- スターター作品
- なし
- 今回の完成サンプル
- なし
前回まででステージのセーブとロードが完成した!結構いい感じに区切りもついたんだけど、次もやっていっちゃおうとおもう。
だってまだコインをゲットする動き作ってないもんね。マリオっぽいゲーム作っていくならコインゲットはやりたいでしょー!
今回の目標「コインをゲットする」
現状はこんな感じになるよね↓
コインの上に乗っちゃったよwまじか。
理想としてはこうだよね↓
うし、直していきましょう!
リストを準備する
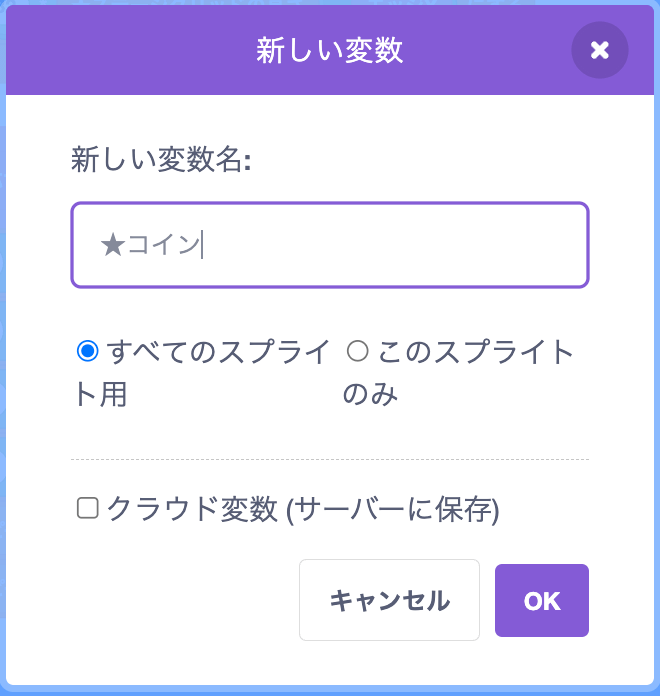
すべてのスプライト用に、新しいリストを作っていくよ。

で、これの中身にはどのタイルがどんな形(種類)なのかを管理する値を1つずつ手で入れていくんだけど、自分でやったら超大変だったw
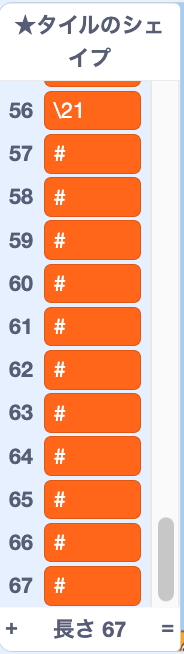
どうしても1回はやらないとダメなんだけど、、、大変すぎるからみんなは↓これをダウンロードしてリストに読み込ませたほうがいいよ。

