好きな僕としてはやらずにいられない。何をって、滞空時間を調べるところ。これブロック定義にしておきたい。
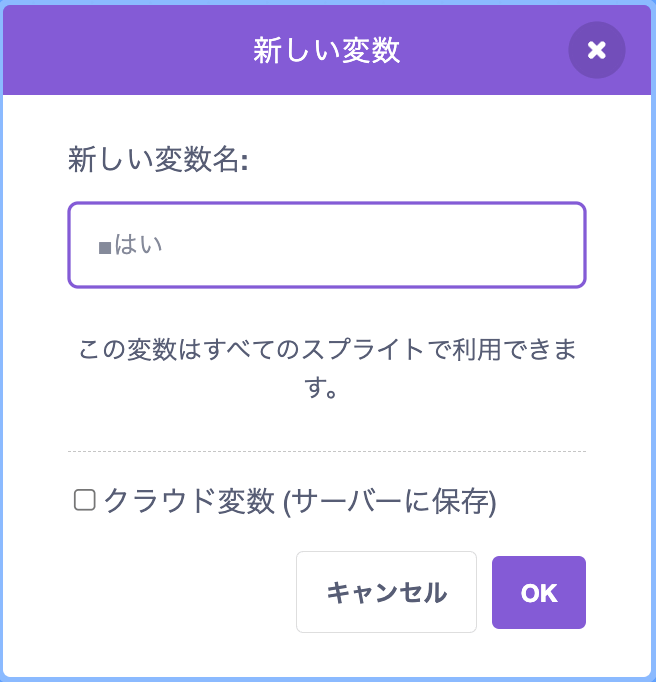
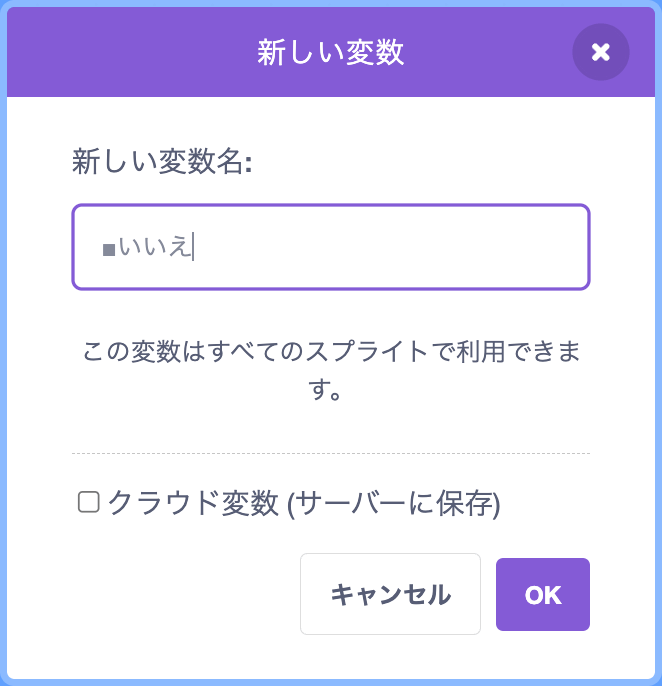
定数「■はい」「■いいえ」を作る
その前提として2つ定数として扱いたい変数を作っておく。
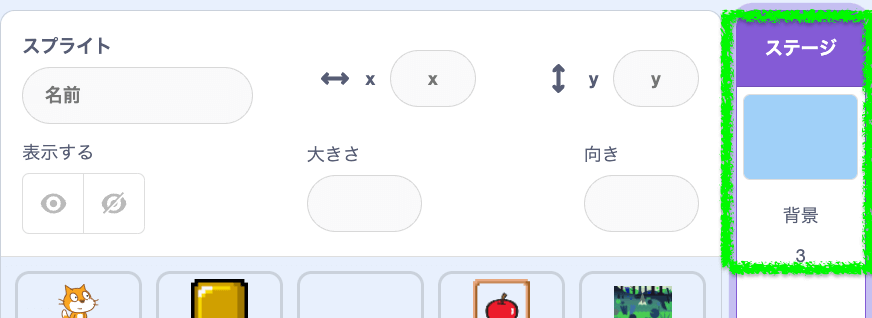
特に理由がなければ定数はステージで定義しているから、まずステージ(背景)を開いておこう。

そこで2つ変数を作るよ。ステージで作った変数は絶対にグローバル変数(すべてのスプライト用の変数)として扱われるから、いつもみたいにラジオボタンがないのが特徴的だね。


