- スターター作品
- なし
- 今回の完成サンプル
- なし
前回はタイルをスクロールさせることに成功したね!上下左右に動かすと画面外にタイルが移動して、見えなくなると同時に逆側に回り込んでリサイクルさせる仕組みを作り込んだ。しかも画面外に移動するときに発生するスクラッチ特有の問題「突っかかり現象」にBIGコスチュームで対応する方法も学んだ。
なかなか充実した学びがあったんじゃないかな!
学びの加速は止まらない!今回もぶっ飛ばしていくからついてきてくれぃ♪
今回の目標「リストでグリッド管理して描画させる」
タイトルの通り、リストを使ってグリッドを管理する。管理というのは、どこにどのタイルを配置するかをキッチリ指定するということ。
そしてリストで管理するだけではなくて、当然それを画面上に描画させるのも必要だから今回は描画までを目標に頑張っていくぞ!
完成イメージ

この第三回チュートリアルではコレ↑みたいなステージが描画されるように作っていくよ!
じゃあ一緒に見ていこうか!
地形生成の準備をする
ではスプライト「地形生成」を開いてほしい。

このスプライトにはコスチュームはなくて、コーディングだけしていく用のスプライト。
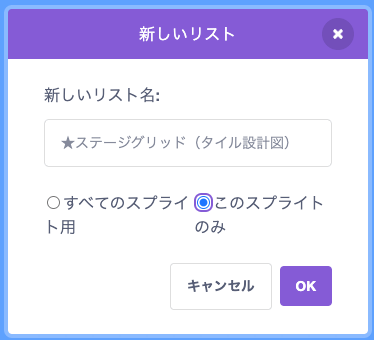
リスト「★ステージグリッド(タイル設計図)」を用意する
タイルを規則的に並べるためにリストを使って管理していくので、このタイミングでリストを作ろう。


u003cpu003e↑画像が異なっていたので差し替えました。教えてくれたhayato0427さん、ありがとうございます!u003c/pu003e
リストでグリッドを管理する作戦
でもリストでタテとヨコを管理することなんて出来るだろうか?
それには今回の作戦内容を事前に理解しておくことが大切になってくる。
ここまでの復習
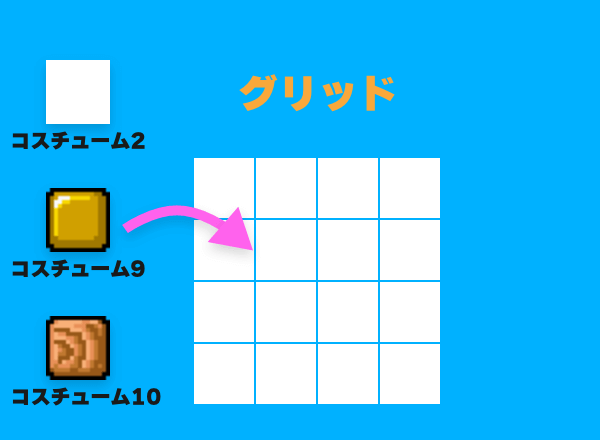
まずグリッドは前回学んだね。方眼用紙みたいに縦横に整列されたマス(タイル)みたいなイメージのデザインだったよね。こんな↓

で、スクラッチでタイル(マップチップ)をグリッド状に並べてスクロールすることまでは成功しているよね。

グリッドをリストで管理する方法
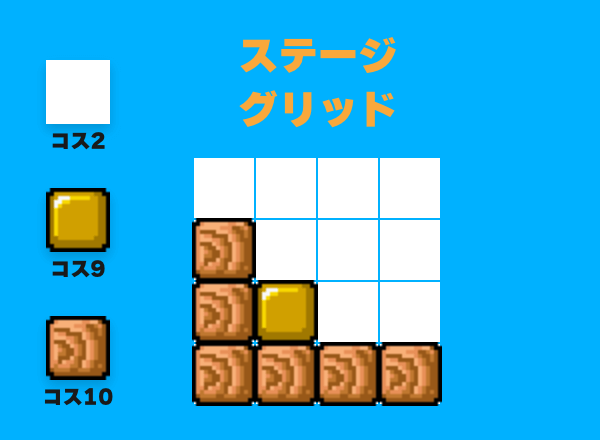
いまはランダムでいろんなタイルが並べられているけど、今回のチュートリアルでは規則正しく開発者が意図したとおりに整然とタイルを並べていきたい。こんな↓

これをどうすればリストで管理できるか、という作戦内容を伝える。
グリッドは左下から数える
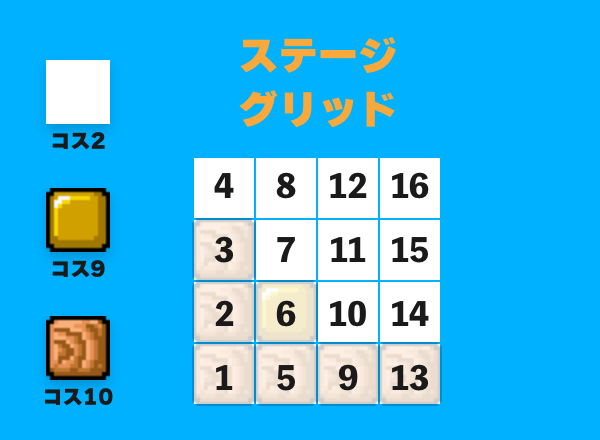
まずグリッドのマスはどういう順番で並んでいるだろうか。下の図を見てほしい。

このようにグリッドは左下を1として、上に向かって2,3,4とカウントアップしていき、次の列の一番下からまた5,6,7……と数えていくんだ。
グリッドをリストで管理する方法
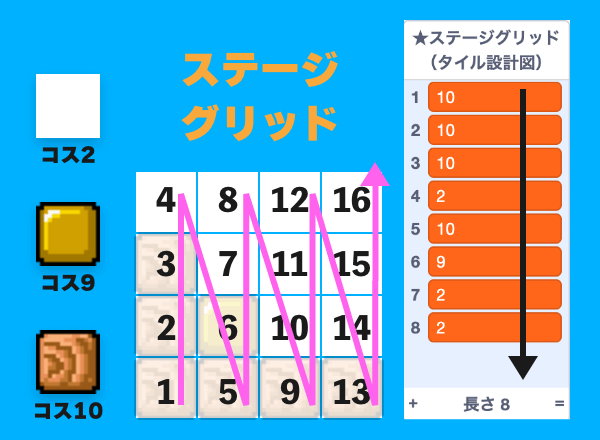
これをリストで管理するとこうなる。

