- スターター作品
- なし
- 今回の完成サンプル
- なし
前回はキュキュットターンをかけてパーティクルで土ケムリがブワァっと噴出する実装に成功したね。
これでマリオの動きは一通りハイクオリティで実装できたんだけど、ちょっと待って。肝心のステージが適当だよね……。このままじゃリストを手で直接改造してステージを作るみたいなエグい大変な作業になってしまう。そーんなのーはイーヤだ!(唐突なアンパンマンw)
そこで今回はポチポチとマウスをクリックするだけでどんどんステージにタイルを追加していくことが出来るような機能を作っていくぞ!
「ちょちょちょ!それじゃあもうマリオメーカーじゃないですかぁ!?」と思ったキミ!そのとおりだぜ!まさにマリオメーカー的な機能をこれから作っていくんだ。一緒にね!つまりこの記事を読めばキミもマリオメーカーみたいなスクラッチゲームが作れるスキルを身につけられるってことだ。ワクワクするでしょ!?
今回の目標「クリックしたら好きなタイルをステージに追加・削除できるようにする」
はい、ということでタイトルの通り、クリックで・好きなタイルを・ステージ追加したり削除したりできる仕組みを作っていこう。
論より証拠、このショート動画を見てくれたまえ。
どうどうどう!?イメージふくらんだ!?
こんな感じの機能を今から実現しちゃうから、一緒に見ていこう!
エディターを作る
早速だけど実はもうエディターの基礎は作ってきたんだ。どれって?スプライト「地形生成」だよ。今はランダムでブロックを追加して体裁を整えるだけのスプライトだけど、コレを改造してエディターを作っていく作戦だ。
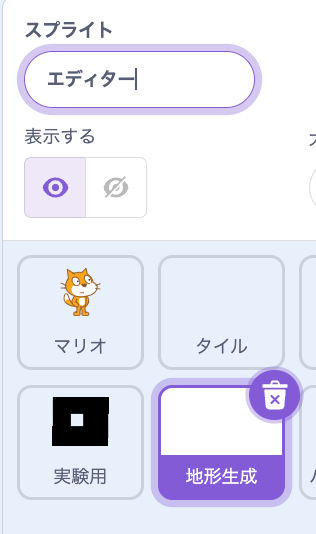
スプライト「地形生成」の名前を「エディター」に変える
まず最初にスプライト「地形生成」の名前を「エディター」に変更しよう!この子をカスタマイズしていくよ。

数値を変えたりランダム処理を削除する
ブロック定義「_地形を生成する」の最初で設定してある変数の数値も変えておく。このあとのカスタマイズがやりやすくなるからね。このサイズじゃなきゃダメ、っていうことじゃないからなんでもいいよ。

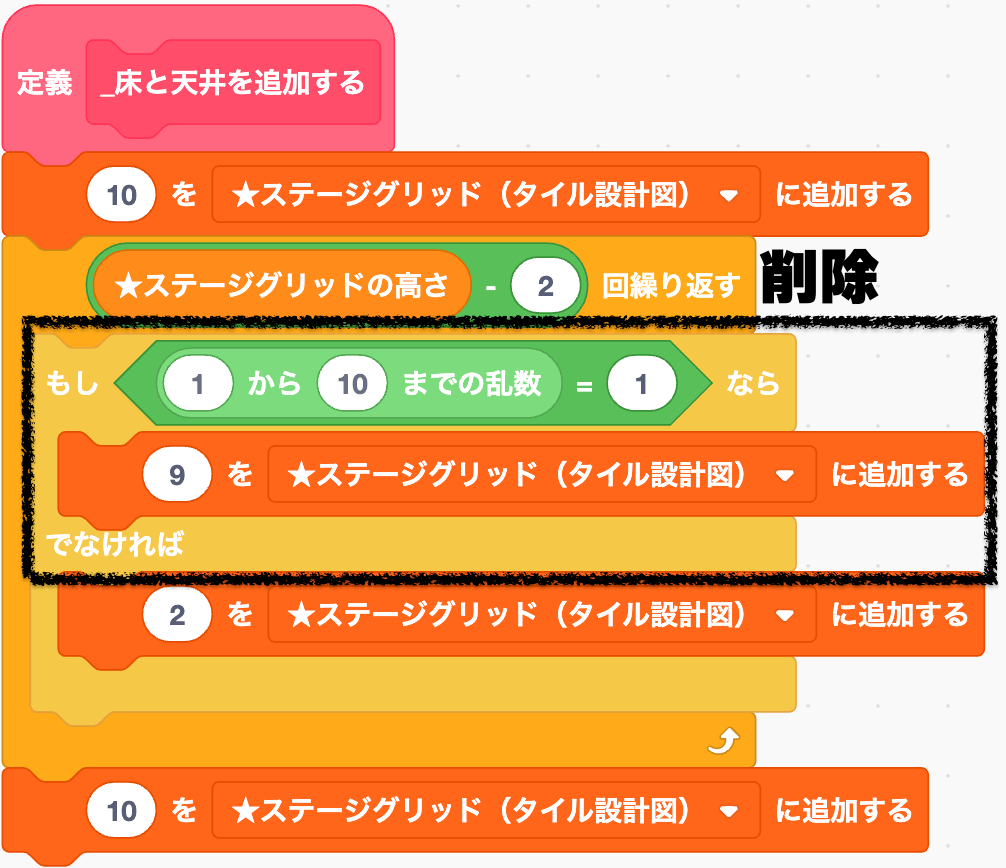
ランダムでブロックを適当に追加してた処理は削除しちゃおう。もうランダムはいらないからね。これから設計通りのステージで遊んでいけるようにする!まっさらなキャンバスを自分色に塗りたくるんだ、燃えるぜ!

