- スターター作品
- なし
- 今回の完成サンプル
- なし
前回はステージを自由自在に編集できるマリオメーカーばりに便利な機能の実装に成功したね。
今回は短めなんだけど、実は今の状態だとマリオが崖に落ちても消えないっていうバグがあるんだ。試した人いる?
エディター機能が実装されたことでガチャガチャとタイルを編集してて気づいた人がいたんだよぉ。「あれ、マリオ落ちませんけど?」って。
これはマリオのゲームを考えると由々しき問題なので、このタイミングでしっかりオチるようにしておこう!
今回の目標「崖から落ちたらリスポーンする」
この段階での目標としては崖から落ちたらスタート地点にリスポーンするっていう動きを実装しておくのが現実的かなと思う。これをやっていこう。
こちらのショート動画で現状を確認してみてほしい。
「落ちないぜヒャッホー」ってできちゃうw
スクラッチキャットよ、落ちるから覚悟しておきなさい(-д☆)キラッ
原因
ちなみになぜ落ちないかって言うと、この下にズラッと床タイルが敷いてあるから。カメラを調整しているから見えないだけで、実際はタイルがズラッとあるんよ。だから落ちない。
スプライトはマリオを開いておいてね。

画面外の床タイルを消す
対策としてはカンタンで、あるから落ちないなら消せばいいよね。
画面外ならタイルのコスチューム番号を空白にする
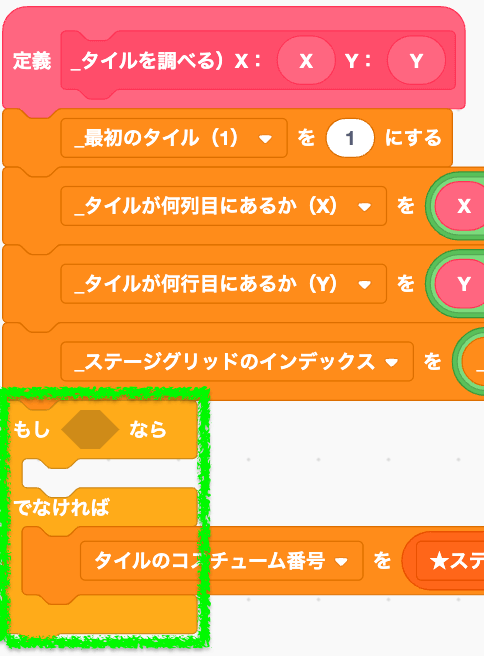
定義「_タイルを調べる」に条件ブロックを追加するよ。