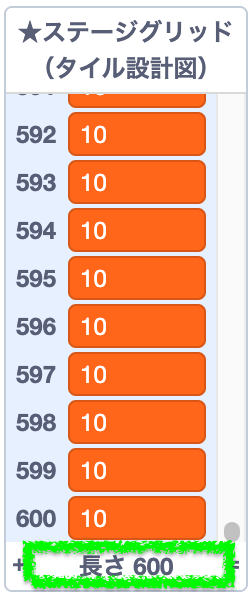
画像の右側に新しく表示されたリスト「★ステージグリッド(タイル設計図)」の中を見てほしい。
1つ目には10という数字が入ってるよね。これはステージグリッドの1つ目のマスにはコスチューム番号10のタイルが入ってますよという意味になるんだ。
続けて2マス目、3マス目もコスチューム番号10のタイルが入っていることが見て取れる。
で4つ目のマスには何もないので、空白のタイル(=コスチューム番号2)が格納されている。
そして5つ目だ。ここにはステージグリッドの5マス目のタイルが入ってる。
リストだけ見ると何番目から次の行になるのか分からないけど、そこは変数で管理すればタテが何個のグリッドなのか分かるから大丈夫。
とまぁこれがグリッドをリストで管理する考え方だ。これをしっかり頭に入れておくと、ココからの実装がより明確に理解できると思う。
よぉし話はここまでにして手を動かしていくぞぉ!

u003cpu003eちなみに3列目と4列目は10,2,2,2だよ。u003c/pu003e
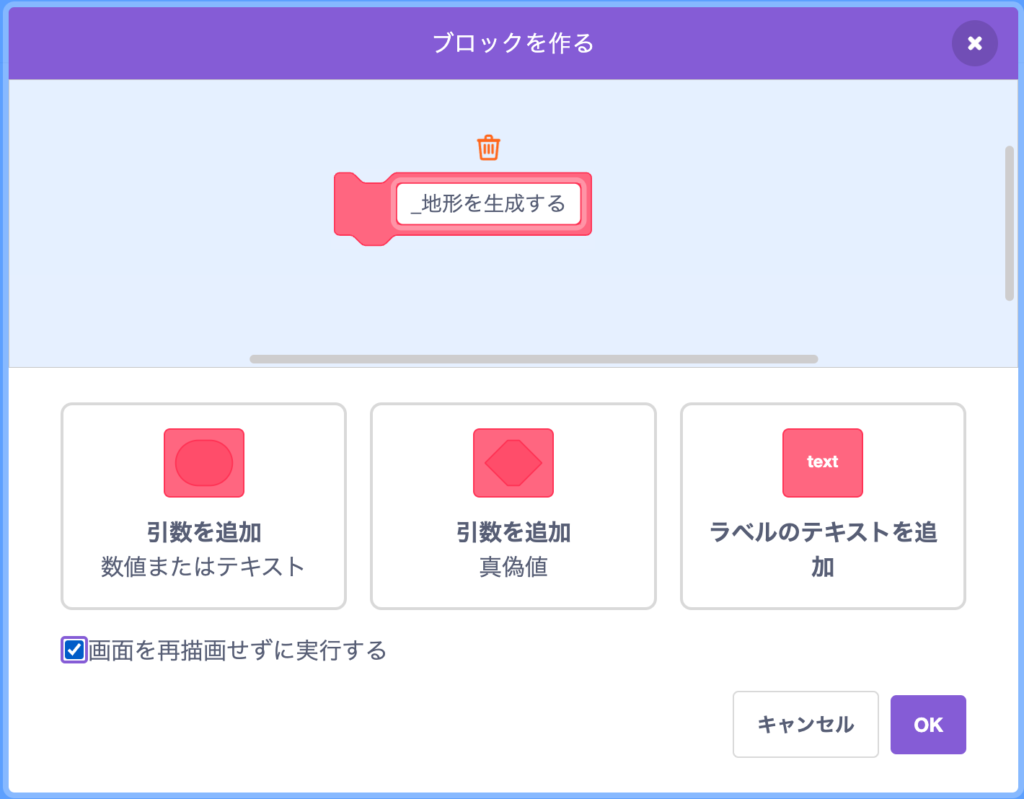
ブロック定義「_地形を生成する」を用意する
じゃ、再描画なしのブロック定義を用意するよ!これが地形生成のメイン処理だ。

リストを初期化する
とりあえず処理の最初にリストの初期化を行おう。

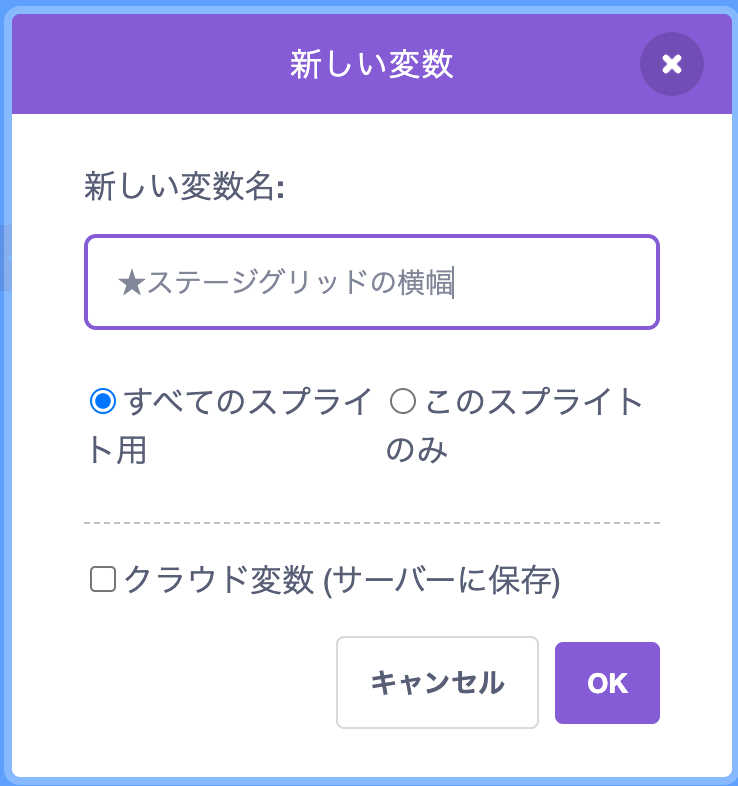
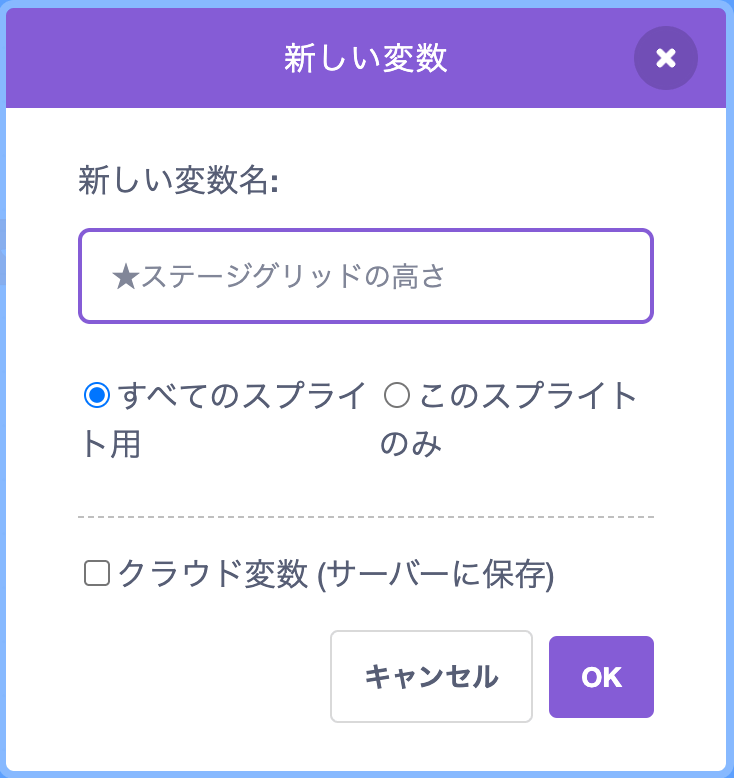
ステージグリッドのサイズを変数化する
グリッドの横幅と高さを変数で管理していくようにしよう。