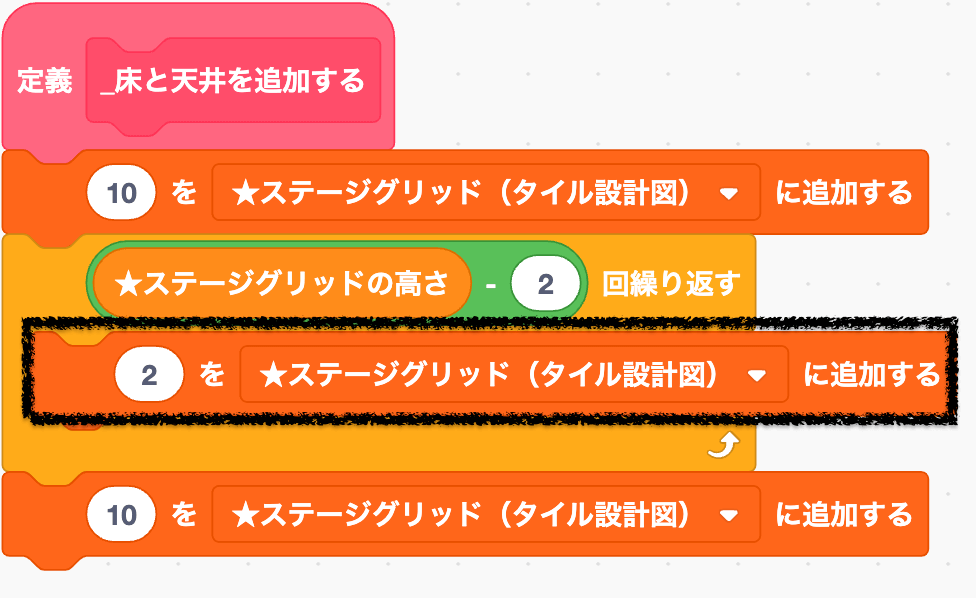
床と天井も適当なブロックをズラッと並べてたけど、これも削除しちゃおう。

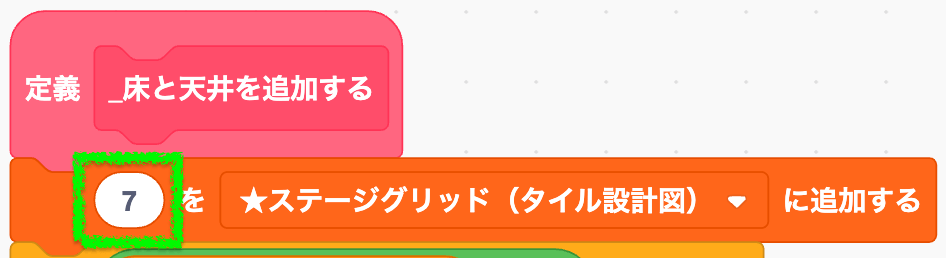
あと最初に追加するタイルは、公式の床タイルと同じモノ(コスチューム番号7)を使っておくよ。

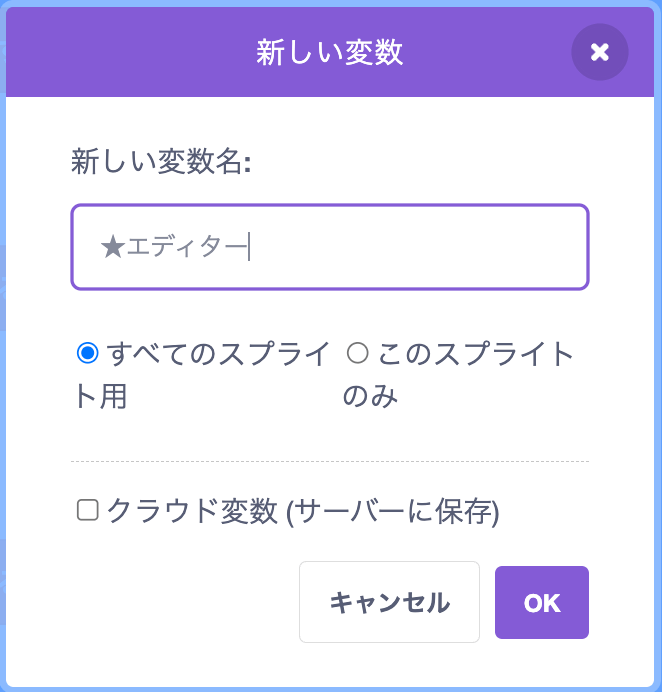
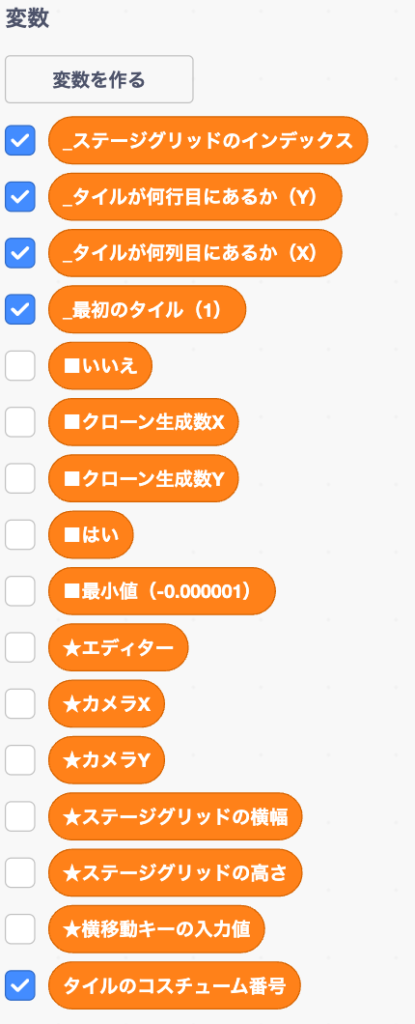
変数「★エディター」を作る
ゲーム内にはエディターモードとゲームモードの2種類が存在するようになるんだ。そのため今がエディターモードなのかゲームモードなのかを区別するための変数をグローバル変数として用意しておくよ。

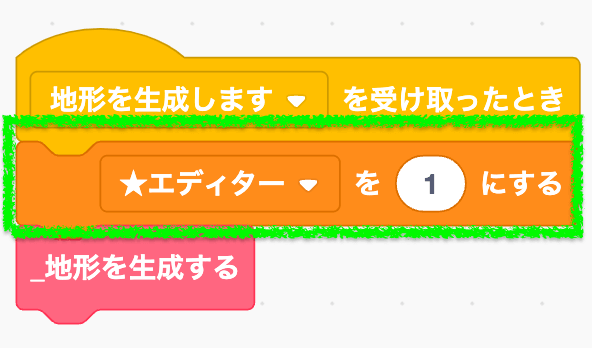
初期化する
とりまエディターモードで開始されるように初期化しておこう。場所はメッセージ「地形を生成します」を受け取ったときだ。

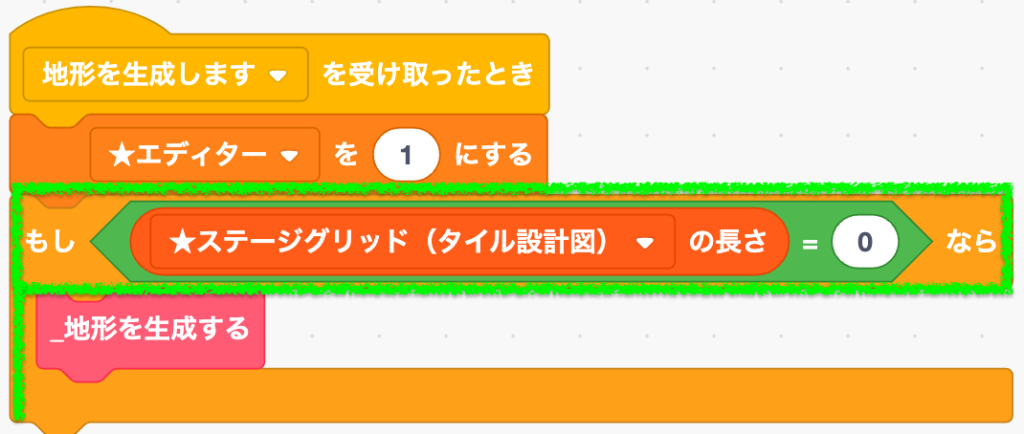
この直後に条件ブロックを追加して、設計図がカラのときだけ地形生成の処理が走るように直しておいて。