読み込ませると↑こんな感じになると思う。長さ、あってるかな?
タイルのシェイプを使う
マリオのスプライトを開こう。

変数を作る

タイルのシェイプを使う
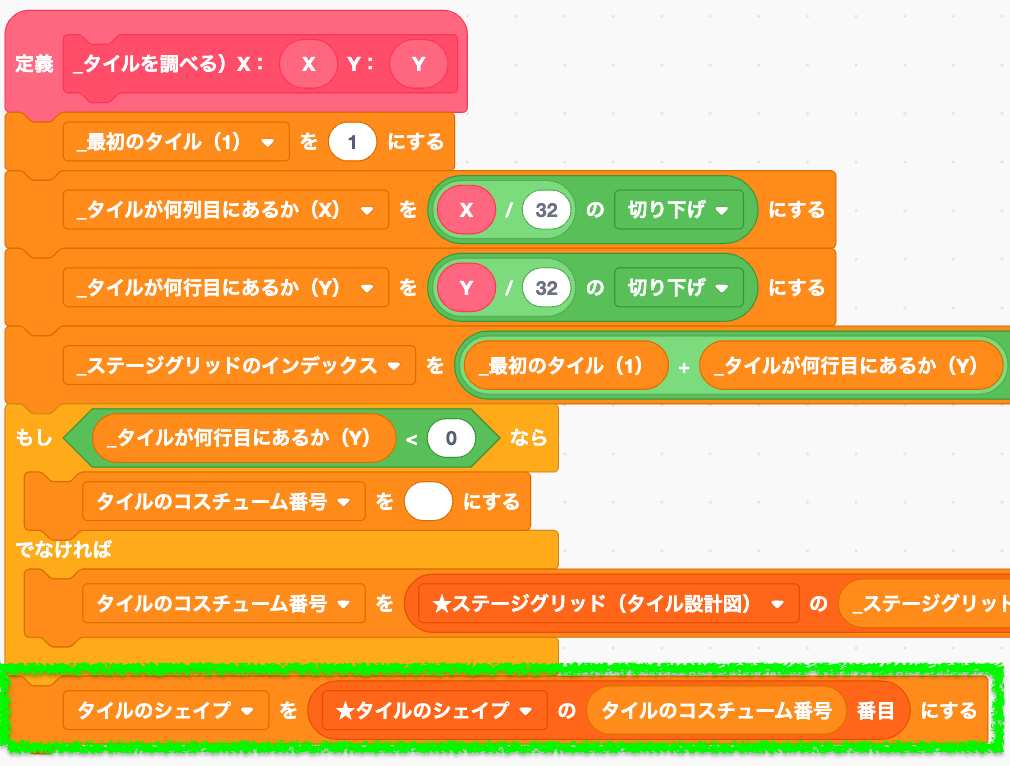
この変数に、さっき作ったリストからシェイプを割り当てる。割り当て方と場所は↓こちら。

これでタイルのシェイプを断定できるようになった。
次にこの値を使った処理を作るよ。
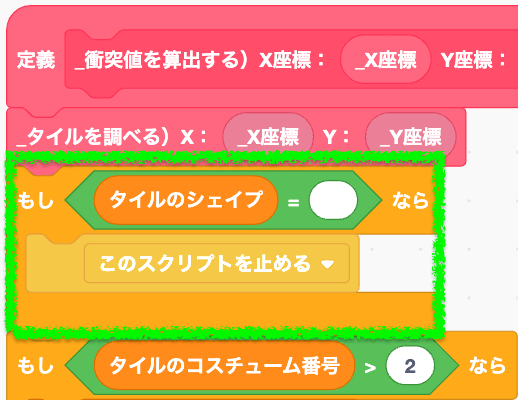
場所は衝突値を算出するところ。ここでタイルのシェイプが空白だったら処理を止めるようにしよう。空白というのは今までいうと、タイルのコスチューム番号が2、つまり透明タイルのことだね。

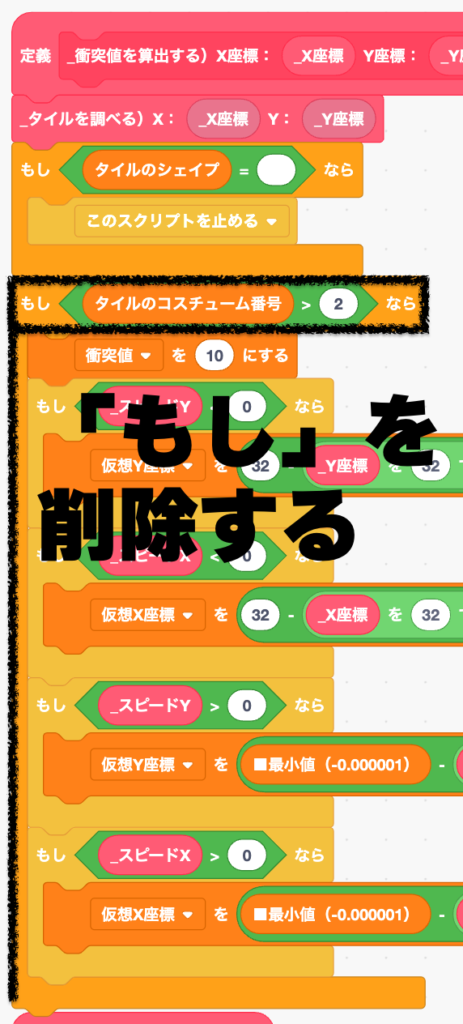
で、この処理を作ったことで続く条件ブロックが冗長(無用)になったので、条件ブロックを外してしまおう。
変更前