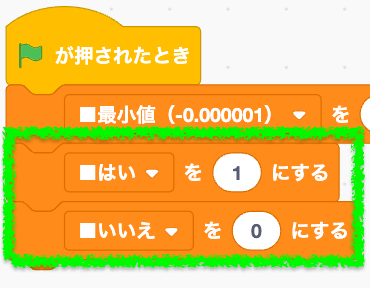
初期化する
初期化値は次の通り。
- はい=1
- いいえ=0

マリオにブロック定義を追加する
そしたらマリオに戻ってね。

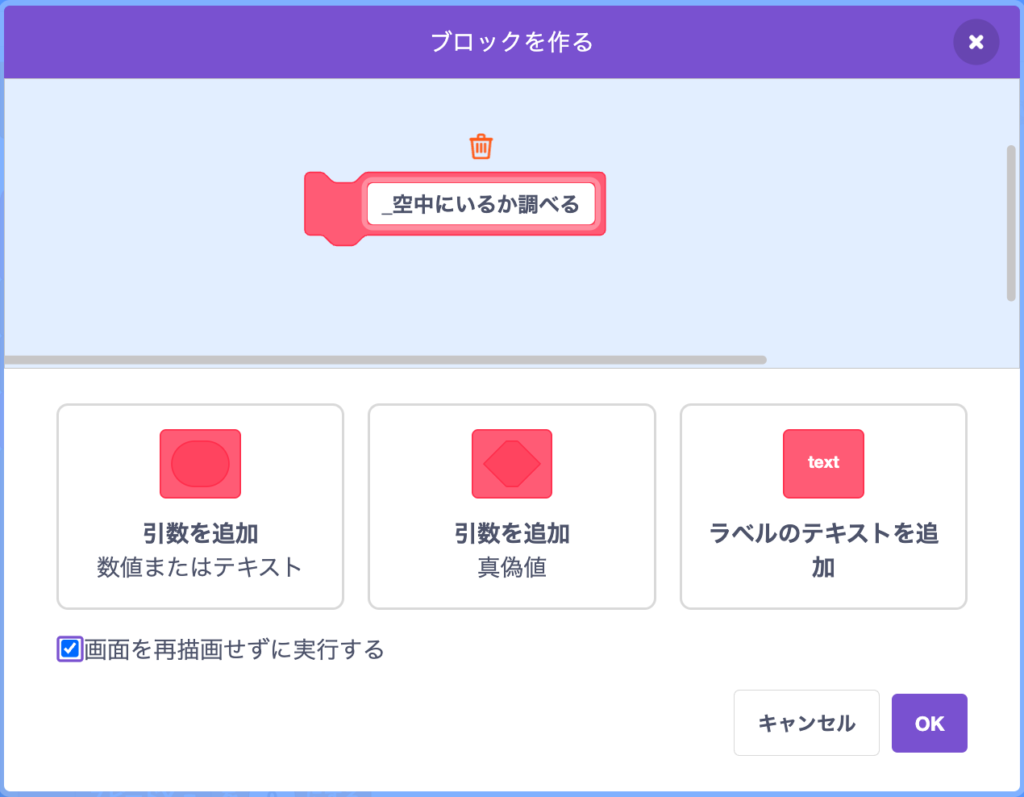
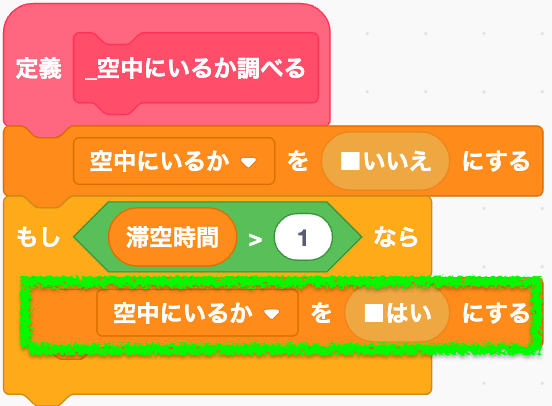
ブロック定義「_空中にいるか調べる」を作ろう。再描画はなしでOKだ。

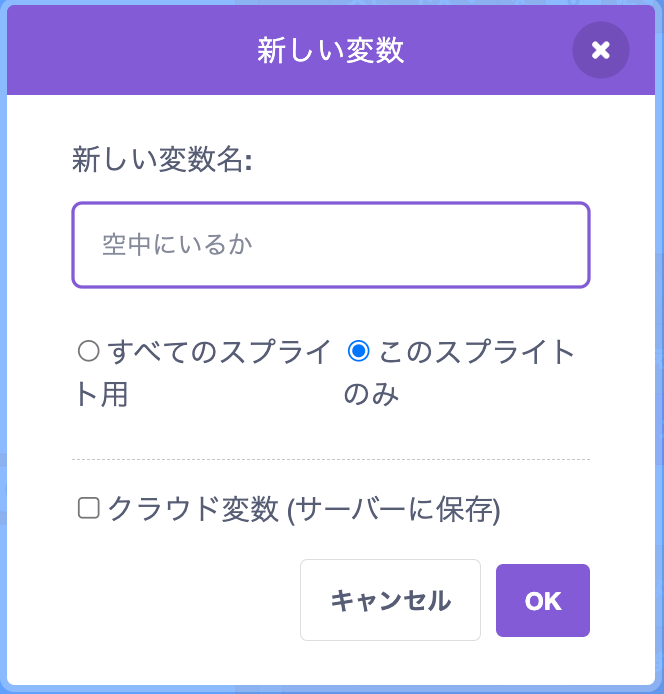
変数「空中にいるか」を作る

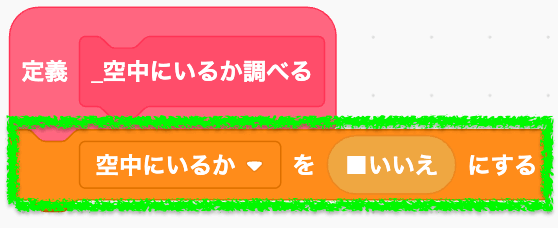
とりあえず「■いいえ」にする
ブロック定義の最初でこの変数にゼロを割り当てよう。

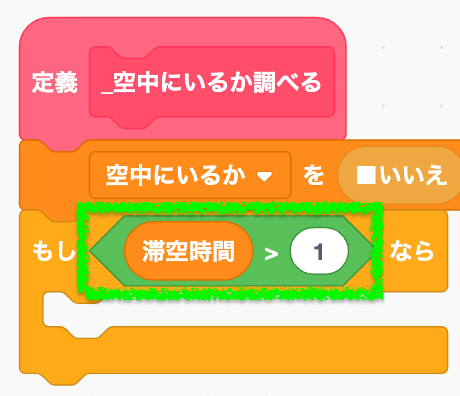
滞空時間を調べる条件ブロックを作る
そして滞空時間が2以上かを調べる条件ブロックを追加するよ。

「■はい」をセットする
このブロック内では変数に1を割り当てるよ。

よし、完成。
置き換える(ブロック定義「_外見を調べる」)
では滞空時間を使って調べていた箇所をどんどんこのブロック定義で置き換えていくぞ!
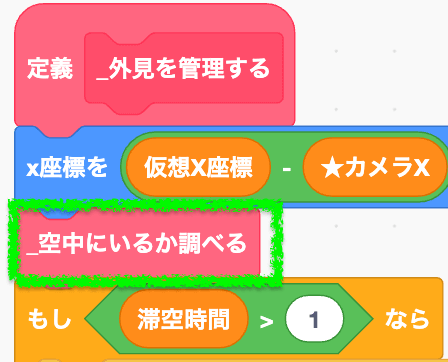
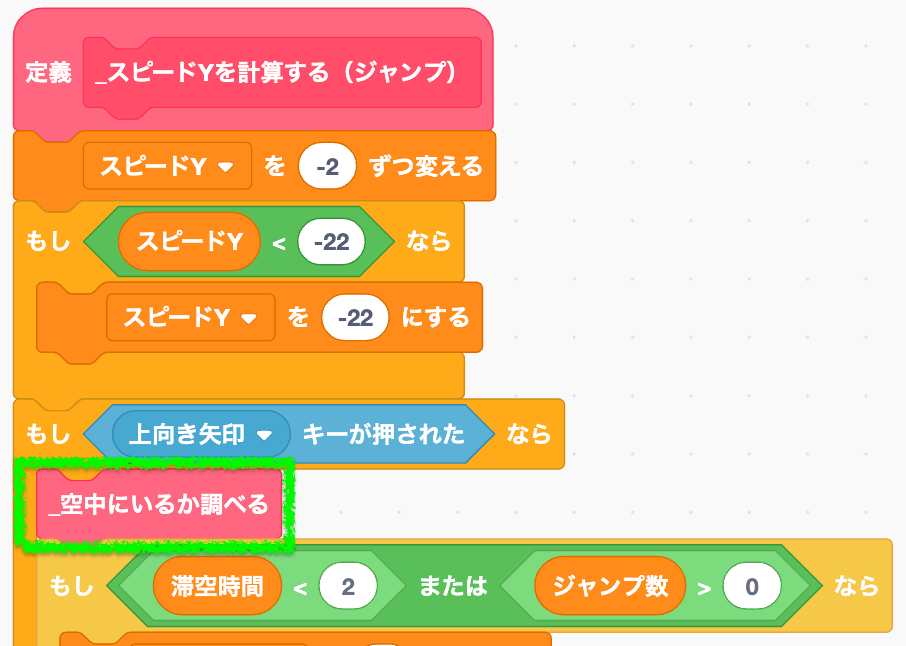
まず空中にいるか調べるブロックを置こう。