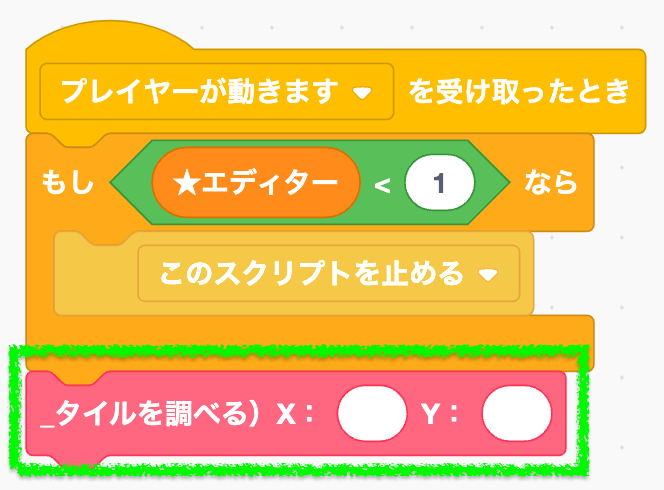
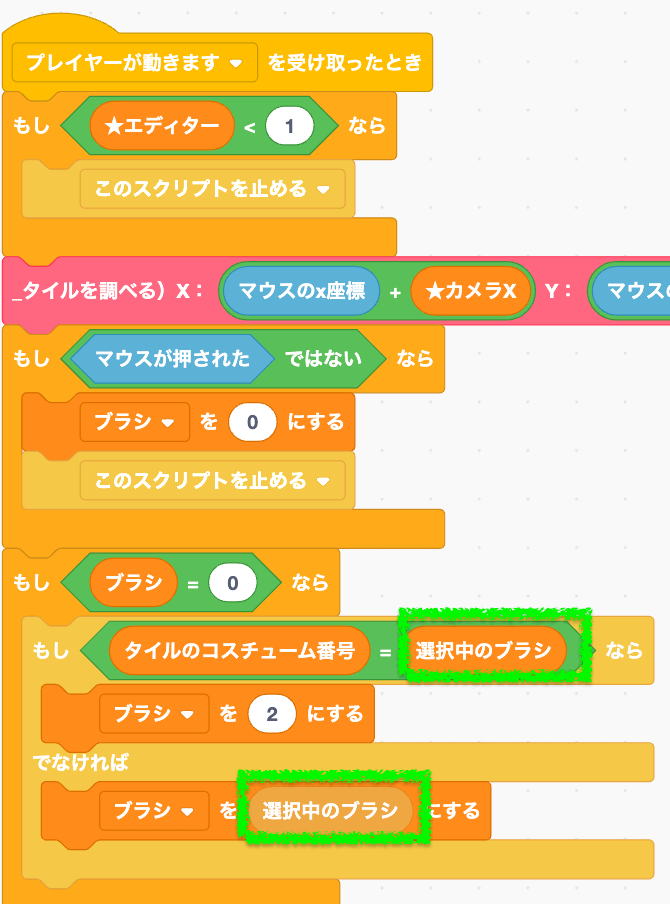
メッセージ「プレイヤーが動きます」を受け取ったとき
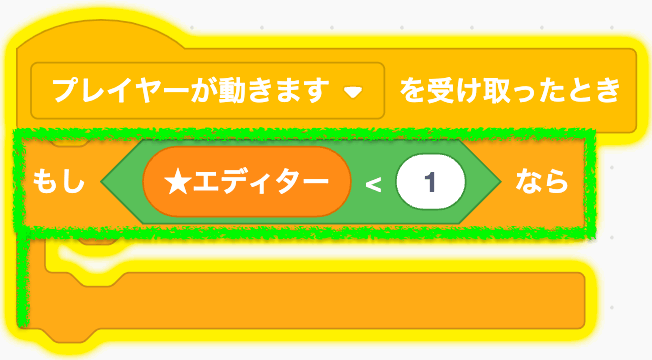
新しくメッセージを受け取ったときのブロックを追加してね。

条件ブロックを置いて変数「★エディター」が1未満ならっていう判定をもたせよう。

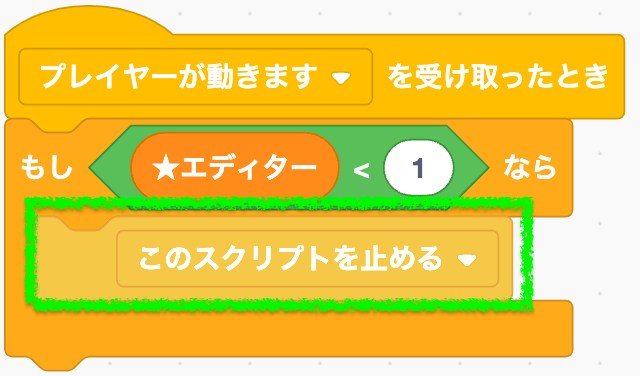
で、これはエディターモードじゃない、つまりゲームモードだから地形を変えられる処理は不要だよね。なのでスクリプトを止めて終了。

オッケー。
スプライト「マリオ」から一部をコピペする
そしたらいったんマリオのスプライトを開いてもらっていい?

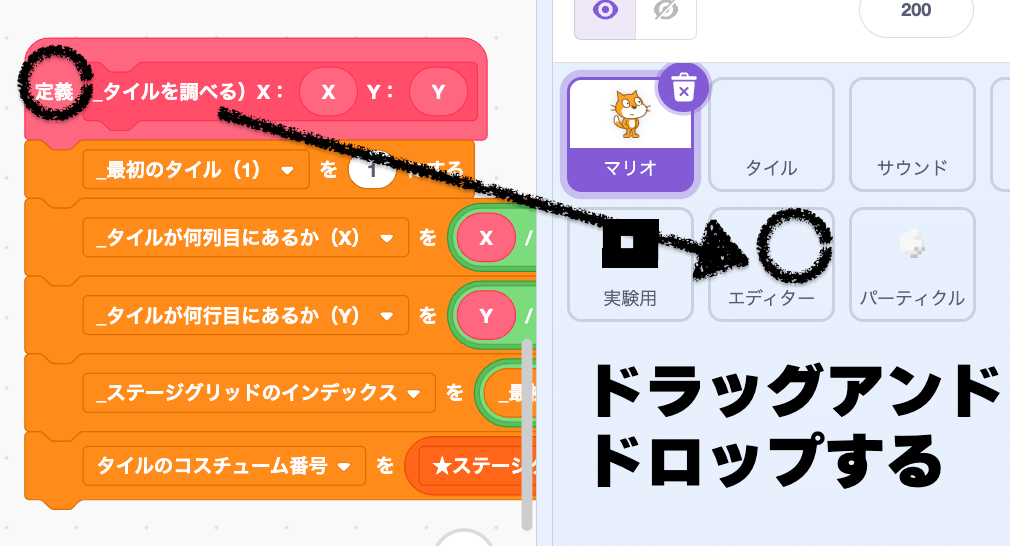
ブロック定義「_タイルを調べる」をドラッグアンドドロップする
このブロック定義がエディターでも役立つから、ドラッグアンドドロップでエディターにコピペしよう。注意してほしいのは、マリオにも残しておくっていうことね。消さないようにね。

エディター側にも変数が増えていることを軽くチェックしておこう。あればOKだよ。


u003cpu003eなかったら何回かスプライトを切り替えたり、一回セーブしてプロジェクトを開き直してみてね。u003c/pu003e
タイルを調べる
ではエディター側の実装を続けていこう!いま持ってきた定義を使ってタイルを調べるよ。