変更後
条件ブロックが外れたね。

衝突判定がなくなったかテストする
これでコインを通り抜けられるようになっているはずだ!
コインをゲットする!
よし、つぎにちょっと変わった処理を作るよ。
何かを動かしたり描画したりするわけではなくて、マリオの周囲がどうなっているのかを調べる演算「_位置を確認する」を修正していく。
そこでとりあえず、ブロック定義の名前を変更しておこうと思う。
変更前

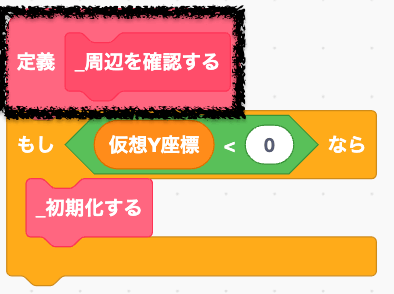
これを編集しよう。

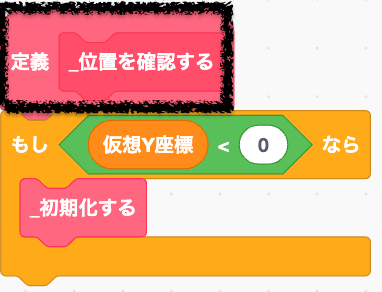
変更後

無事に名前を変更できたかな?
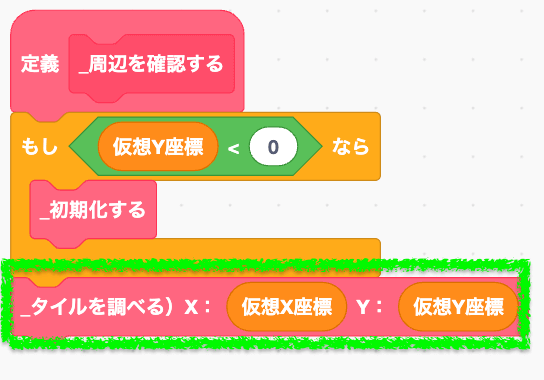
そしたらここに処理を追加していくよ。
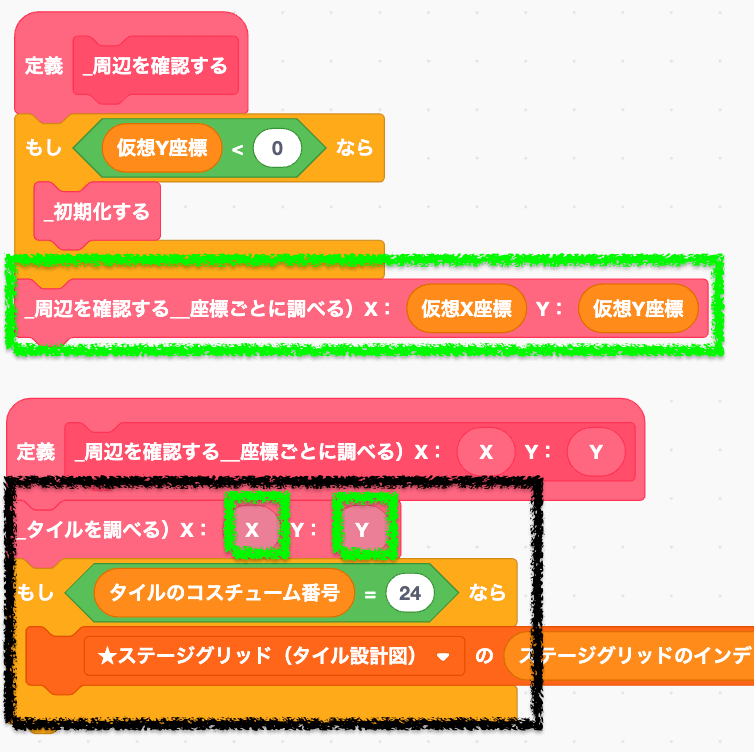
タイルを調べる処理を追加しよう。