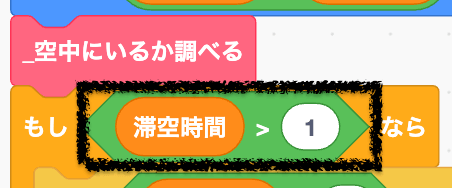
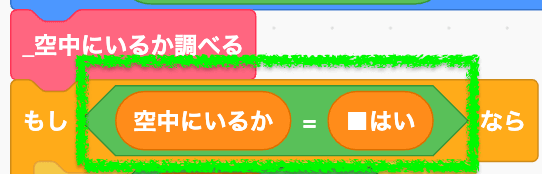
そしてその直後を差し替えるよ。
変更前

変更後

うん、いちいち滞空時間のことを思い出さなくて何を調べたい条件式なのか明確になったね。
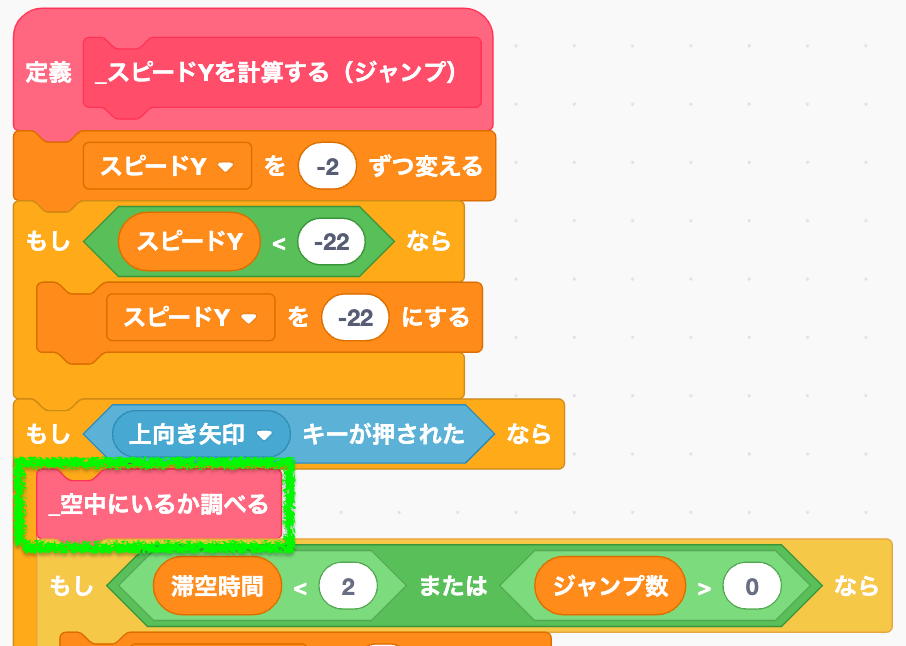
置き換える(ブロック定義「_スピードYを計算する」)

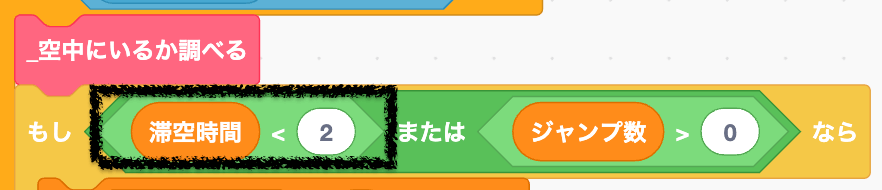
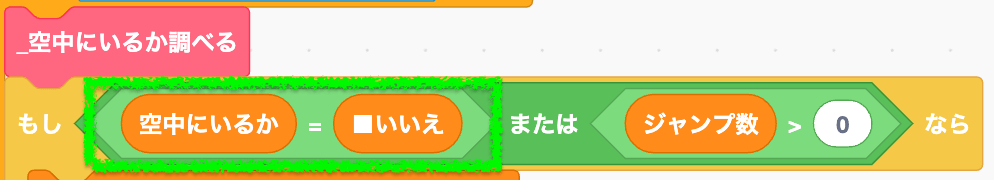
この直後の条件式の左側だけ差し替えるよ。
変更前

変更後

とりあえず今はこれだけかな。このあと動画内で滞空時間を使うところはまだ出てくるけど、この記事ではこの方法で調べるようにしていくね。
走る動きを改善する
次は走る動きの改善にも挑戦していこう。
ブロック定義「_スピードXを計算する」を改修する
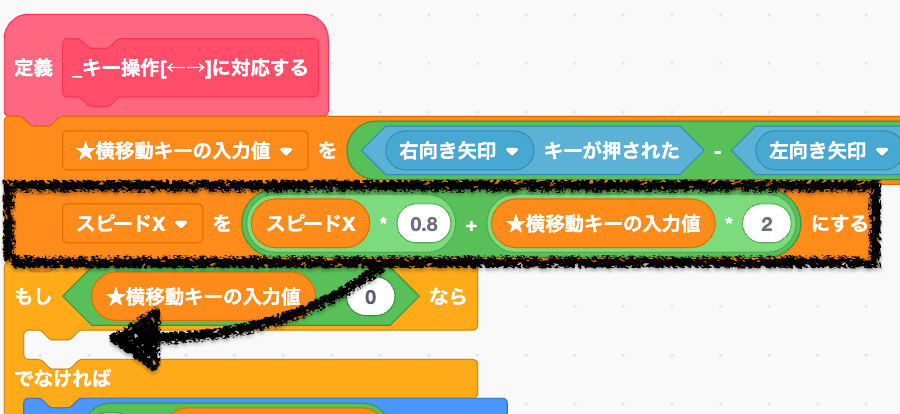
まずこのブロック定義の名前を変えておく。なぜならスピードXを計算する以上のことをここから実装することになるから。
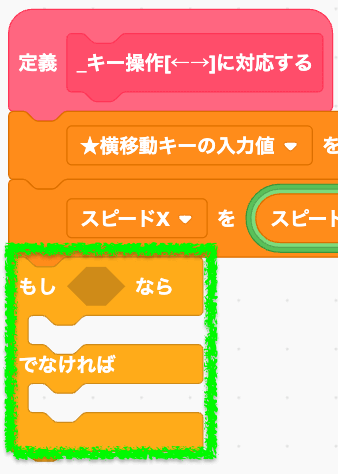
少し抽象的になるけど「_キー操作[←→]に対応する」という名前にしておこうと思う。