u003cpu003eステージの横幅、ステージの高さ、っていうほうが分かりやすかったかも?u003c/pu003e
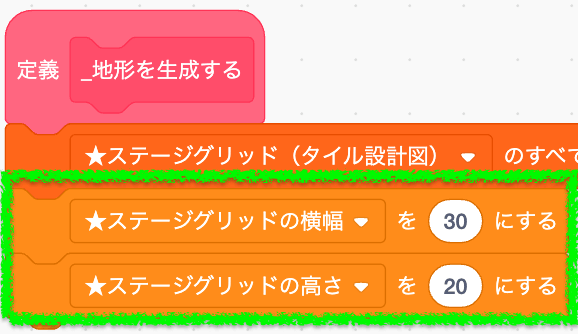
初期化する
とりあえずヨコ30、タテ20で初期化しておこう。

ステージの土台を作る
じゃあグリッドにタイルのコスチューム番号をどんどん入れていってステージを作ってみよう。
まずどんなステージを作るのか共有するよ。
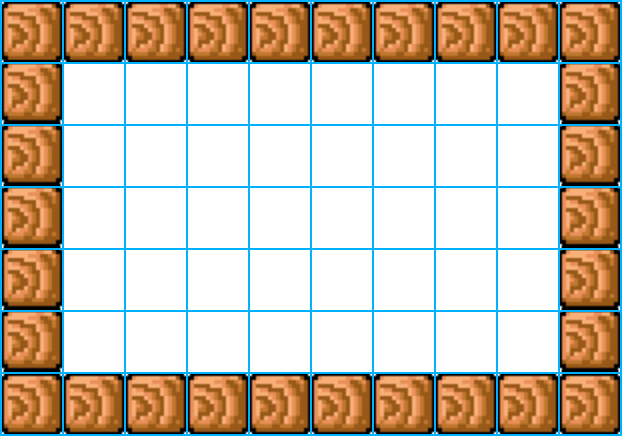
今から作るのはこんな感じの箱型のステージ↓

左右に壁があって、上には天井、下には床がある、こんなシンプルなステージの枠組みを作っていくよ。使うタイルはすべてコスチューム番号10のもの。
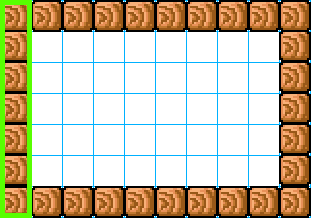
左の壁を作る
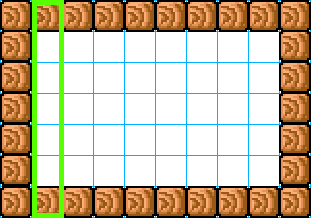
まずは左の壁から作ってみよう。

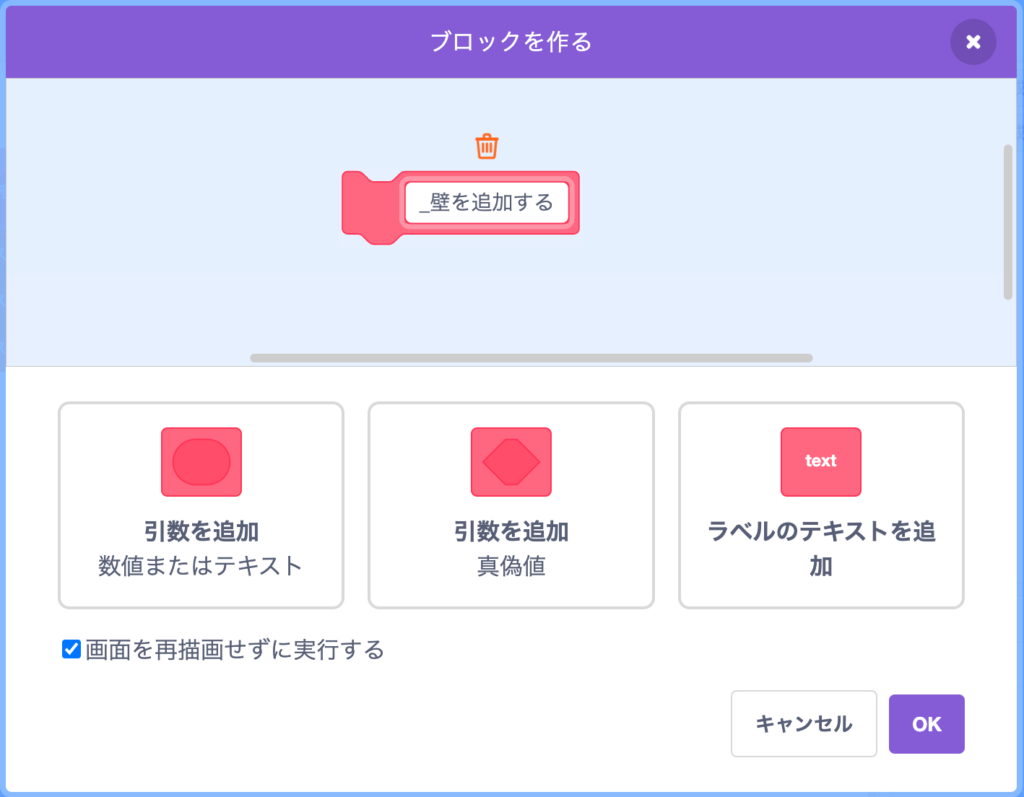
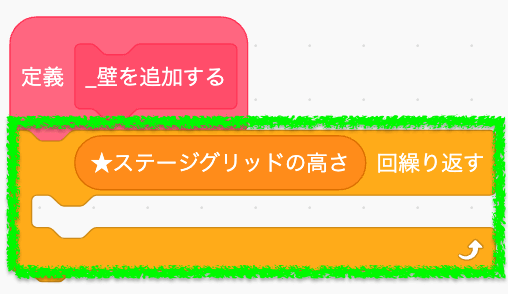
ブロック定義「_壁を追加する」を用意する
壁を追加する処理を再描画なしのブロック定義にまとめていくよ。