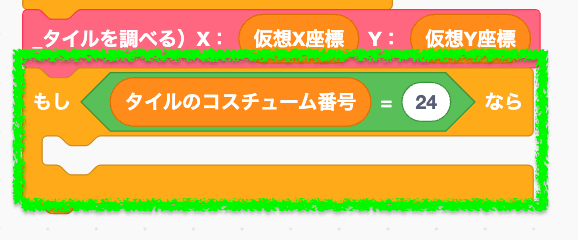
タイルが24番、つまりコインだったらという条件を追加するよ。

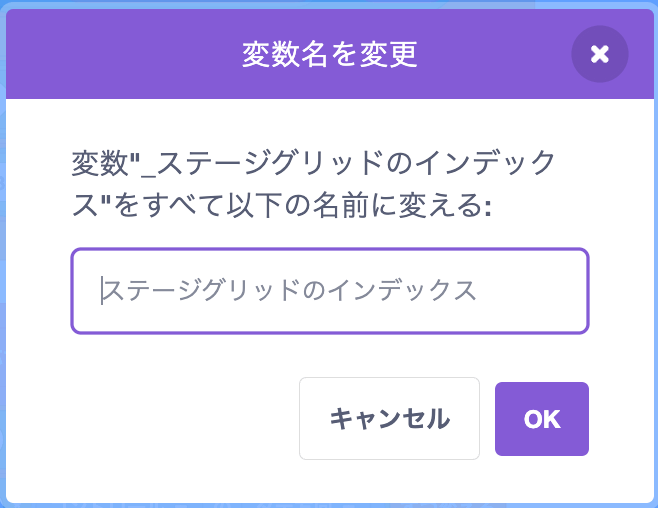
っと、次の処理に移る前に1つ変数名も変更しておこう。といっても全然たいした変更じゃない。
「_ステージグリッドのインデックス」という変数名からアンダーバーを除去して「ステージグリッドのインデックス」に変えておいてほしいんだ。これはコーディング規約を守りたいからやる処理だ。


u003cpu003eアンダーバーを変数につけたらマイルールで「この変数はよそでは使わない」ってマークだった。でも今回ステージグリッドのインデックスをここでも使いたいから、普通に色々な場所で使う変数だぜってマークしなおしたわけだね。動きに違いはないよ。u003c/pu003e
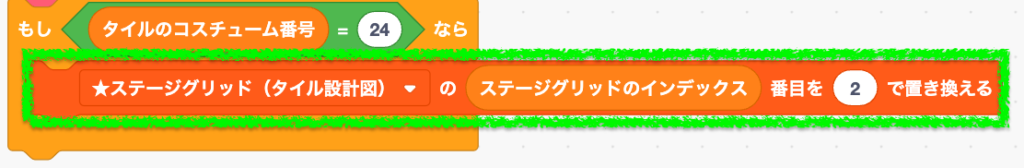
この変数を使って、リスト「★ステージグリッド」の該当する箇所を透明タイルにすり替えてしまおう。