進行方向を向くようにする
じゃあ走ってる方向に向くようにしようか。これは角度を調整すればOKだね。
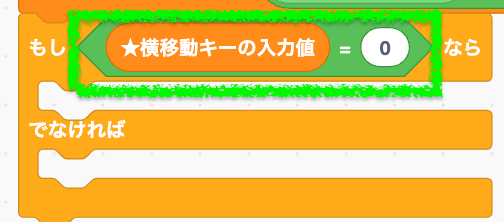
まずは条件ブロックを追加してみよう。

条件式では左右の入力キーのどちらかが押されたのか、それともどちらも押されてないのかを調べたい。
そこで次のとおりに式を作ってみてね。

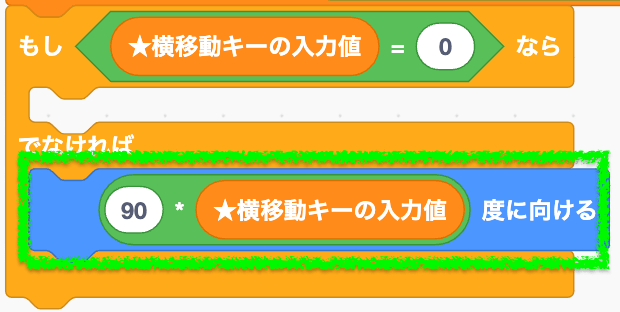
で、まずは「でなければ」の方から先に作るよ。
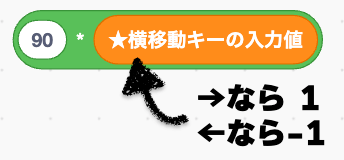
ここには進行方向を変えるブロックを入れる。
- →キーが押されたなら90度
- ←キーが押されたならマイナス90度
このとおりになる演算を作ると次のとおりになる。

完成形はこちら↓

進行方向に振り向くかテストする
いいかんじ!
スピードコントロールを厳密にする
ここから少し複雑になっていくよ。マリオのゲームらしい挙動を作るために、スピードのコントロールをもっと厳密なものにしていく。
左右キーがどちらも押されてないときの減速を整える
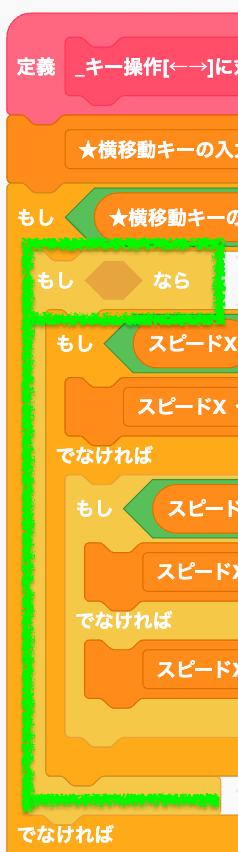
またあとで変えるけど、とりあえず1つブロックを移動しておく。
変更前

変更後

これで左右キーがどちらも押されてないときの減速は今まで通りだね。
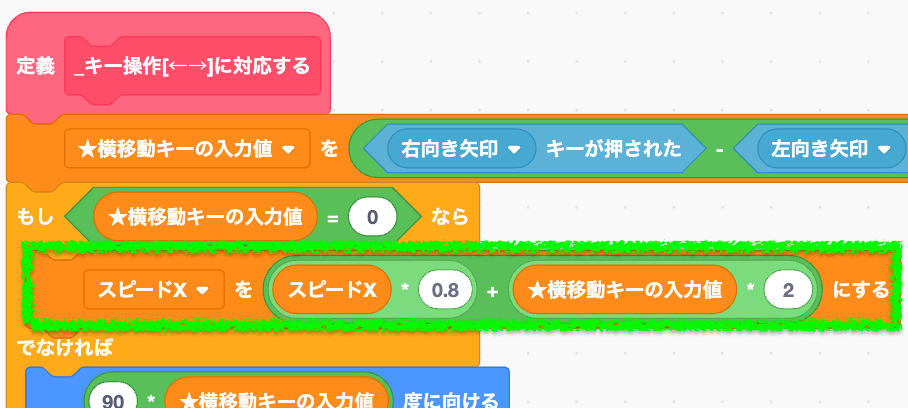
左右キーが押された場合の加速を作る
左右キーが押された場合の加速は0.4ずつ増えていって、最速でスピードXが10になるまで加速し続けるようにしたい。
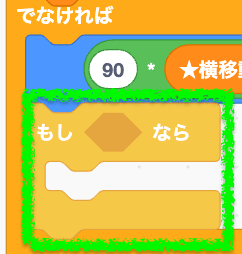
「でなければ」の方に条件ブロックを追加しよう。

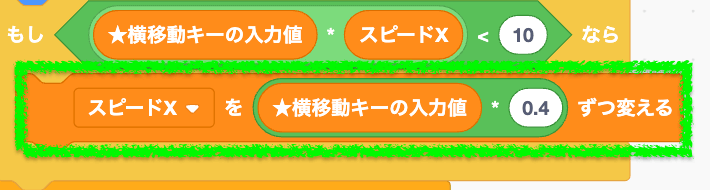
条件式では「スピードXが10までなら」という式を作りたいのだけど、ここで1つトリックを使う。
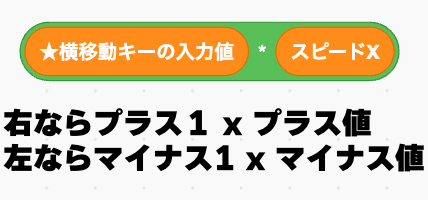
スピードXって左に進むときはマイナスで右に進むときはプラスになる性質があるよね、そういうふうに作ってるから。
同じ性質を持った変数がもう1つあるよね。そう、変数「★横移動キーの入力値」だ。これも左はマイナス1、右はプラス1っていう値が入るようになってる。
この2つを組み合わせれば、条件式1つで左右の速度判定を行えるんだ。