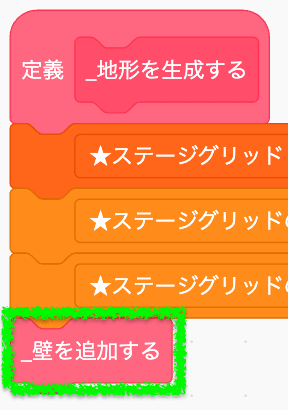
呼び出す
地形を生成する処理で呼び出そう。

ステージグリッドの高さだけ繰り返すループを作る
壁の高さはステージグリッドの高さと同じだから、さっそくさっき作った変数を利用しよう。

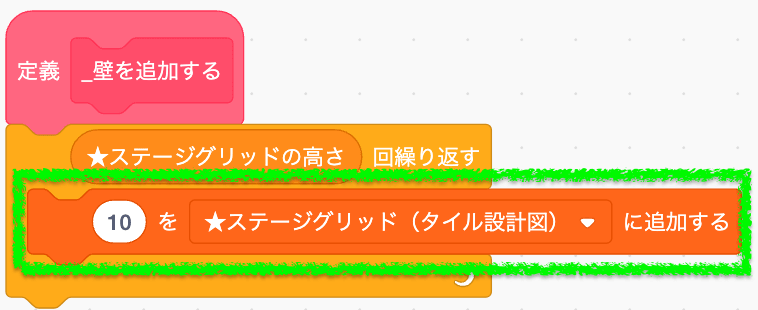
タイルを追加する
壁のタイルは10番だから、10をリストに追加していくよ。

床と天井を作る
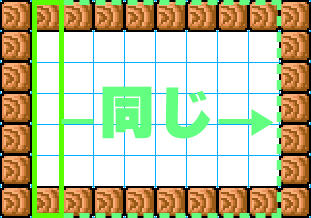
隣の列に移って、今度は床と天井を作ろうか。

今度はさっきより複雑だね。
まず一番下にはタイル10の床があって、間は空白だからタイル2がズラッと並んで、最後にまたタイル10で天井を作る感じだね。
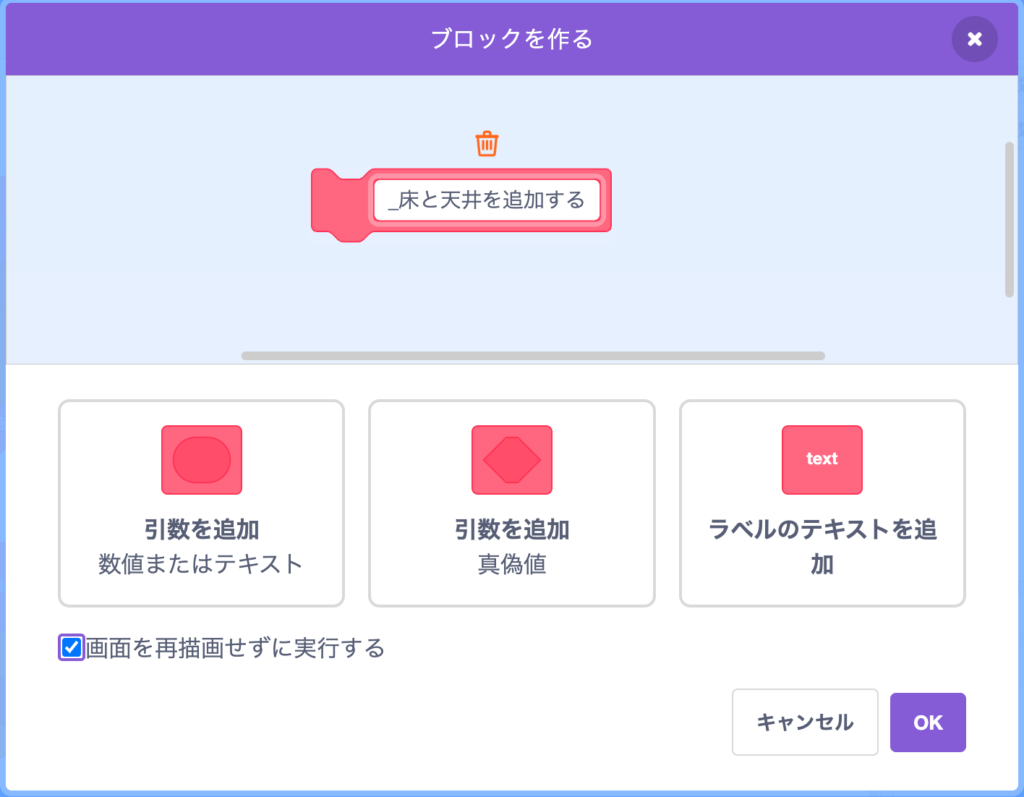
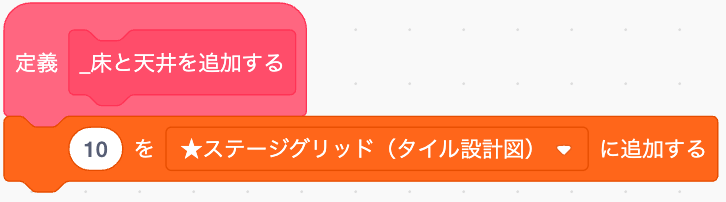
ブロック定義「_床と天井を追加する」を用意する
これもブロック定義にしていこう。