こうすることでコインにマリオが触れたと判断したら、コインを消してしまうことができる。つまり、プレイヤー目線ではコインをゲットできたようにみせることができるんだ。
コインが消えるかテストする
よっし、コインが消えた!これでゲットできたように見えるね!
上側のコインもゲットする
でも下のコインはゲットできたけど、上のコインは残っているよね。これは現在チェックしている座標が下側だけだから。
つまり、上の座標もチェックできるようにすれば解決するってこと!やってみよう。
ブロック定義を作る
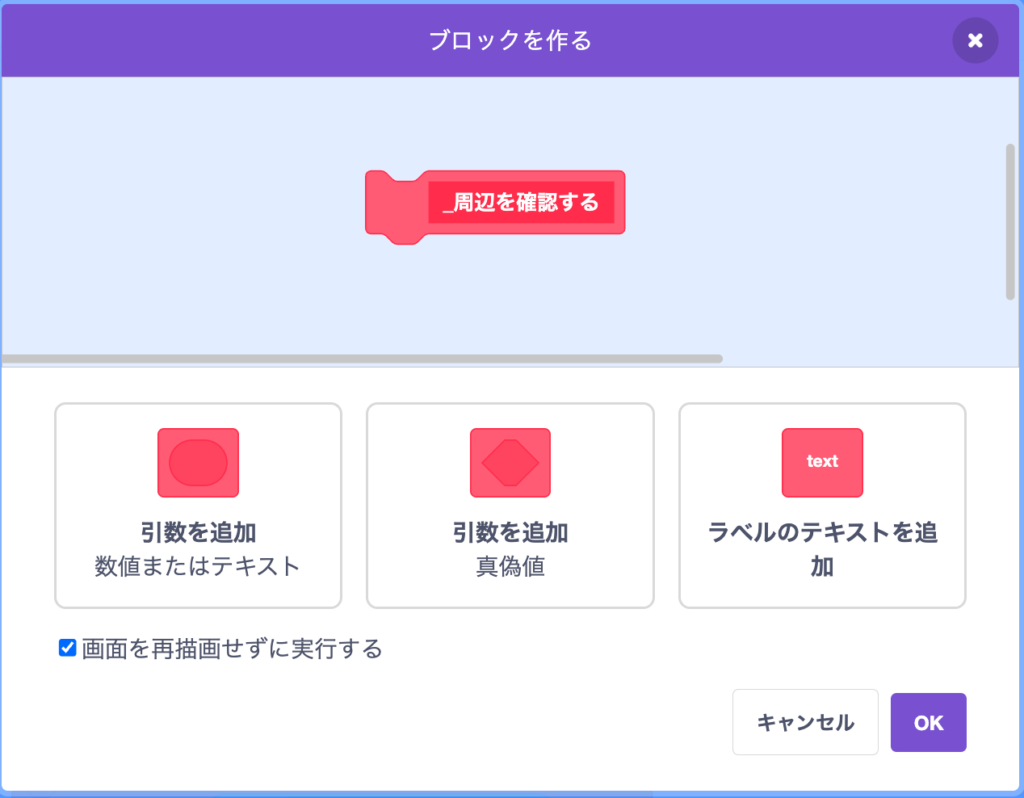
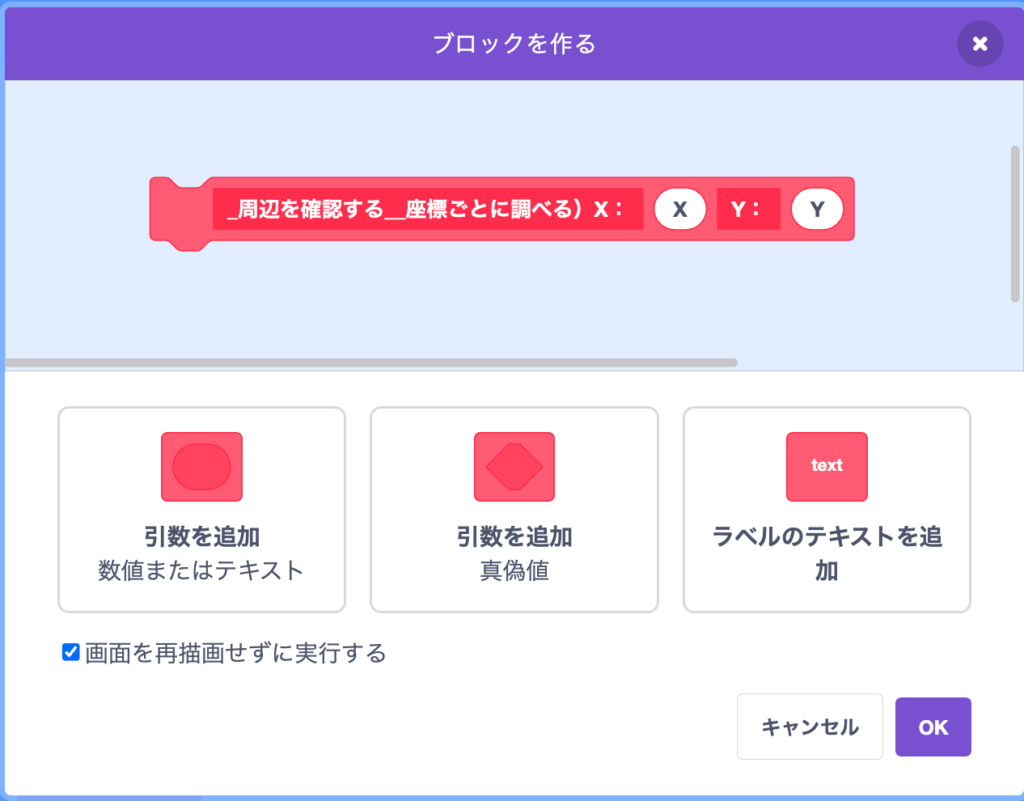
いまのブロック定義内で使うブロック定義を作って、引数XとYを追加しよう。