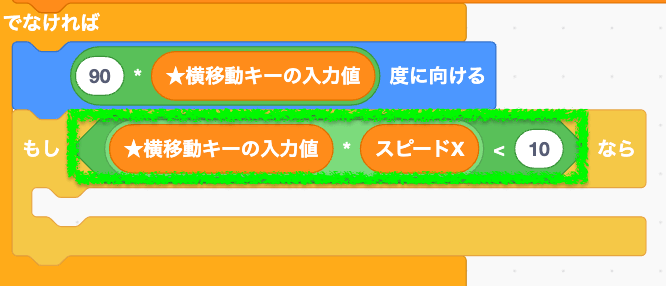
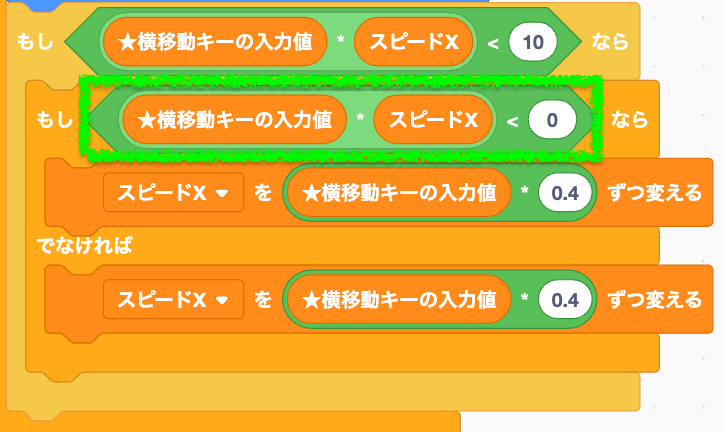
あとはこれを10未満か調べる演算ブロックに当てはめればOK。
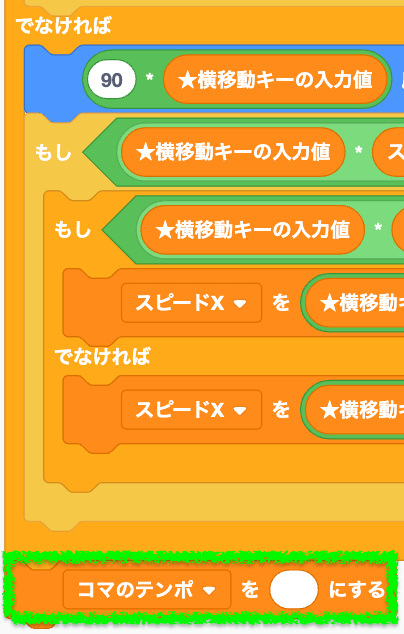
完成形はこちら↓


u003cpu003eスピードXの絶対値でも同じことが出来るけど、それ以外の方法もあるということで。u003c/pu003e
加速する
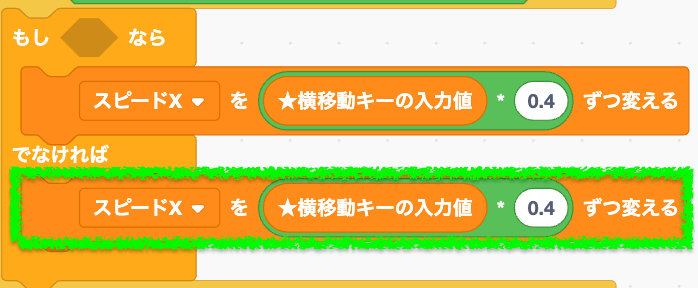
0.4ずつ加速しよう。変数「★横移動キーの入力値」がここでも活躍するぞ。

これで左のときはマイナス0.4ずつ、右のときはプラス0.4ずつスピードXが変わるね。

u003cpu003e条件ブロックを使って「もし→キーが押されたら」に相当する条件を作って→なら0.4、←なら-0.4ずつ変えるって作るのもいいけど、それよりも演算ブロック1つで実現したほうがシンプルに見えるよね。u003c/pu003eu003cpu003e何が何でも演算ブロックで!ということではないよ。u003c/pu003eu003cpu003e「もし」を使ったほうが見やすいか、演算で解決したほうが見やすいか、ケースバイケースで最適な方を選択するよう努めよう。u003c/pu003e
加速の具合をテストする
めっちゃよくなった。マリオっぽい加速。
左右キーがどちらも押されてないときの減速を作り込む
さて、ここからネストが深くなるぞ。深くなると複雑に見えてくるから注意だ。
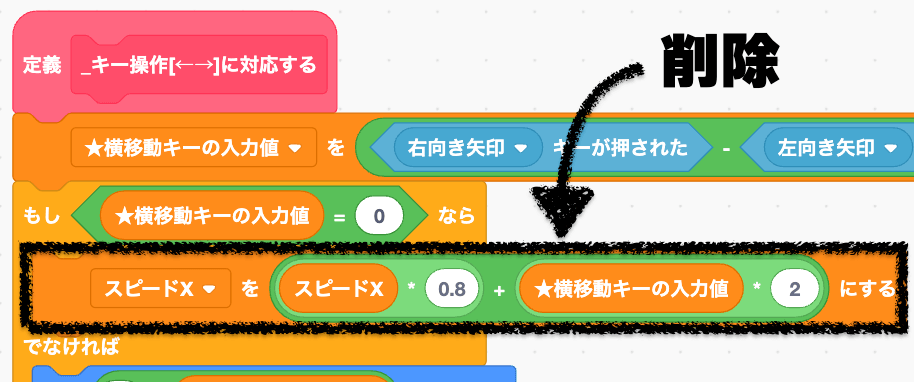
まずさっきとりあえず置いた減速ブロックを削除しちゃおう。

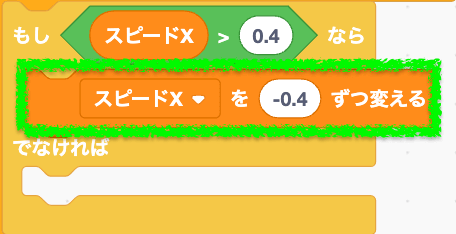
右に進んでいるときの減速を作る
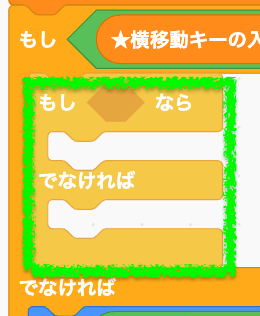
そして条件ブロックを追加しよう。「もし〜でなければ」だ。