カメラを考慮したマウスの座標を調べる
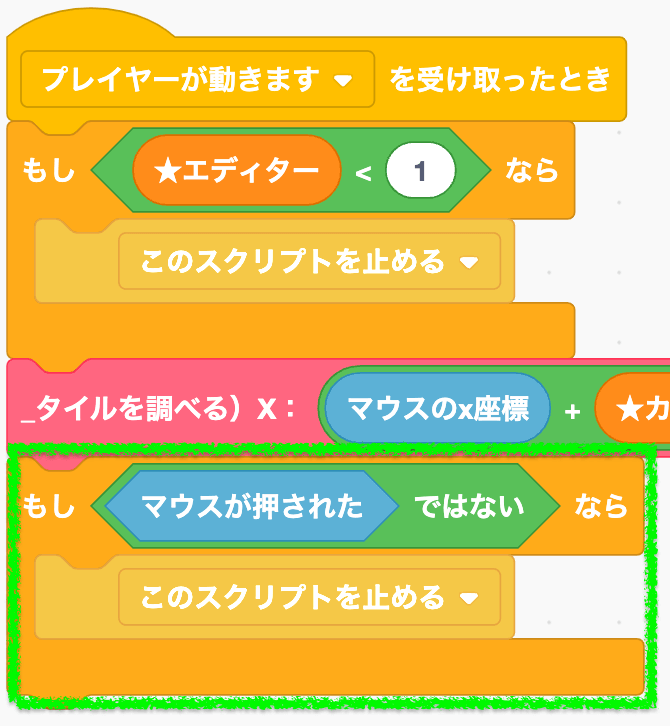
調べたい座標は、エディターモードだから、マウスの場所にあるタイルを調べたい。そこで「マウスのx座標」「マウスのy座標」というデフォルトで用意されているブロックを使っていこう。
ただ、カメラのことも考慮に入れないといけないから、両者にカメラの座標もプラスして使っていくよ。
こんなかんじ↓

タイルを調べることが出来てるかテストする
よし、デバッグ表示してある変数の値が、マウスの位置にあるタイルのコスチューム番号になってるね!成功だ。
クリック処理を作る
マウスの位置になんのタイルがあるか把握できるようになったから、今度はココをクリックしたらどうなるかっていう処理を作っていこう。
誤動作を防止する
と、まずはクリックされたらこのスクリプトを止めるようにしておくよ。これで連続でタイルを置いたり消したりを繰り返す誤動作を防げる。


u003cpu003e「「マウスが押された」ではない」とすることで、クリックが押された瞬間ではなくてクリックが押されて離されたときを判定できる。感覚的にはクリックの直後、ってイメージ。専門的には押し下げではなく押し上げのタイミングとかって言ったりもする。u003c/pu003e
リストが見にくいから改善する
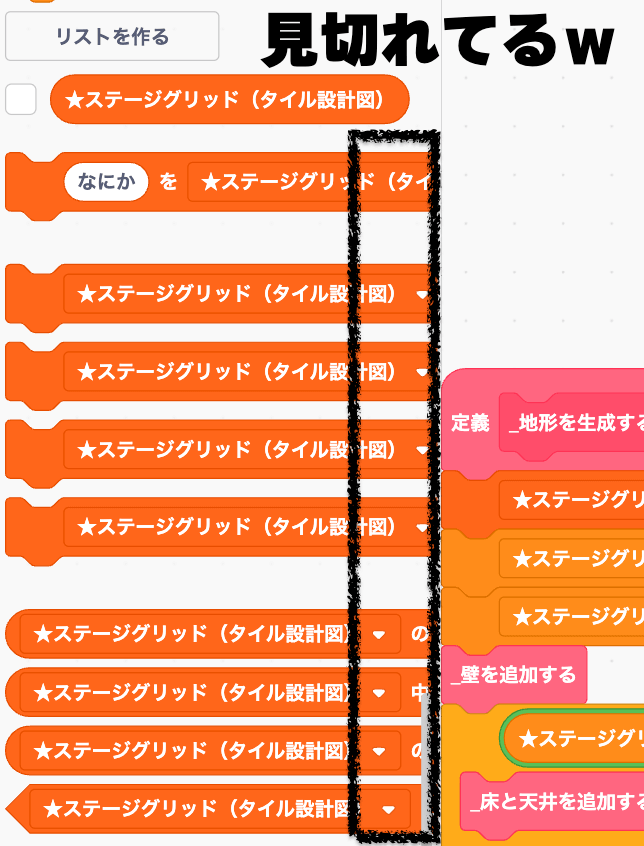
ところで全然関係ないけど、今ってブロックパレット上のリストがめっちゃ見にくくない?

リストの名前が長すぎて、リストを操作するブロックがどれがどれだか分からないw
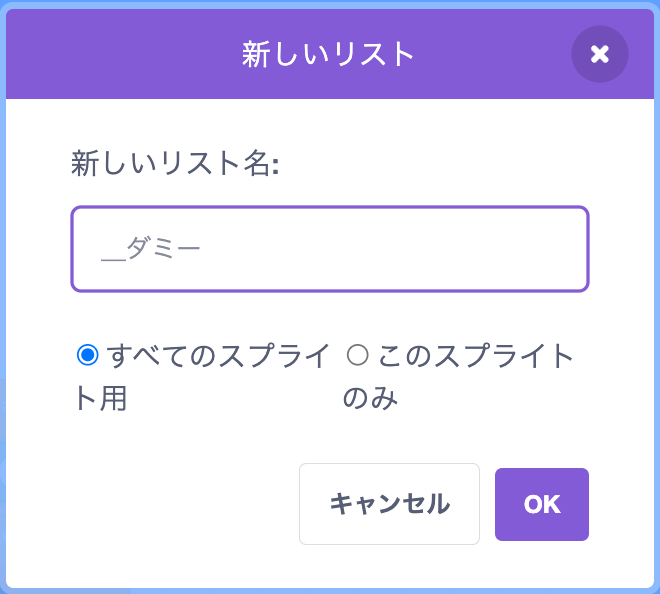
応急処置として短い名前のリストが先頭に来るように作っておこう。このリストは使わないけどブロックパレットの使いやすさがあがるよ。

そうするとこんなかんじ↓

うん、めっちゃ見やすくなったwふぅ。
クリックされたらタイルを追加する
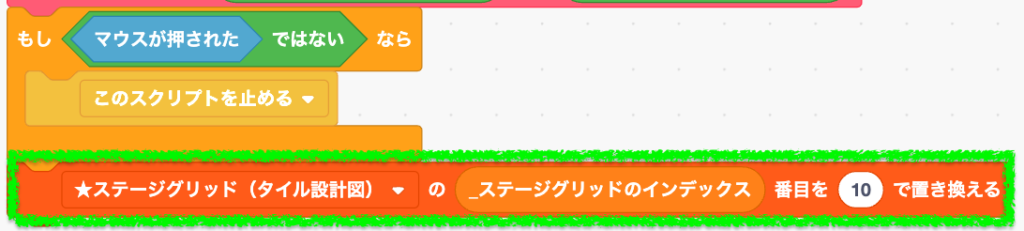
見やすくなったところでリストにブロックを追加していくよ。とりあえず適当にコスチューム10を追加してみようか。