床を追加する
まずはタイル10を追加しようか。

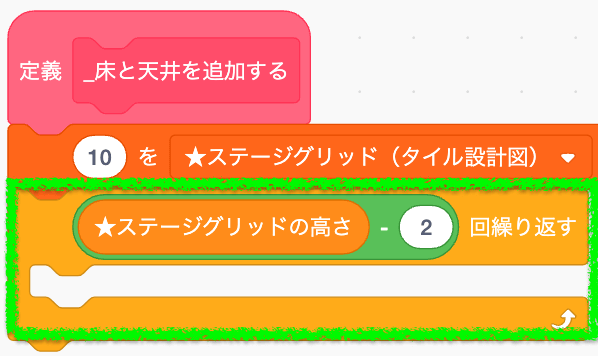
空白を追加する
つぎに空白だからタイル2をズラッと追加しよう。追加する回数は床と天井の2タイル分を高さから引いた数だ。

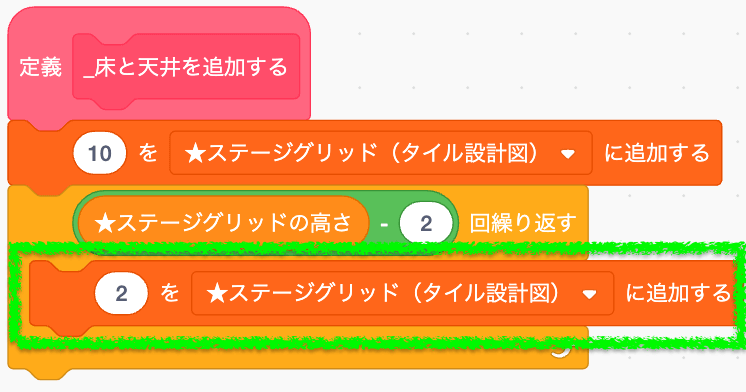
タイル2を追加する
中身は空白とする。

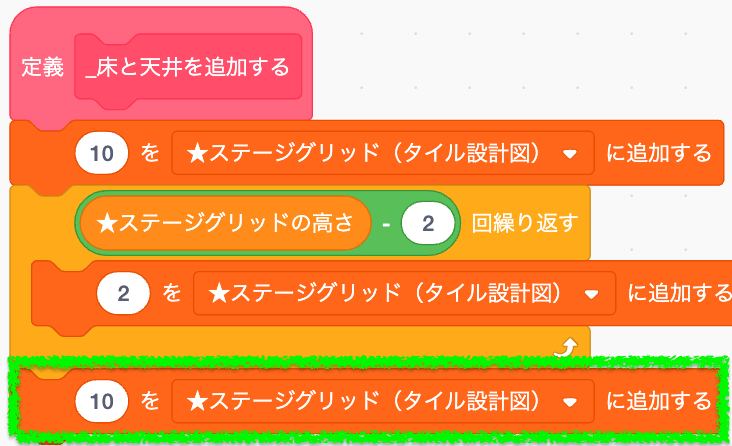
天井を追加する
最後に天井としてタイル10を追加しよう。

ブロック定義「_床と天井を追加する」を実行する
ではこのブロック定義も実行したいのだけど、今作ったのは1列だけだよね。イメージ通りなら同じ地形がヨコにもずっと続いてほしいのでループで囲って一気に作っちゃいたいよね!

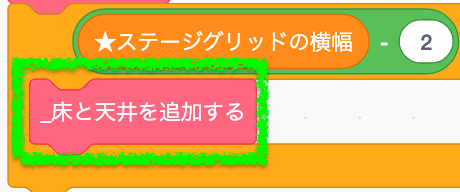
両サイドの壁を除いた回数だけ繰り返す
両サイドに1つずつ壁があるから合計2を横幅から引いた回数繰り返せばOKだね。

実行していくぅ

よしよし、きっと上手くいってるはず。
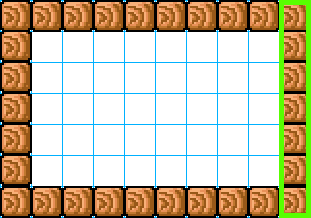
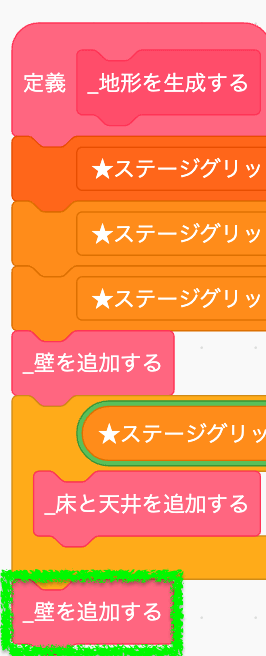
右の壁を作る
まだ実行しても描画されないけど右の壁も作っちゃおう。

といってもさっき作ったブロック定義「_壁を追加する」を実行したらOKだね。

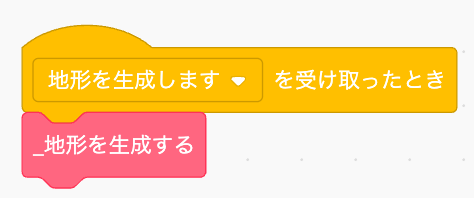
メッセージ「地形を生成します」を作る
この一連の処理を動かすタイミングはメッセージを受け取ったときにするよ。こうすることで他のスプライトの初期化などが終わったり、都合のいいタイミングで地形生成ができるゆえ。

実行する

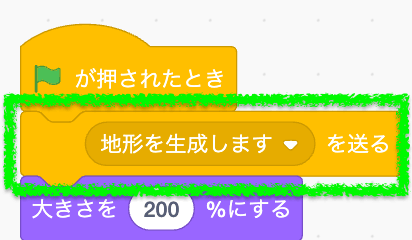
スプライト「タイル」からメッセージを送る
このメッセージを送るのはタイルからにしておこうか。

リストの中身を確認する
よし、これで緑の旗を押したらリスト「★ステージグリッド(タイル設計図)」の中にちょうど600個のデータが入るようになったはずだからチェックしてみてほしい!