u003cpu003eちょっと変わった名前だよね。これはこのブロック定義は「_周辺を確認する」の中でしか使わないっていうことを示すマイルールだよ。みんなは名前変えてもいいけど、けっこうこういうルールを適用しておくと後日見返したときに分かりやすいよ。いまは少し無駄に見えるけど、その無駄に見える部分が効果的なんだ。u003c/pu003eu003cpu003eちなみにアンダーバーを2つ使う今回みたいな手法はBEMと呼ばれてて、現場でも使われているテクニックの1つ。u003c/pu003e
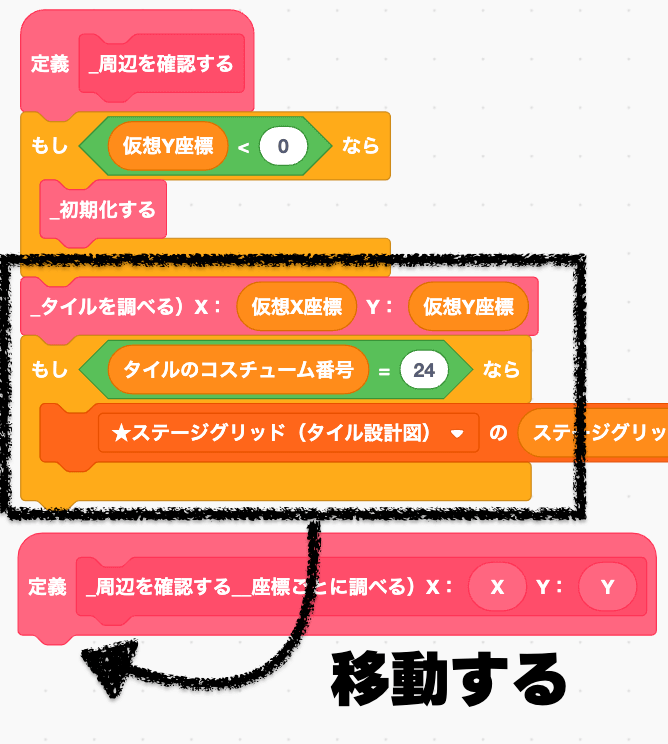
いま作った処理をごっそり移動しよう。
変更前