コスチューム10が追加されるかテストする
はいナイスぅ!
ブラシを作る
今は適当に10を置いたけど、ココには自分が思った通りのブロックを配置していきたいよね。そこでブラシというツールを作っていこうと思う。

u003cpu003eブラシっていうのは慣れてないと「え?あの絵の具とか付けるやつ?なんで?」って感じるかもしれない。でもデザイン業界ではめっちゃ普及しているツール名の1つなんだ。ブラシっていうのはみんなが想像する通りに線を引くこともできるデザインツールだけど、それが発展して絵文字みたいなスタンプとかも押せるようなツール名として使われているんだよ。u003c/pu003eu003cpu003eつまりu003cemu003eブラシにはスタンプみたいなイメージも含まれるu003c/emu003eって覚えておくとデザイナーさんと話が通じるよ。u003c/pu003e
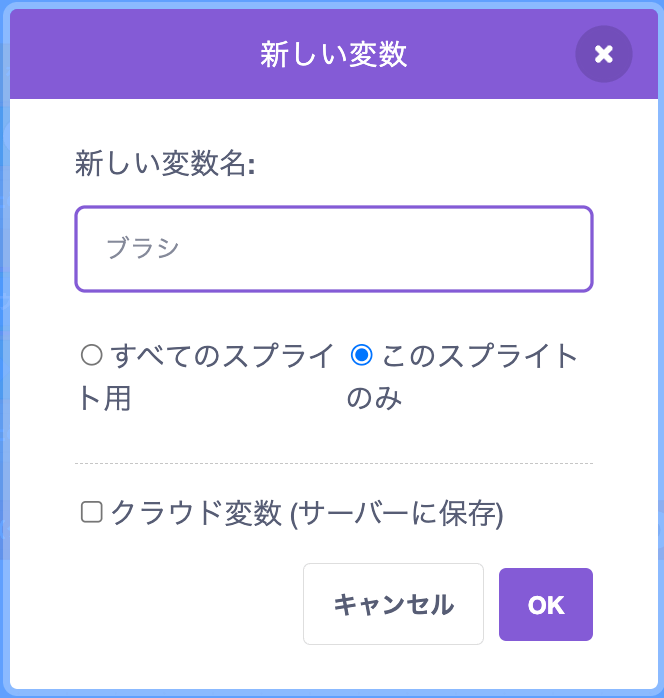
変数「ブラシ」を作る
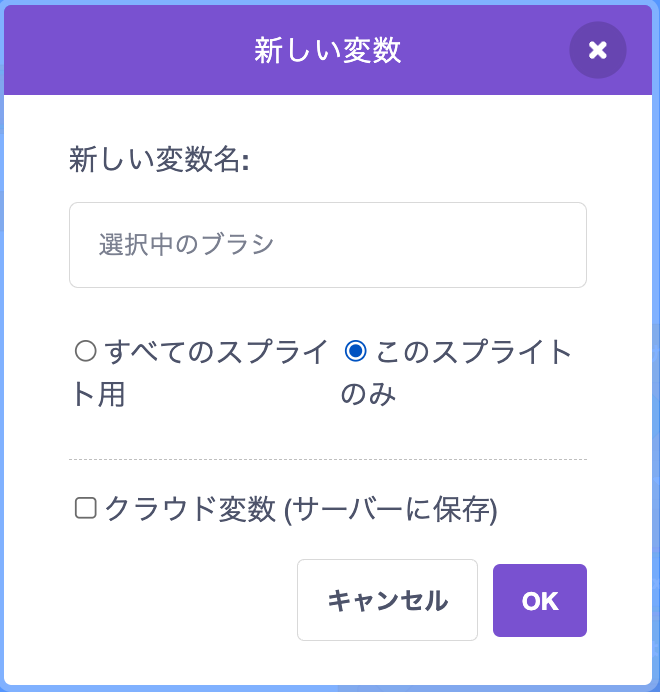
じゃ、変数「ブラシ」を作ろうか。

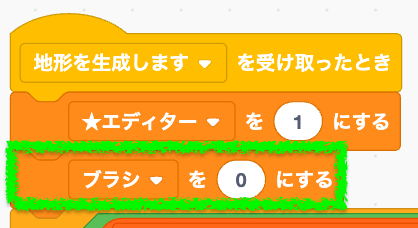
初期化する
メッセージ「地形を生成します」を受け取ったときに初期化するよ。

メッセージ「プレイヤーが動きます」を受け取ったときでも、クリックされた直後で再び初期化されるようにしておくことで誤動作を防止できるよ。

追加と削除を仮実装する
ではコスチューム番号10と2(空白)を使って、タイルの追加と削除を作ってみよう。このコスチューム番号はあとで自由に変えられるようにするから仮実装ってことで作るよ。
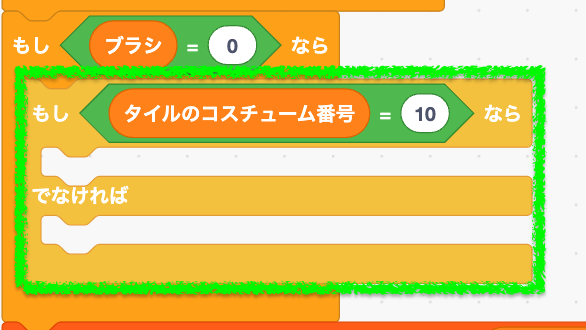
まずは条件ブロックを追加してね。式はブラシがゼロなら、つまりブラシに何もタイルが割り当てられてない状態ならっていう式を入れよう。

削除する
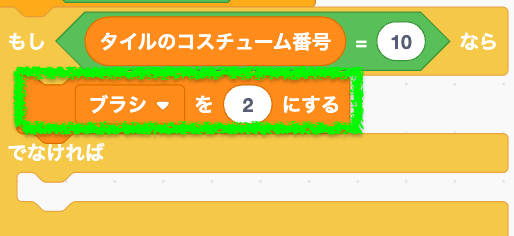
まずはタイルコスチュームが10だったら、そこにはタイルがあるということだね。

タイルがあるところをクリックしたなら、削除したいという意思表示だからブラシに2(空白)を割り当てよう。

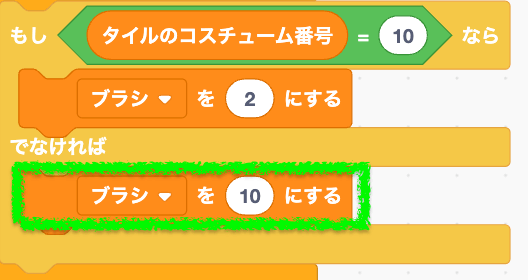
追加する
そうでなければいったん10を割り当てよう。

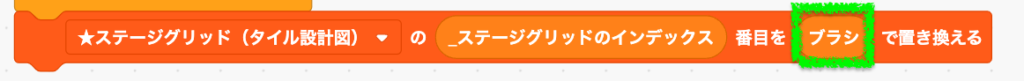
そしてリスト「★ステージグリッド(タイル設計図)」の現在のインデックスをブラシで置き換えるよ。

追加と削除が上手くいってるかテストする
うし、追加も削除も機能してるね。
タイルを自由に変えられるようにする
いまは固定で10しかタイルを指定できないけど、これじゃ困るよね。好きなタイルを自由自在に配置していきたいっていう欲張りプランなわけだからね!
ということで、ここからは仮実装として使ってた10を自由に変えられるように変更していこうか。
変数「選択中のブラシ」を作る