タイルのクローン生成手順を改修する
リストはできたけど、まだ緑の旗を押してもタイルが設計図通りには並ばないよね。
ということでこのリストをしっかり使っていくところを作っていく。
その前提として、すでに作ったタイルのクローン生成手順を少しだけ変更しておこうと思う。
ここから開いてほしいスプライトは「タイル」だ。

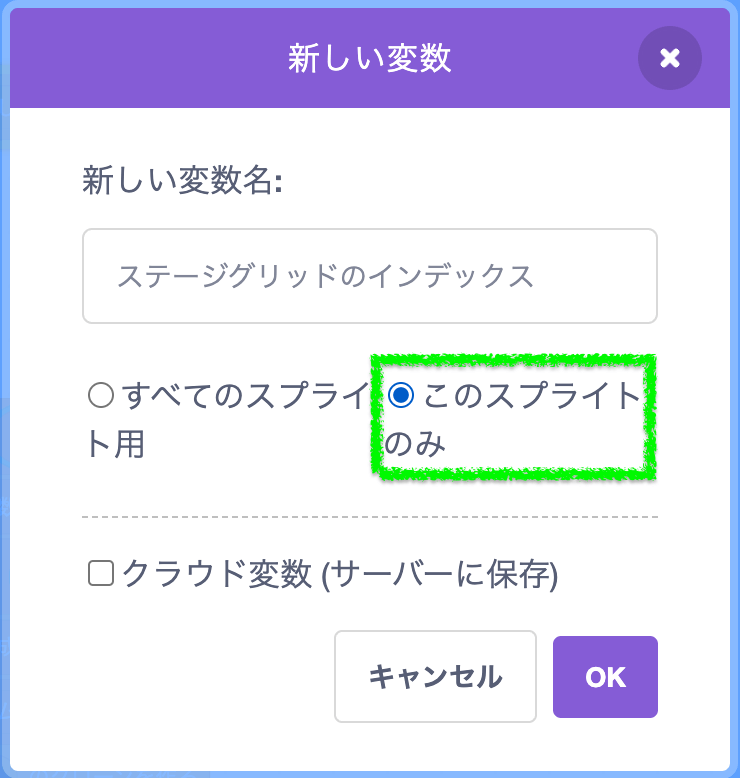
変数「ステージグリッドのインデックス」を作る
新しく変数を作るよ。

この変数の役割なんだけど、リスト「★ステージグリッド(タイル設計図)」のインデックスを保持することになる。
初期化する

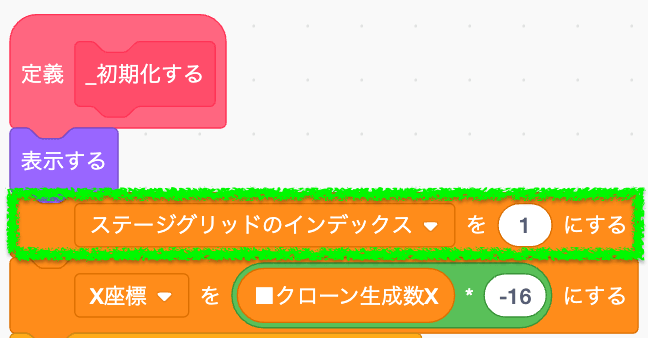
座標を変更する
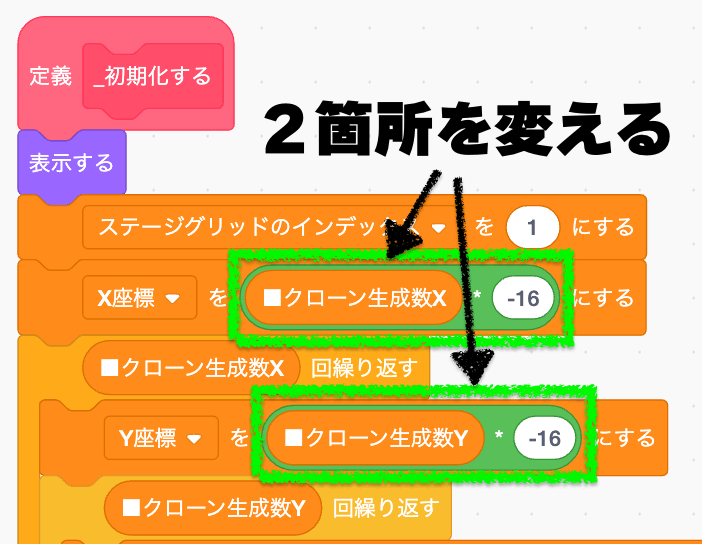
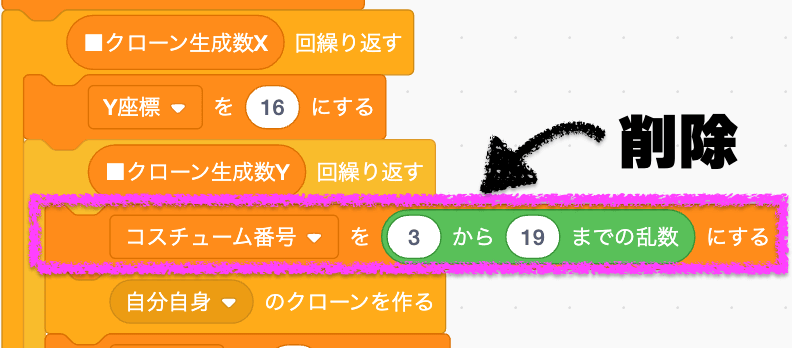
このタイミングで座標の処理も変更していく。下に示した2箇所をまずは変えるよ。

この2箇所の式を削除して、シンプルに16にしておいてほしい。

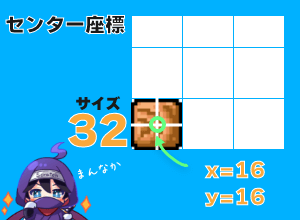
この16はタイルのサイズ(32)の半分という意味がある。(あとでリファクタリングのときに変数化する予定)
16にセットするのは、それがタイルのセンターを示す座標だから。