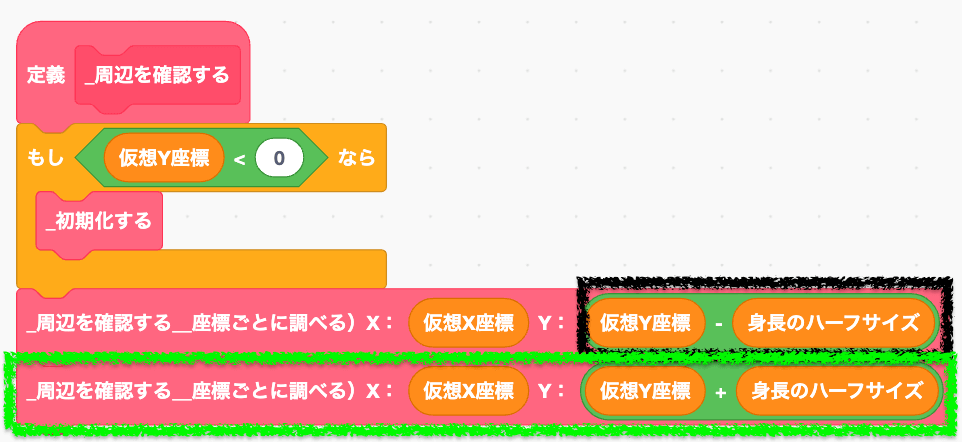
変更後
そして上下の座標で合わせて2回このブロックを呼び出すよ。

これで上下のコインがゲットできるようになったはずだ!テストしてみてね!
コインを増やす
コインは増やしてなんぼ!
こっからはコインがどんどん増えるようにしようぜ!

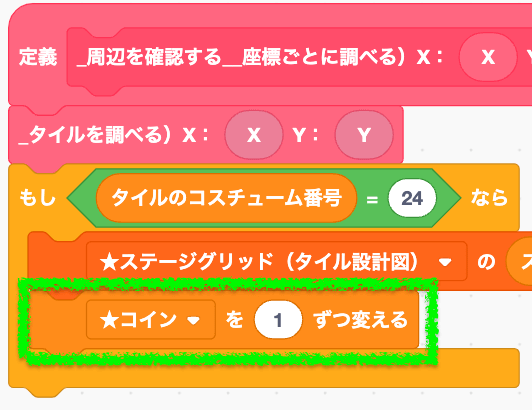
ここで1加算する。

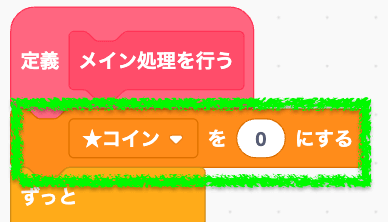
最初に初期化するのも忘れないように。

コインが増えるかテストしよう
よっしゃあ!コインがゲットできたぜ!
まとめ
これでコインがゲットできるようになった!ここまでの開発ノウハウだけでもアスレチック系のゲームなら十分に面白い作品が作れるはずだ!
みんなのクリエイティブを発揮するお時間がやってきたぞぉ!
もし何かゲーム作ったらぜひコメントで教えてね!みんなコメントはスクラッチのプロフィールページにくれる人が多いよ。キミもぜひコメントして僕に作品を見せてくれぃ(*^^*)

u003cpu003eu003ca href=u0022https://scratch.coach/lesson/how-to-make-awesome-number-counter/u0022u003eエモいスコアカウンターの表示方法も動画解説u003c/au003eしている記事があるから参考になるかも!u003c/pu003e

u003cpu003eこのチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで作品URLを教えてね。u003c/pu003eu003cpu003eあと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。u003c/pu003eu003cpu003eu003ca href=u0022https://scratch.mit.edu/studios/33795511u0022 target=u0022_blanku0022 rel=u0022noreferrer noopener nofollowu0022u003ehttps://scratch.mit.edu/studios/33795511u003c/au003eu003c/pu003e





