画面外かどうか調べる
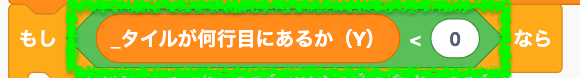
縦方向に画面外かどうかを調べる式を作ろう。

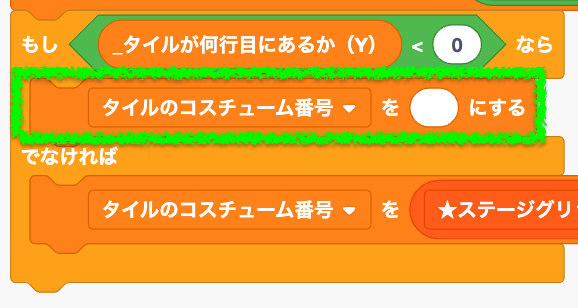
YESなら変数「タイルのコスチューム番号」を空白にするよ。

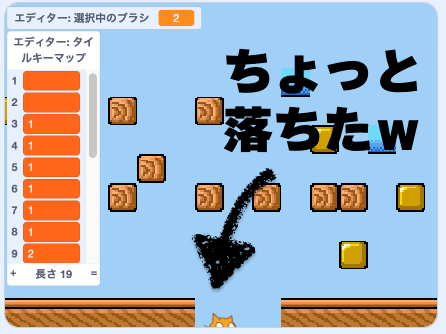
画面外に落ちるかテストする
この状態で崖にマリオを移動してみると……

うん、頭が見えてるけどちょっと落ちたw
これでもまぁ十分だから進めよう。
リスポーンを作る
では穴に落ちたら最初の位置にリスポーンさせる処理を作ろう。
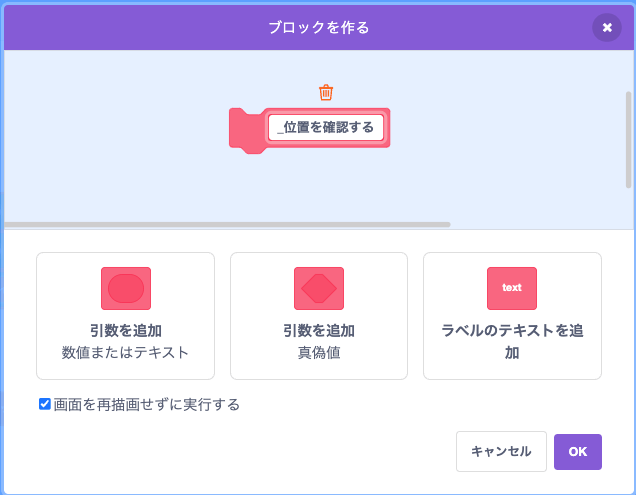
定義「_位置を確認する」を作る

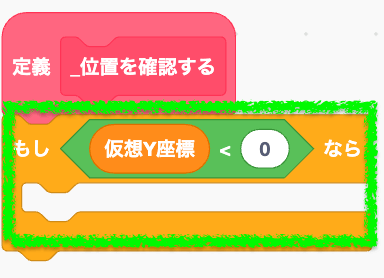
タテ位置がゼロ未満か調べる
マリオが今どこにいるかを調べる、そして縦方向にゼロ未満だったら崖から落ちたという判定を行いたいと思う。
条件ブロックを次のように作ろう。

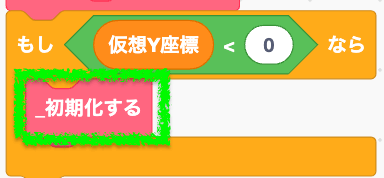
このなかで初期化処理を実行したらOKだ!

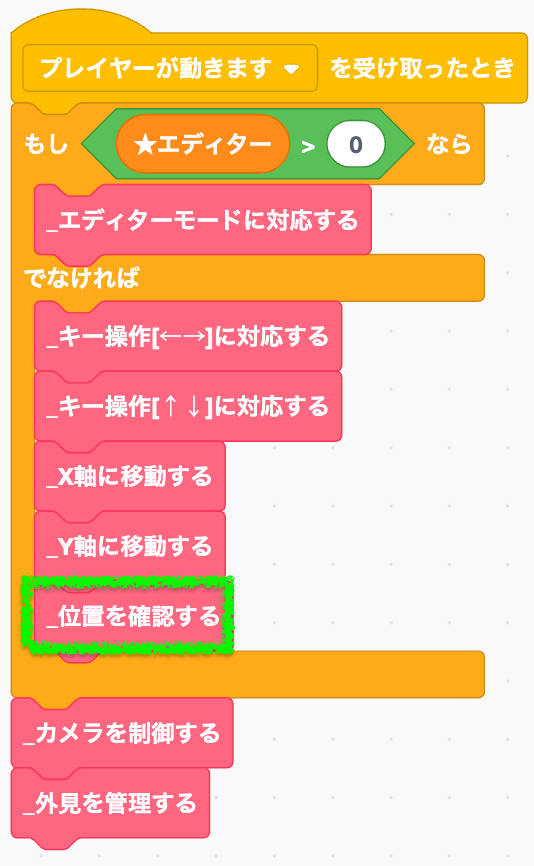
メッセージ「プレイヤーが動きます」を受け取ったとき
この定義自体はゲームモードで移動している間はずっと実行されるようにしておこう!