これを32ずつズラせば、すべてのマスにきっちりタイルが埋まっていく。
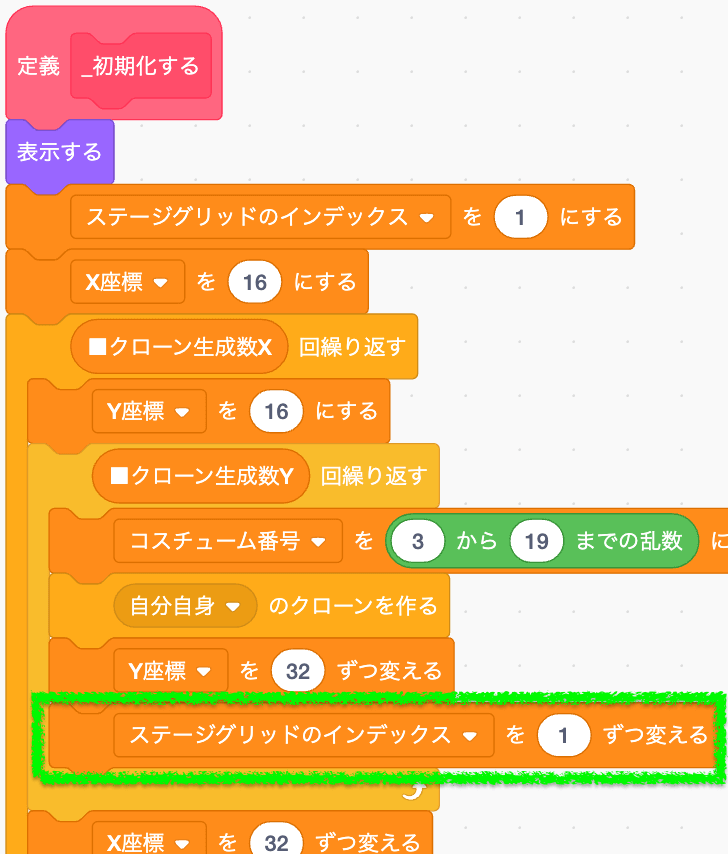
ステージグリッドのインデックスを変える
次はインデックスを変更しよう。
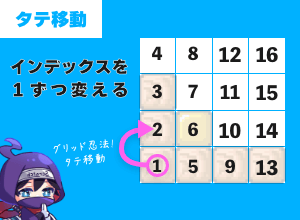
タテ移動する
コーディングは次の通り。

「■クローン生成数Y回繰り返す」というループ内にブロックを追加したよ。こうすることで下図のような動きがデータ上は実現できるってこと。

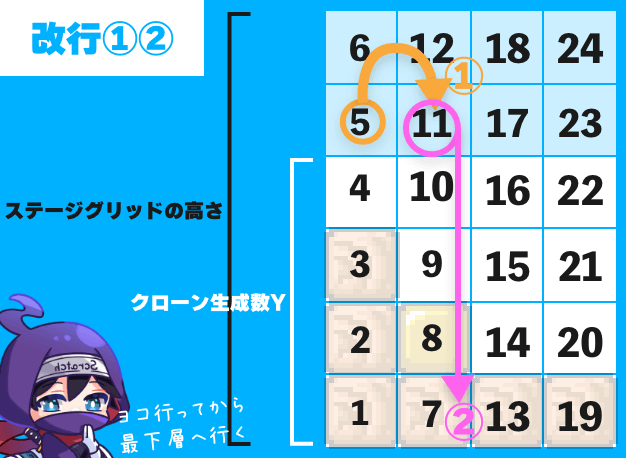
改行する
次はヨコ移動、ではなくて改行。
改行する手順としては、
- まずヨコ移動してから
- 次に一番下に移動する
複雑に見えるけどコーディングしてみるとカンタン。ステージグリッドのインデックスを次の演算結果ずつ変えればOK。

ステージグリッドのインデックスに反映するとこうなる↓

演算はシンプルだけど、直感的に分かりづらいよね!
演算を2段階で考えると理解しやすいよ。下図を見てみて。

2つの変数の役割
ステージグリッドとクローン生成数Yという2つの変数を使っているよね。復習がてら各変数の役割を思い出してみよう。
- ステージグリッドの高さは、画面外(見えない範囲)も含めたステージのタテの大きさ
- クローン生成数Yは、画面内(見える範囲)に生成されるクローンのタテの個数
だからステージグリッドの高さのほうが基本的に数字が大きい。
演算の解説
で、演算の解説をしようか。
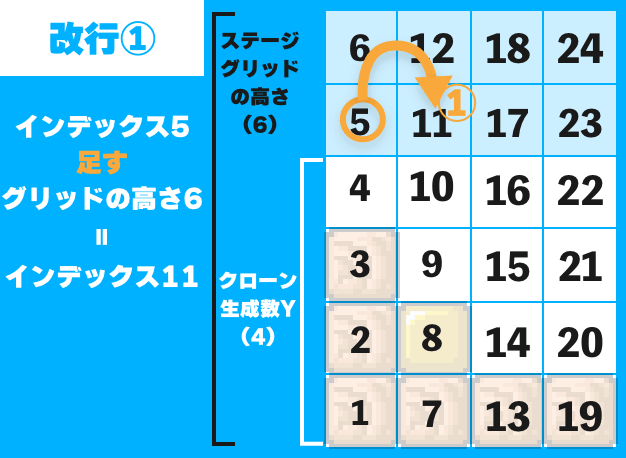
① ヨコに移動する
まずインデックスにステージグリッドの高さを足すことでヨコの列に移動できる。
この演算に来るまでに変数「■クローン生成数Y」回繰り返すループでインデックスは1ではなくて画面の1つ上の位置、上の図だと5になっているはずだ。
そこにいったん変数「■ステージグリッドの高さ」を足してみようか。上の図を参考にすると6だね。
だから5+6=11ってことだね。これを視覚化すると下図のようになるよ↓

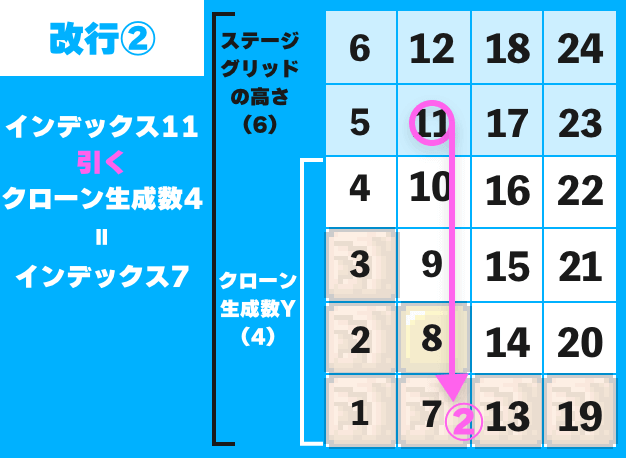
② 一番下に移動する
そして変数「■クローン生成数Y」をマイナスするんだよね。
上図を参考にするとクローン生成数Yは4だね。
つまり11ー4=7だ!
インデックス7はちょうど次の行の一番下の位置だね。

これでステージの高さとクローン生成数がどんなにかけ離れていても確実に改行処理が上手くいくんだ。

u003cpu003e改行するのは、この演算が唯一の方法ではないよ。今回はこの方法を採用しているけど、数学的に改行を算出する方法はもっとある。だからキミの考えがこれとは違っててもOK。u003c/pu003e
少しだけ触れたけどカメラを実装する段階になると、こういった数学的に確実に上手くいく方法を実装しておいたほうが何かと無難になるんだよ。
仕組みが複雑でも1つ1つは確実に動いてくれれば、バグったときもどこを直せばいいか発見しやすいし。
または土管でワープみたいなマリオの位置座標がガラリと一変するような処理を作るときも、こういう計算で位置を割り出す仕組みが整っているとバグが起きにくいんだ。
着替える場所を変える
いまコスチュームをランダムで着替えているブロックがあるけど、これをメッセージ「タイルを配置します」を受け取ったときに変えよう。
既存のブロックを削除する
いまのブロックは削除してOK。