初期化する
初期化値は10でいいかなと思う。

追加処理を修正する
いまさっき作ったタイルを追加するところの10って数字を、変数「選択中のブラシ」にチェンジしよう。

数字キーによって選択中のブラシを変える
そしていよいよ自由にブラシを変えられる仕組みに取り掛かる!
仕組みはカンタン!
数字キーの1が押されたら◯、2が押されたら◯、みたいな感じで作っていくよ。これも順序立てて作っていくから、またあとでもっと柔軟に変える予定だよ。
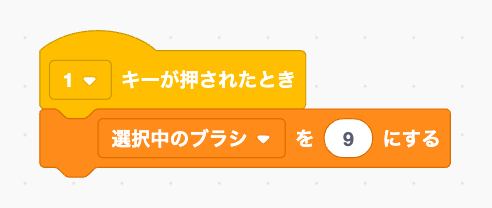
数字キー1ならコスチューム9

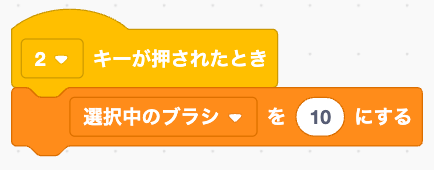
数字キー2ならコスチューム10

選択中のブラシが反映されるかテストする
選択中のブラシで追加と削除が成功してるね!よしよし。
スプライト「タイル」にもエディターモードの処理を加える
今はブラシに何が選択されているのか、いちいち変数の中身を見ないとわからないよね。見てもそこにコスチューム番号が書いてあるだけだから、今度はコスチュームを開いて「えーっとコスチューム番号37は何かなぁ?」って探さないといけないんだよ!超面倒でしょ……(まぁ置けば分かるけどw)
そこでブラシに何が選択されているのか、マウスの先っちょに選択中のタイルが透けて見えるようにしていきたい。
ちょーっと複雑になってくるから、ここで作りたい動きの完成像をショート動画で確認してみて↓
マウスの先っちょに選択中のブラシが透過表示してる様子が見て取れるよね。これを作っていくよ。
スプライト「タイル」を修正する
エディターモードの影響はスプライト「タイル」にも大きく及ぶ。その影響を反映する修正作業をしていくよ。
まずはタイルを開こう!

初期化時にステージグリッドのインデックスも初期化する
変数「ステージグリッドのインデックス」に空白を入れておくよ。

メッセージ「タイルを配置します」を受け取ったとき
ここ全体を条件ブロックで囲んで、エディターモードの処理とゲームモードの処理を区別するようにしていくよ。
変更前

変更後
条件ブロックを追加したらこんな感じ↓

「コスチュームをBIGにする」ブロックから下は条件ブロックの外にあるから注意してね。
コスチューム番号を変える処理を移動する
この処理は条件ブロックの中に入れたいから移動しよう。間違えないように気をつけてね。
変更前

変更後

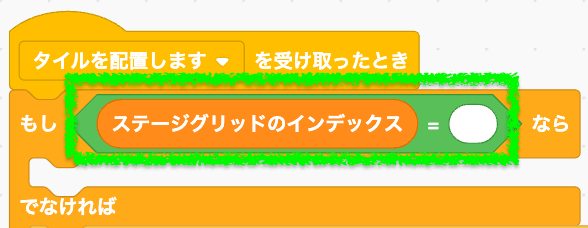
ステージグリッドのインデックスが空白なら透過処理を行う
この大きな条件ブロックの式には変数「ステージグリッドのインデックス」が空白かどうか調べる式を入れよう。

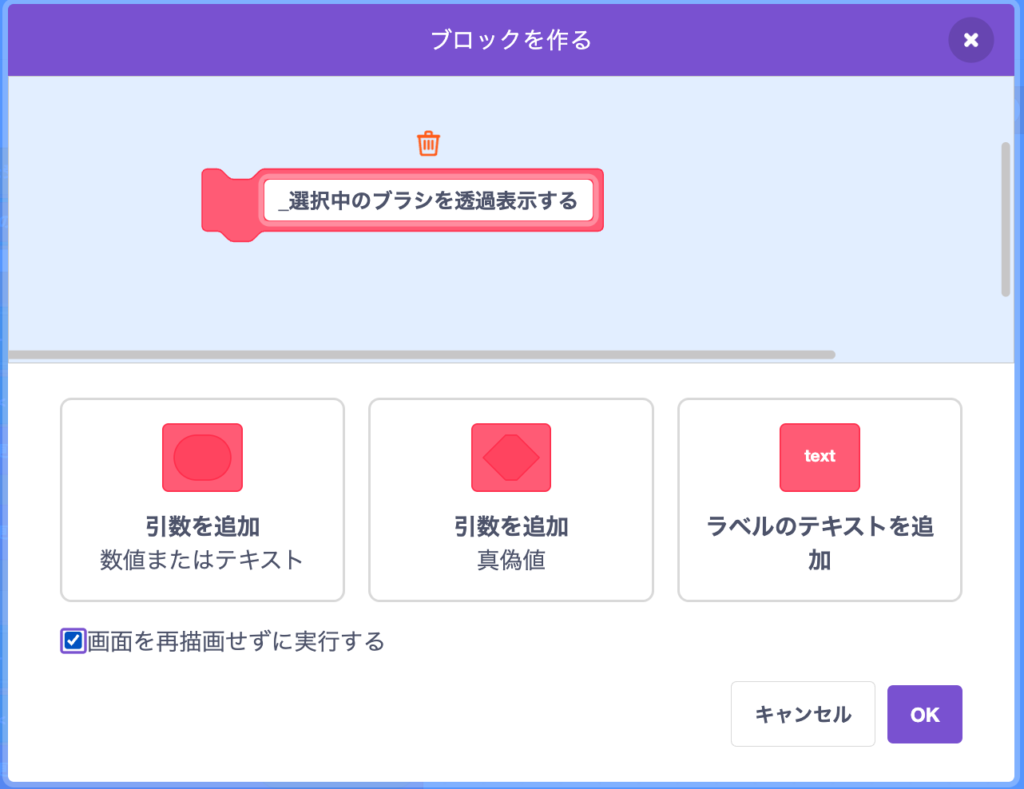
ブロック定義「_選択中のブラシを透過表示する」を作る
この式の中で実行する定義を作るよ。