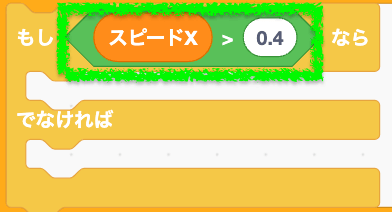
条件式は「スピードXが0.4より大きいなら」だよ。

この中で減速処理を行う。具体的にはスピードXをマイナス0.4ずつ減らす。

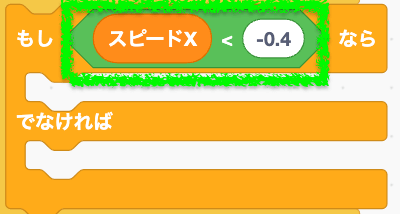
左に進んでいるときの減速を作る。
「でなければ」の方で逆向きの減速も作るよ。
ネスト恐怖症(笑)の僕には厳しいけど、動画通りに置く。

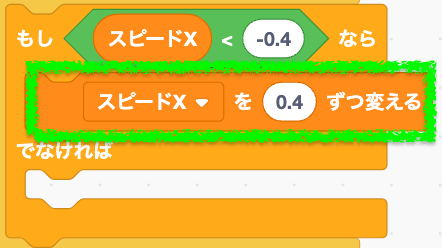
条件式ではスピードXがマイナス0.4より小さいか調べる。

この中で逆向きの力を加えよう。つまりスピードXをプラス0.4ずつ変えるよ。

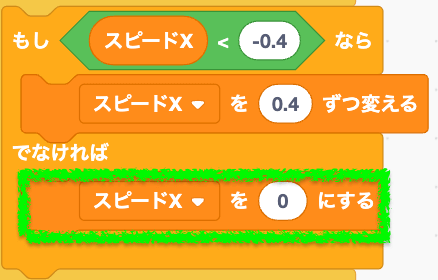
最後の「でなければ」では、完全に停止するようにスピードXにゼロをセットする。

停止に至る減速が機能しているかテストする
おっけい。
空中にいるときは減速したくない
ダッシュしてジャンプして、そこでキーを離すと地上にいると同じようにブレーキがかかるんだけど、それって不自然だよね。
まぁ不自然でもゲーム的に変じゃないならいいんだけど、今回は空中ではブレーキがかからないようにしておきたい。
そこでさらに条件ブロックを追加して制御しておこうと思う。

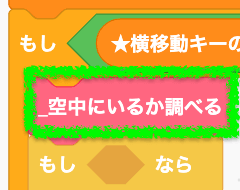
条件式の直前でブロック定義「_空中にいるか調べる」を実行しよう。

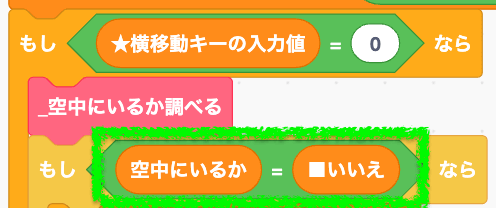
そして条件式で「空中にいないなら」という演算を作る。

これで見た目はあんまり変わらないけど、空中では減速処理が行われなくなったぞ!試してみてね。
ターンの動きを作る
左右に加速して止まり切る前に逆を向いてみようか。すると……。
おお!ターンの土台が出来上がりつつある!
もう少し洗練させればマリオっぽいターンになりそうだね。課題としては次の通り。
- 振り向いてからスライドする距離が長いから短くしたい
- コスチュームが変わらないと雰囲気でないから変えたい
- 足元にケムリを出したい
まずは1つ目のスライド距離を短くするという課題にタックルしてみようか!
ターンしているときの処理を作る
もっとスライドする距離を短くするために、条件ブロックを追加する!ネスト注意報発生中w
追加する場所は一番外側の「でなければ」の中。左右キーが入力されている場合のところ。

スピードXを減速するブロックを複製しておいてね。

ターンしている状態を調べる
条件式には例によって変数「★横移動キーの入力値」 x 変数「スピードX」が0より小さいか、つまりマイナス値かどうかを調べる。
横移動キーの入力値を使って右でも左でも必ずプラスの結果になるようにしたにも関わらずスピードXがマイナス値になっている状態というのは、ずばりターンしている最中のスピードXの動きになるんだ。
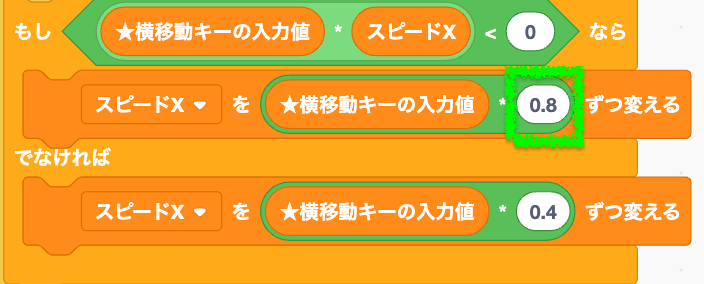
直前の条件式を複製すると楽↓

スライド距離を短くする
ターン中は減速をキツくしよう。そしたらスライド距離が短くなる。
0.4を0.8に変えればOK。

キュキュッとターンしているかテストする
OK!ターンしているときのスライドが短くなってキュキュッと感が増したね!キュキュッと感って何w
走るアニメーションを作る
ジャンプ、走る、そしてターンというマリオの基本的な動きはかなり洗練して作れた。
ここからはいよいよアニメーションに取り掛かろう。待たせたな!
コマの概念を導入する
ジャンプのアニメーションはすでに作ってあって、けっこうカンタンだった。スピードYを調べるだけでコスチュームの着替えが完成したから。
でも走るアニメーションに関してはコスチュームがたくさんあって、単にスピードを調べるだけでは成立しない。
そこでコマという概念を導入する。
これはパラパラ漫画で考えると分かりやすい。
パラパラ漫画ってノートのページの角に絵を書いて、1ページ1ページちょっとずつ絵を変えることでパラパラっと素早くめくったときに動いてるように見えるっていう仕組みじゃん?