崖に落ちたらリスポーンするかテストする
これだけでも落ちた感じは出るね!ひとまずリスポーン処理はこれでOKとしましょう!
ゲームモードとエディターモードでカメラの制御範囲を変える
ところで、画面の左端に壁がずっと表示されてるの気にならない?僕は気になる。
ここが端っこですよ、って感じはすごく伝わるんだけどマリオだとこういう壁はないからなんとなく違和感を覚える。
ゲームモードではこの壁は映らないようにして、エディターモードでは端がわかったほうが便利なので表示されるようなギミックを作っていきたいと思う。
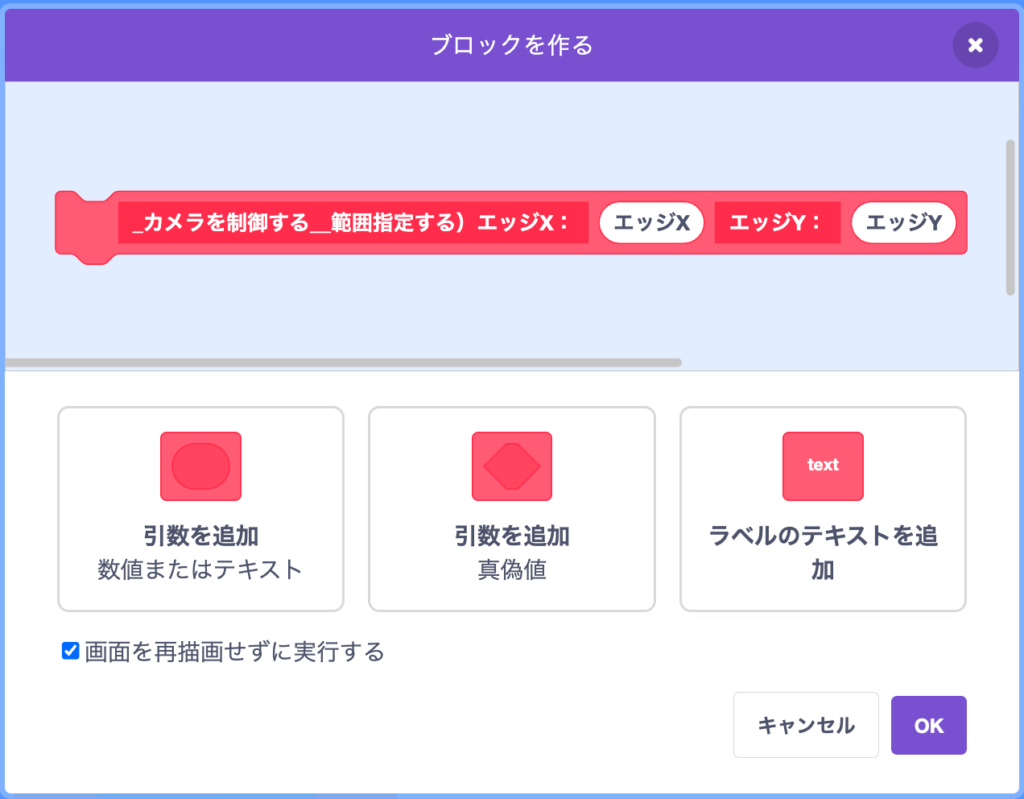
定義「_カメラを制御する__範囲指定する」を作る
カメラを制御する定義の中だけで使われる「範囲指定する」という処理を作っていくよ。定義にまとめておくと便利だよ。名前はアンダーバー2つ挟んで置くのはマイルールだからみんなは真似てもいいし、自分の好きな命名規則を使ってもOKだよ。