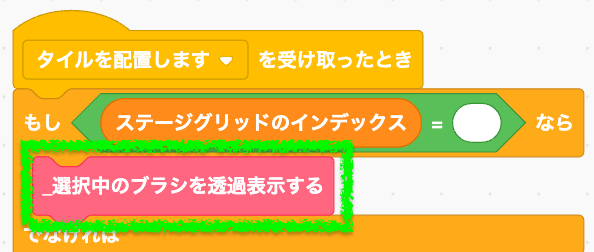
呼び出しておく

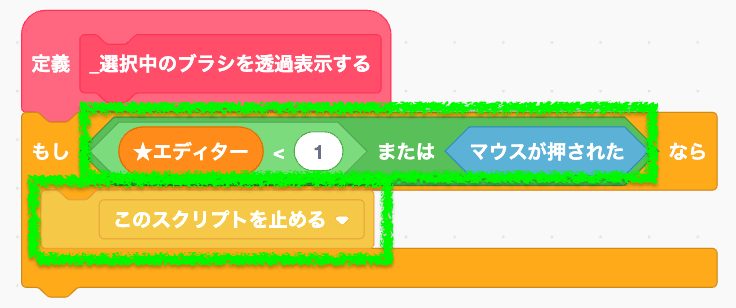
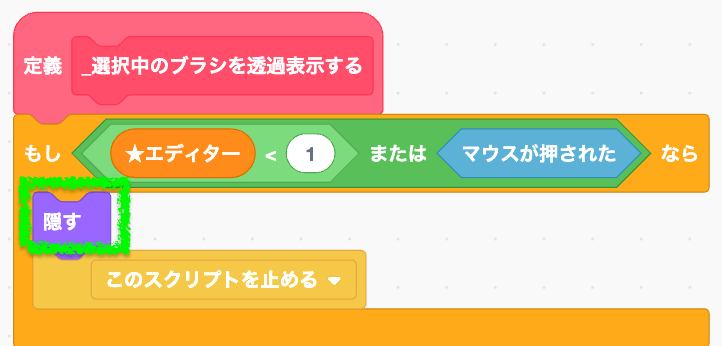
エディターモードでなければ透過処理は走らせない
この処理はエディターモードの時しか使わないので、ゲームモードのときはスクリプトを止めてしまおう。
まずは条件ブロックを追加してみよう。

このORの条件式には次の式を入れるよ。
- エディターモードが1未満である
- マウスが押された
このどれかであれば処理を止めてしまおう。


u003cpu003eマウスが押されたときにも処理を止めるのは、タイルが配置された瞬間に透過処理があると邪魔だからだよ。u003c/pu003e
隠す
しっかり消えるように隠すブロックを置こう。

マウスの先っちょを座標を調べる
タイルを透過表示させる場所を調べるよ。
タイルの場所はさっきスプライト「エディター」で調べたよね。ここで改めてまたマリオから定義「_タイルを調べる」を持ってきて再び調べる……って重複した作業をしてもいいんだけど、今回はエディターで調べた結果を借りちゃおうと思う。
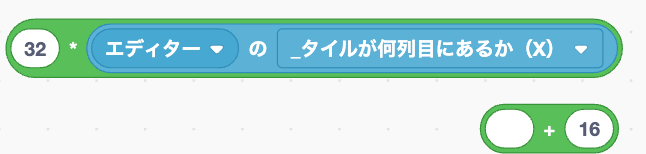
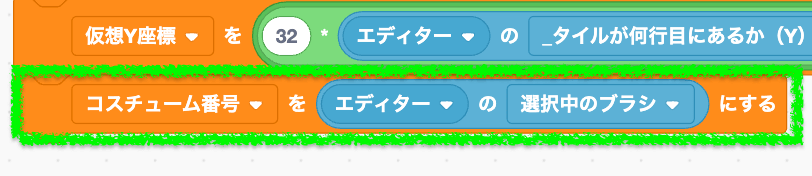
使うのはこちら↓

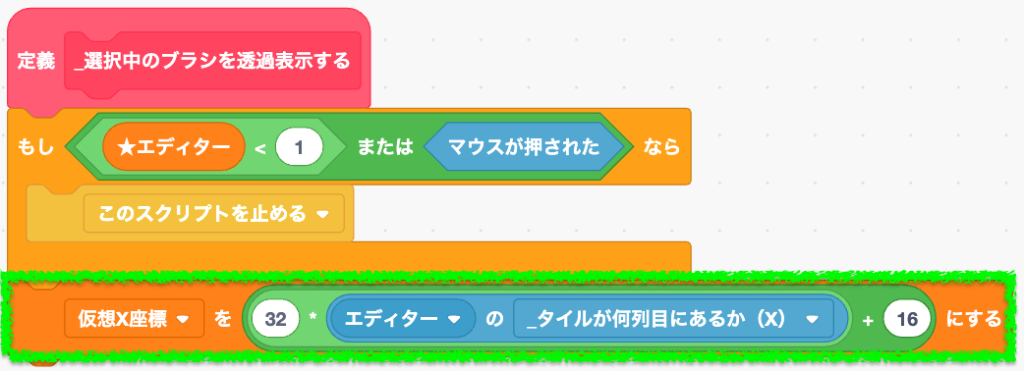
この子達を組み合わせて仮想X座標にもたせるよ。

u003cpu003e「_タイルが何列目にあるか(X)」についてなんだけど。こうやって外部から参照することを考えると接頭語にアンダーバーをつけているのは間違い。ごめん、これは僕のミス。このタイミングで直しておくべきでした。このまま押し通しちゃうので失礼いたしますm(_ _)mu003c/pu003eu003cpu003e幸い機能的には何も問題ない。僕のu003ca href=u0022https://scratch.coach/lesson/coding-rules/u0022 target=u0022_blanku0022 rel=u0022noreferrer noopeneru0022u003eコーディング規約u003c/au003eに反しているな、っていうだけ。u003c/pu003e
X
完成形はこちら↓

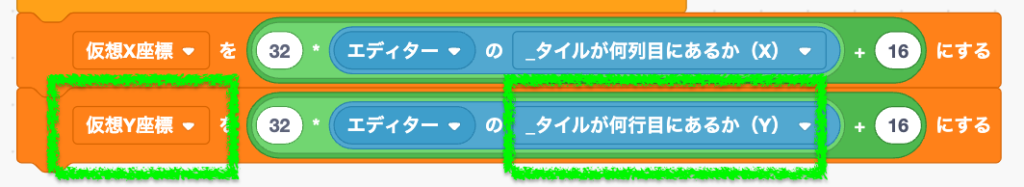
Y

コスチューム番号も借りる
エディターでセットした変数「選択中のブラシ」の値も借りちゃおう。

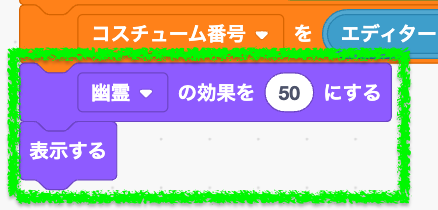
透過表示する
半透明で表示する処理自体はいたってカンタン。

選択中のブラシが透過表示されるかテスト
おっけい!ちなみにこのショート動画は記事の最初に見せた「コレを作っていくよ」って動画と同じ。
ということは、こっからは未知の領域だぜ!オラ、ワクワクすっぞ!
エディターモードの切替処理を作る
今は開発中だからずっとエディターモードになるように初期化してたけど、このタイミングでエディターモードとゲームモードを切り替えられるようにしておこう。
スプライト「エディター」を開いてね。