u003cpu003eやったことある?え?授業中にやってた?コラコラ……僕もwu003c/pu003e
パラパラ漫画でいうページを今回はコマと名付けて管理していく。4コマ漫画のコマとも言える。
そしてページをめくる速度をコマのテンポとして管理していく。
コマとコマのテンポ、この2つでアニメーションを成立させようと思う。
行くぞ!
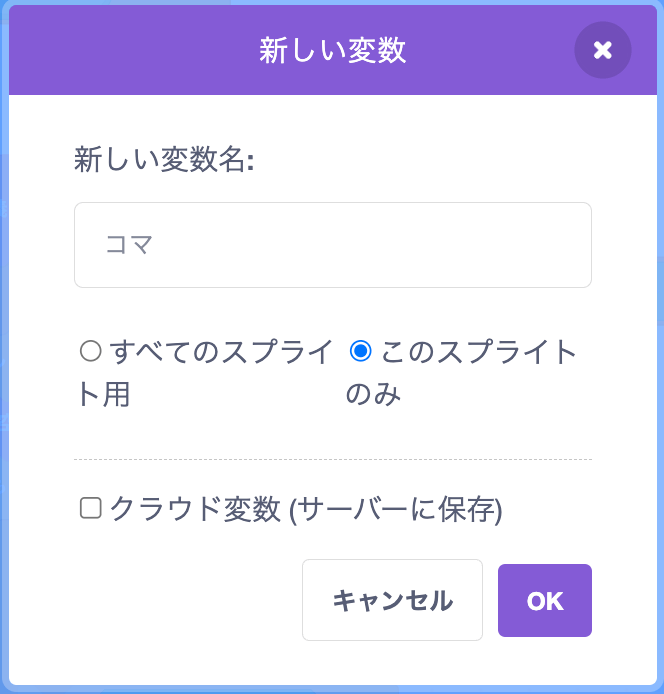
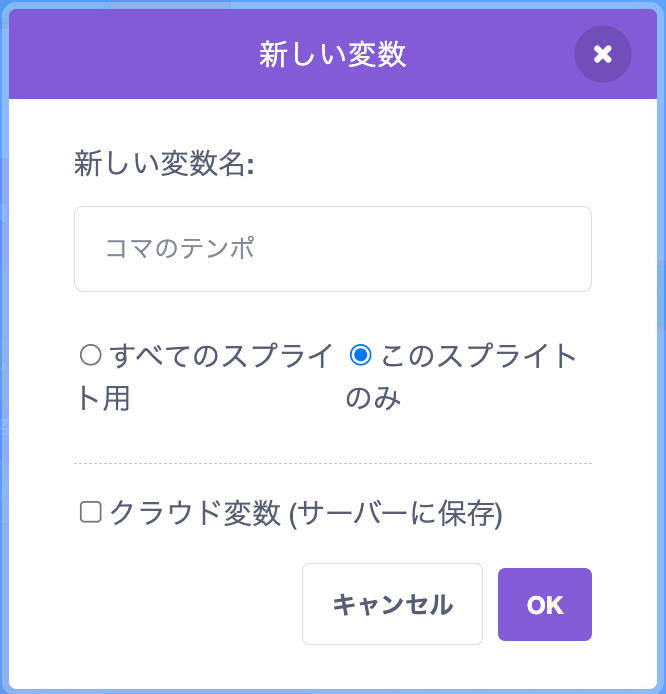
変数「コマ」「コマのテンポ」を作る


コマの値を算出する
まずはスピードXの値によってテンポをセットしよう。
ターンで改修してた「もし〜でなければ」ブロックの次にブロックを追加するよ。

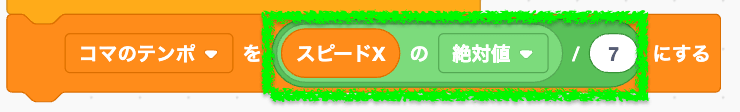
テンポは必ずプラスの値をセットしたいので、ここでは絶対値を使っていこう。さらにその値を7で割った結果をセットする。


u003cpu003eこの7というのはあらかじめ動きを確認しながら出した数字だよ。もし気になる人がいたらこの数字を変えてマリオを動かしてみて。それで自分好みのテンポを見つけてほしい。ぼくは7くらいかなって感じたから7。u003c/pu003eu003cpu003e動画だと19になってる。これは動画では走るコスチュームが4枚ナノに対して僕らは16枚もあるからwu003c/pu003e
完成形はこちら↓

テンポが0.1未満ならゼロにする
0.1未満ならゼロにしてしまったほうがアニメーションが自然に見えるんだ。
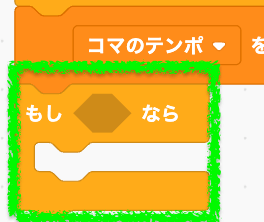
テンポをセットした直後に条件ブロックを配置する。

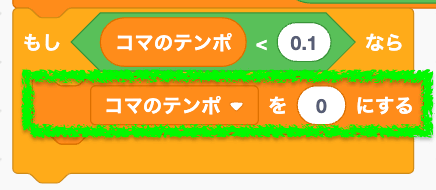
条件式は0.1未満ならという式にする。この数字も自由にいじって大丈夫だよ。感覚的なものだから。

中ではテンポをゼロにしよう。

コマのテンポをコマに反映する
コマにテンポを反映すればOKだ。

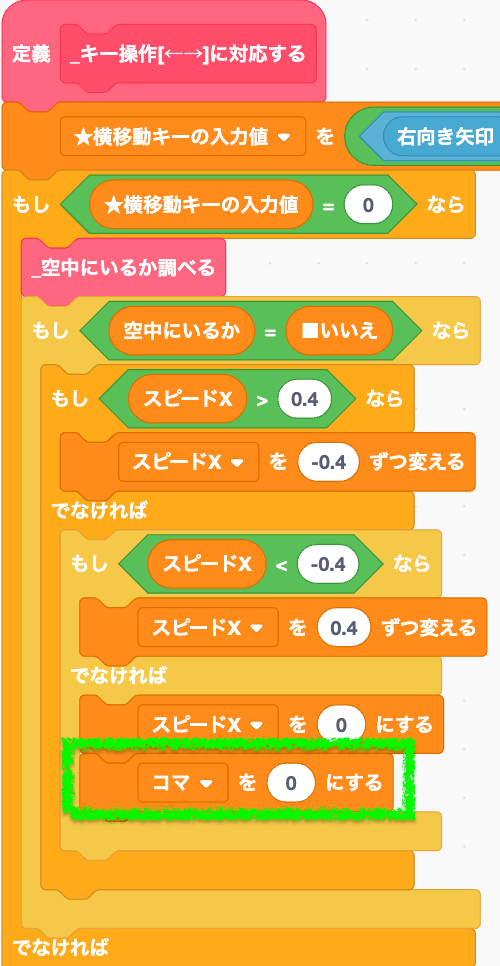
止まったらコマをゼロにする
完全に止まったタイミングでコマにゼロをセットしよう。