引数にエッジXとYの2つを持たせて画面再描画はなしでOK!
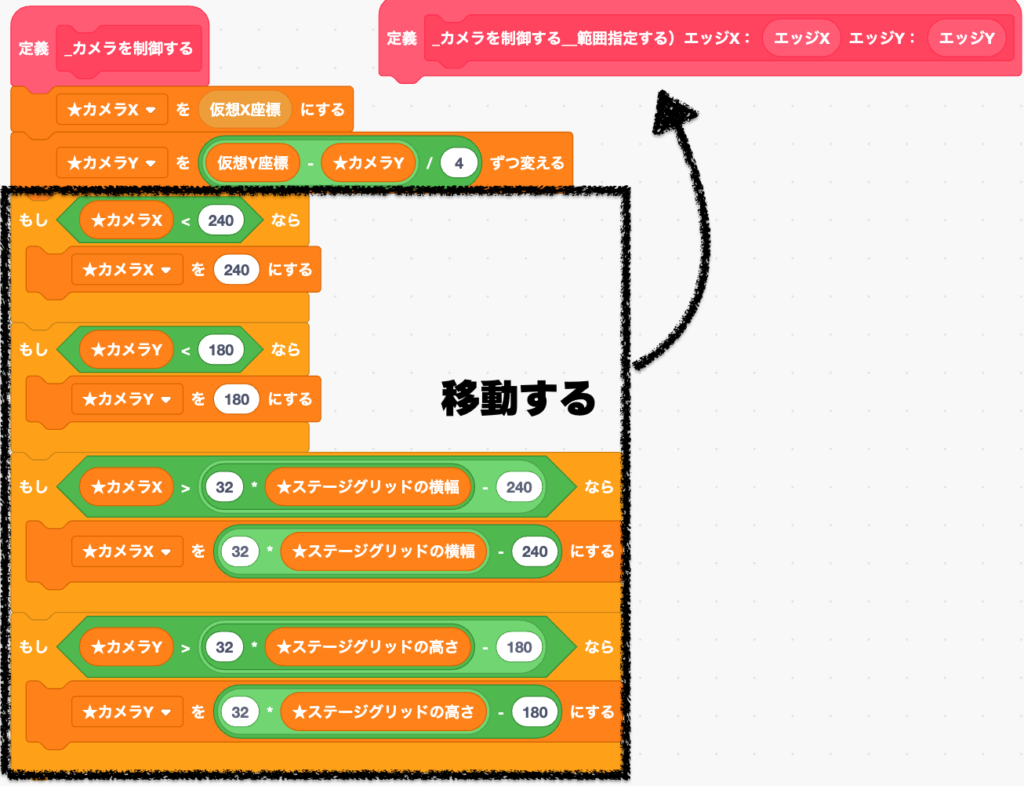
カメラの処理を一部ゴッソリ移動する
変更前