新たにブロックを置く
メッセージ「タイルを配置します」を受け取ったときにコスチュームを着替えるようにしていくよ。
まずはココ↓にブロックを置こう。

設計図通りのタイルを配置する
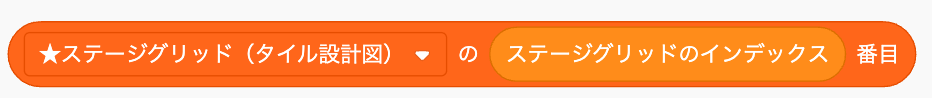
リスト「★ステージグリッド(タイル設計図)」で指定した通りのタイルを配置したいので、リストからコスチューム番号を取り出そう。
これを使うよ↓

ちょい変数名が長いけどw

u003cpu003eステージグリッドのインデックスは各クローンが別々の値を持っている状態だよ。だから自分がどのタイルに着替えるべきか、クローンごとに判断できるように整ってる。u003c/pu003e
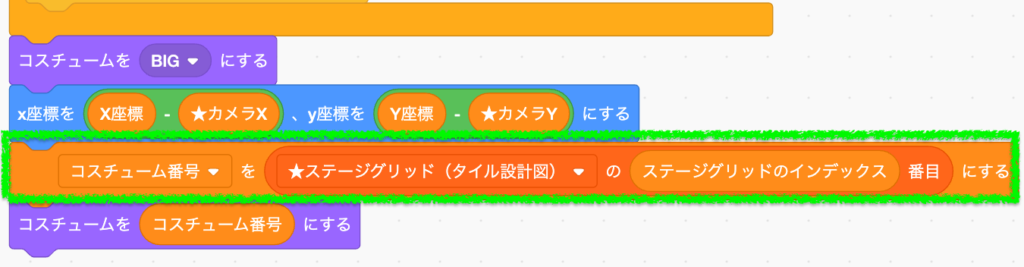
カチッとハメていこう↓

うん、長いねw

u003cpu003e解説のためにリストの名前にカッコでタイル設計図と書いてあるけど、把握できたならもうカッコ内は消してもOKだよ。u003c/pu003eu003cpu003eあとはステージグリッドのインデックスを、ステージグリッドindexとかステージグリッドidxとか書いてもいいかな。u003c/pu003eu003cpu003e解説記事だからそのままにしておくけど、みんなは自由にしてね。u003c/pu003e
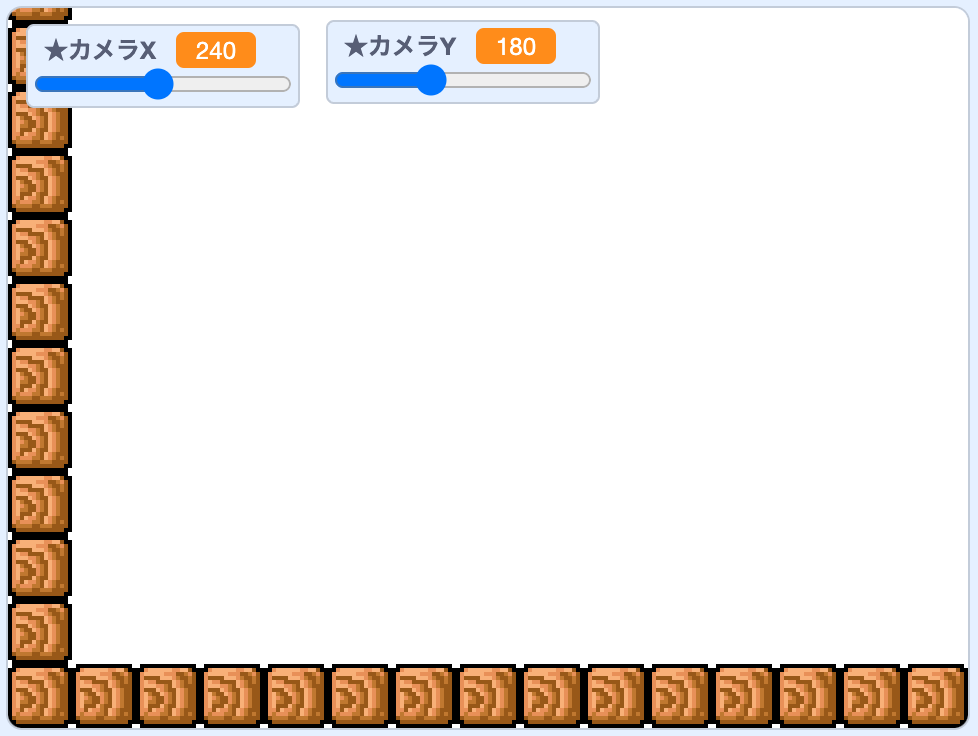
カメラの座標を初期化しておく
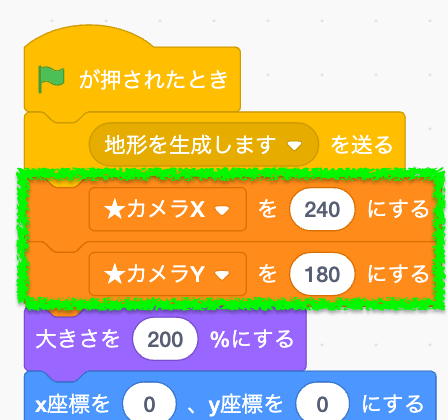
テストの前にカメラの座標も初期化しておくね。
カメラXは240、カメラYは180にしておくよ。

テストぉ!
いよいよテストで動かしてみるぞ!長かった!

やふー!なんかめっちゃステージの土台っぽいの(語彙力w)出てきたぁ!
みんなも出来た?
ステージを洗練させる
とはいえまだまだスクロールしてみると課題が山積しているのが分かる。
次回はこのタイルがループしちゃってる問題にタックルしていく。もう少しで本格的なスクロールゲームの土台が手に入るぜ!

u003cpu003eこのチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで教えてね。u003c/pu003eu003cpu003eあと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。u003c/pu003eu003cpu003eu003ca href=u0022https://scratch.mit.edu/studios/33795511u0022 target=u0022_blanku0022 rel=u0022noreferrer noopener nofollowu0022u003ehttps://scratch.mit.edu/studios/33795511u003c/au003eu003c/pu003e





