ネストw
まぁOK、といってもまだテストしても何も変わらないから続けて実装していく。

u003cpu003eあんまり動画とコーディングを変えたくないとは思いつつ、ネスト恐怖症(笑)なので次回あたりリファクタリングしちゃうかも。u003c/pu003e
ブロック定義「_外見を管理する」を改修する
まずは走るのコスチュームが何枚あるかあらためて確認しておこうか。

走る1から始まって、

走る16までの合計16枚のコスチュームがあるね。ぶっちゃけマリオを作るには過剰な数なんだけどねw
この16という数字と、さっき作ったコマを使って走るコスチュームをどんどん変えていこう。
コスチュームを算出する
その方法論として使えるのが剰余演算子、つまりこれ↓

変数と数字を当てはめるとこう↓

剰余演算子で計算すると次のような解を求めることが出来るんだ。
| 式 | 解 |
| 0を16で割った余り | 0 |
| 1を16で割った余り | 1 |
| 2を16で割った余り | 2 |
| 3を16で割った余り | 3 |
| 4を16で割った余り | 4 |
| 5を16で割った余り | 5 |
| 6を16で割った余り | 6 |
| 7を16で割った余り | 7 |
| 8を16で割った余り | 8 |
| 9を16で割った余り | 9 |
| 10を16で割った余り | 10 |
| 11を16で割った余り | 11 |
| 12を16で割った余り | 12 |
| 13を16で割った余り | 13 |
| 14を16で割った余り | 14 |
| 15を16で割った余り | 15 |
| 16を16で割った余り | 0 |
| 17を16で割った余り | 1 |
このように16で割ったら余りは必ず0から15の内どれかになる。
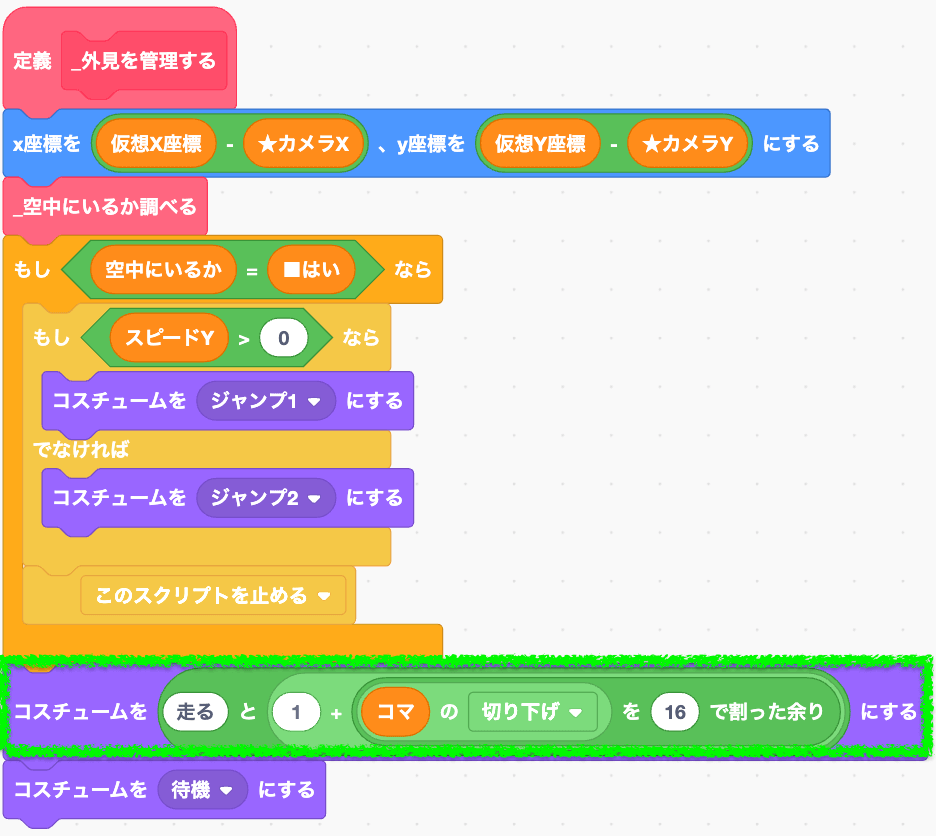
ただ変数「コマ」の値は小数になることもあるから整数に丸めておこう。

さらに、僕らがほしい数字は1から16だからゼロはいらないので、解にプラス1しちゃう。そしたら都合がいい。

そしてコスチューム名は「走る◯◯」というパターンになっているから、「走る」という文字を前にくっつける。

これをコスチュームにセットしよう!

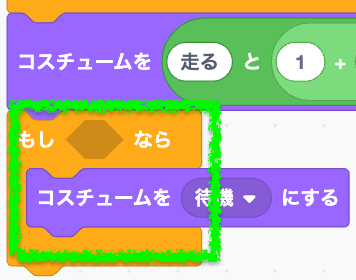
待機コスチュームの条件を作る
停止したら待機コスチュームになるように条件ブロックを追加するよ。

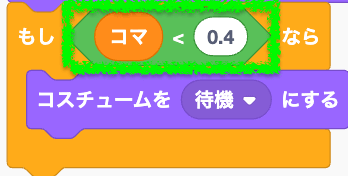
条件式はコマが0.4未満か調べる演算にしようか。ここも感覚的な数字だから変えても平気だよ。

アニメーションがパラパラ動くかテストする
すーてーきーーーーだーーーー!
さっきまで棒立ちだったのに、いきなり本格的なゲームのアニメーションになってるwすげぇ!
ターンのアニメーションを作る
次回はターンのアニメーションを作る!コスチュームもコレ↓をダウンロードして使ってもらう予定。
さらに足元に土ケムリもぶわぁ!っと出して演出にもこだわりたい。そういう一つ一つの「気持ちいい!」がゲームを熱くするんだ。
乞うご期待!

u003cpu003eこのチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで作品URLを教えてね。u003c/pu003eu003cpu003eあと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。u003c/pu003eu003cpu003eu003ca href=u0022https://scratch.mit.edu/studios/33795511u0022 target=u0022_blanku0022 rel=u0022noreferrer noopener nofollowu0022u003ehttps://scratch.mit.edu/studios/33795511u003c/au003eu003c/pu003e