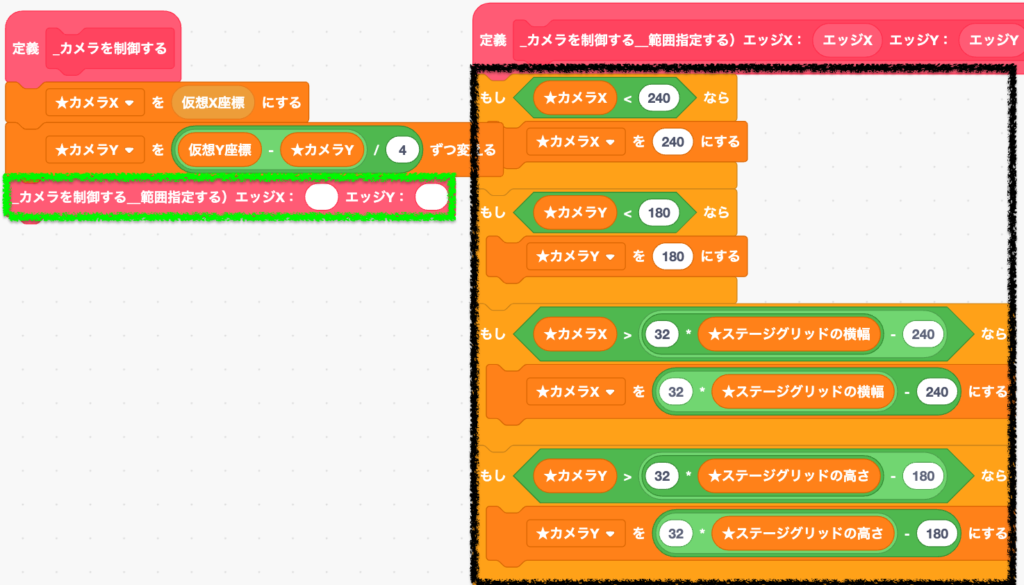
変更後
移動したらこの定義を呼び出すように置いてね。

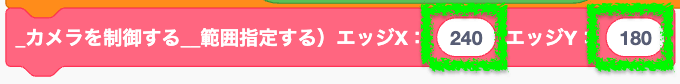
引数に数値を渡す
引数には今まで使ってた数値を渡すようにしよう。ここのマジックナンバー気になってたから良かったぁ!(マジックナンバー削減委員会の者です(-д☆)キラッ)

範囲指定する定義側でも引数に差し替えておこう。XとYを間違えないようにね。

エディターモードとゲームモードで範囲を変える
で、ここからが本題。
条件ブロックを追加してエディターモードかゲームモードかを判定しよう。

ゲームモードの場合は壁を消す
壁の1列を消したいから、今まで使ってた240という座標に1タイル分の32を足した272を引数に渡そう!

これでカメラの範囲指定をモードによって変える処理は完成♪
動くタイルを稼働させる
ついでのついでに、コインのタイルがクルクル回るようにしたい!だってマリオだもん、コインが止まってたら雰囲気でないよね!あとハテナブロックもハテナをヨコに回るような動きを出したい、だってマリオだもん!
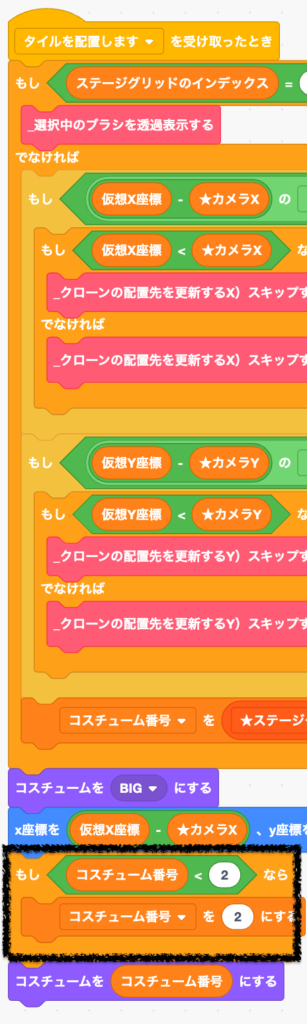
メッセージ「タイルを配置します」を受け取ったとき
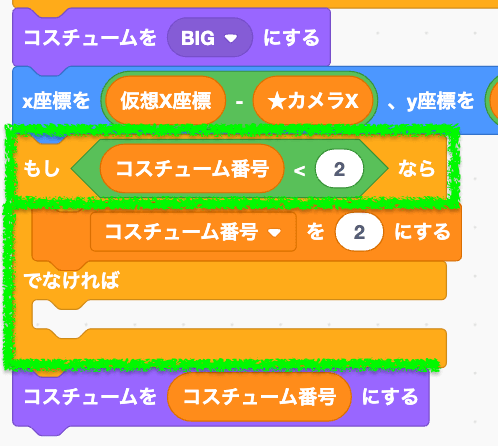
ここの最後のあたりに注目。この条件ブロックを「もし〜でなければ」に差し替えてほしい。
変更前

変更後

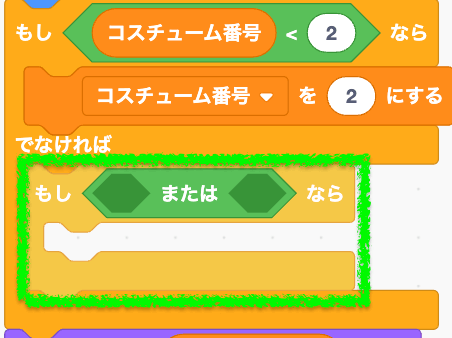
動くタイルかどうかを判定する
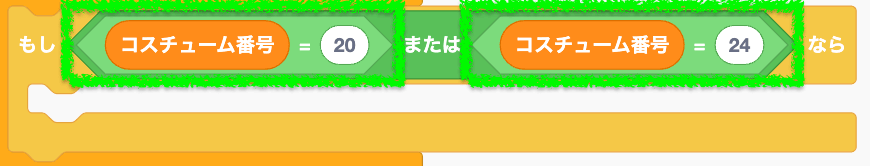
さらに条件ブロックをネストさせてタイルがコインやはてなブロックのような動くタイルかどうかを判定しよう。

ハテナブロックのコスチューム番号は20で、コインは24だよ。


u003cpu003e他にもあるかもしれないけど、いったんこの2つで!u003c/pu003e
オートアニメーションを作成する
さて、コインとかはプレイヤーが動くとか関係なく、いつでもクルクル回っててほしいよね。こういうアニメーションをオートアニメーションと呼んでる、僕は。
ここではオートアニメーションの代表的な実装方法を紹介するね。これって何にでも使えるから超便利だよ。
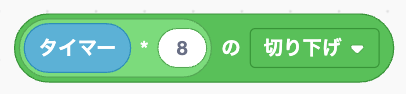
まずタイマーに掛け算を割り当てたブロックを作ろう。

その結果を切り下げして整数にするよ。

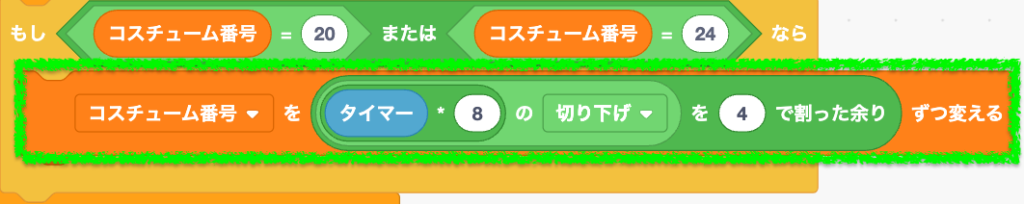
その整数を、さらにアニメーションするコスチューム数で剰余演算にかけよう。コインとハテナブロックはタイル数が4枚だから、4で割った余りを取得できるようにするよ。

この結果をコスチューム番号に割り当てる!

するとタイマーの値は時間とともに刻一刻と変わっていくから、コスチュームの番号も合わせて変わっていくという仕掛けだよ!
オートアニメーションが機能しているかテストする
わお!カンタンなのに強烈な仕組みでしょ?!これすっごい使い勝手がいいワザだからどんどん使っていってほしいな。これだけでぱっと見のクオリティ上がるよね!
完成
今回は落ちる挙動に始まり、いくつかの品質向上の施策を実装したよ。
1つ1つはちょっとしたことだけど、こういう細かいケアが出来てる作品ってスクラッチゲームでは少数だから、それだけで「他とは違う感」が出てくる一手にもなる。
どんどん応用して使っていってね!
ではまた次回!ナマステ!

u003cpu003eこのチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで作品URLを教えてね。u003c/pu003eu003cpu003eあと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。u003c/pu003eu003cpu003eu003ca href=u0022https://scratch.mit.edu/studios/33795511u0022 target=u0022_blanku0022 rel=u0022noreferrer noopener nofollowu0022u003ehttps://scratch.mit.edu/studios/33795511u003c/au003eu003c/pu003e





