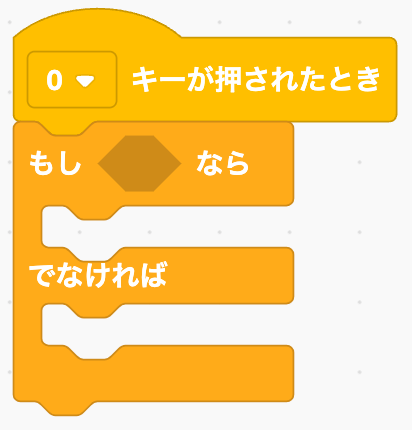
数字キーのゼロが押されたらモードを切り替える
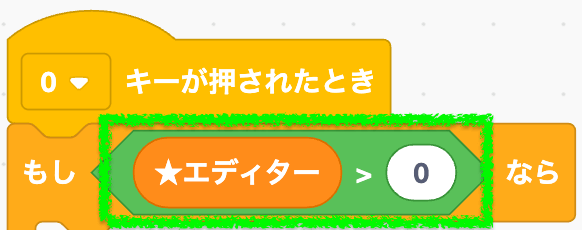
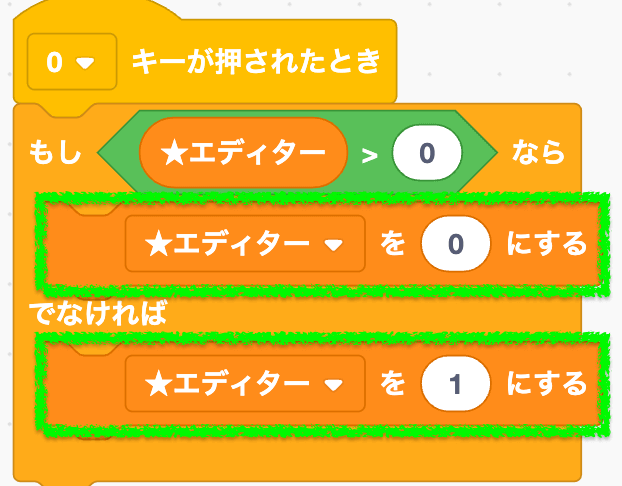
数字キーのゼロが押されたときに条件ブロックをつけよう。

ゲームモードにする
ゼロより大きい状態で押されたならゲームモードにする。

エディターモードにする
そうでなければエディターモードにする。

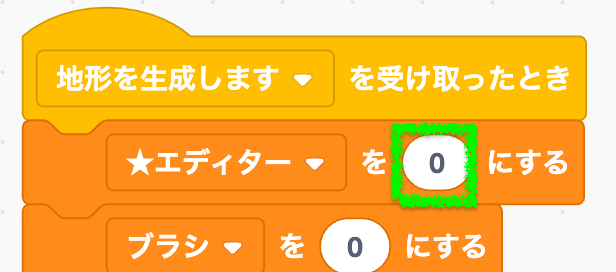
初期値をゼロにしておく
メッセージ「地形を生成します」を受け取ったときに設定してあった初期値をゼロにしておこう。

これでエディターモードの切替は完成!
コントロールを作ろう
さて、このあとなんだけど、エディターモードの時ってマリオがいちいちタイルにぶつかって止まったりしたら面倒だと思わない?エディターモードのときはマリオは上下左右に神のごとく移動できるようにしたいよね。
そのための準備として、キー入力を管理するスプライト「コントロール」を作っていくよ!
スプライト「コントロール」を作る
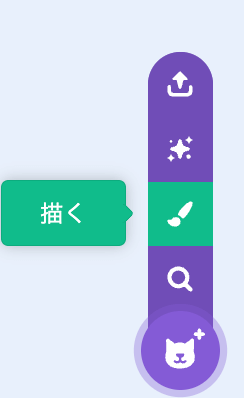
スプライト一蘭の右下にあるボタンから「描く」を選んで新しいスプライトを作ろう。

名前はコントロール。


u003cpu003eコントローラーにすればよかったなぁ。そっちのが分かりやすい気がする。u003c/pu003e
メッセージ「キー入力を調べます」を作る

上下左右の変数を作る
各入力を保持しておく変数を作るよ。




u003cpu003eごめん、左も!u003c/pu003e
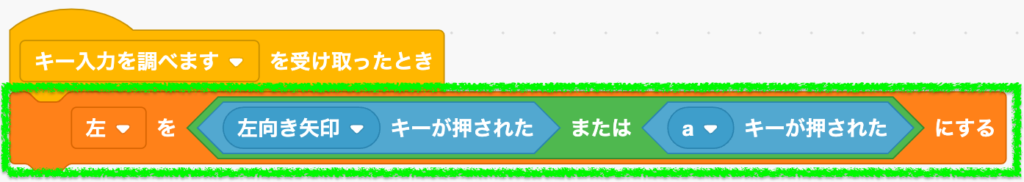
キー入力を割り当てる
該当するキー入力を今作った変数に割り当てていく!
左なら矢印の左向きとAキーが多いよね。

こんな感じで上下左右の値を割り当てる↓

ヨコとタテも変数を作る
さらに、左右であればヨコが押された、上下であればタテが押されたっていう情報も管理していくための変数を用意するよ。


入力値を割り当てる
ここには引き算を駆使した方法を使っていくよ。既出のワザだけど「右 - 左」という演算は右が押されたら1だし、左が押されたらマイナス1だし、何も押されてなければゼロになるという便利なテクニックだったよね。

エディターモードのマリオを作っていく
よし、コントロールを作ったのでマリオで使ってたキー入力の操作の一部が不要になるよ。これを修正しつつエディターモードのマリオの動きを作っていこう!
スプライト「マリオ」を開いてね。

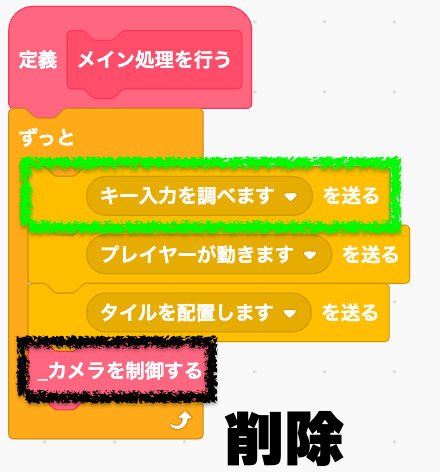
メッセージ「キー入力を調べます」を送る
メイン処理のループ内でキー入力を調べるメッセージを送り続けるよ。これによってスプライト「コントロール」ではゲーム中ずっとキー入力を監視できるよね。

↑ついでに何故か置いたままになっていた定義「_カメラを制御する」を消しておいて〜。これは別の場所でずっと呼び出してるから敢えてココで呼び出す必要はない。たぶん消し忘れ。みんなのところにもあったら消しちゃってOK(一応動作確認はしておいてね、変わりなければOK)
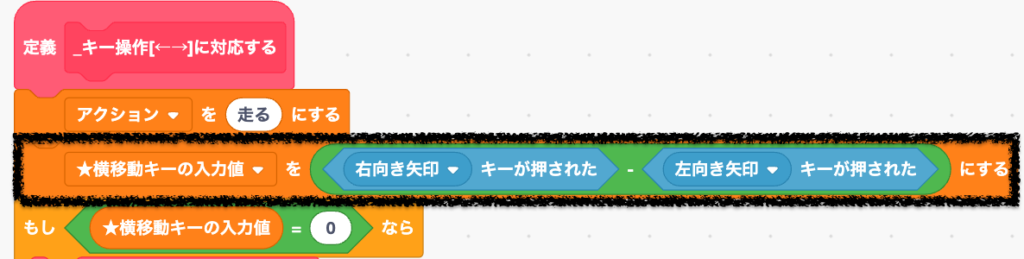
横移動キーの入力値の演算を変える
さぁコントロールのおかげで不要になった処理を変更しよう。
変更前

変更後
コントロールの変数「ヨコ方向」を参照しよう。

定義「_スピードYを計算する(ジャンプ)」を修正する
まず上キーを調べているところをスプライト「コントロール」の変数「上」を参照するように変更しよう。
変更前

変更後

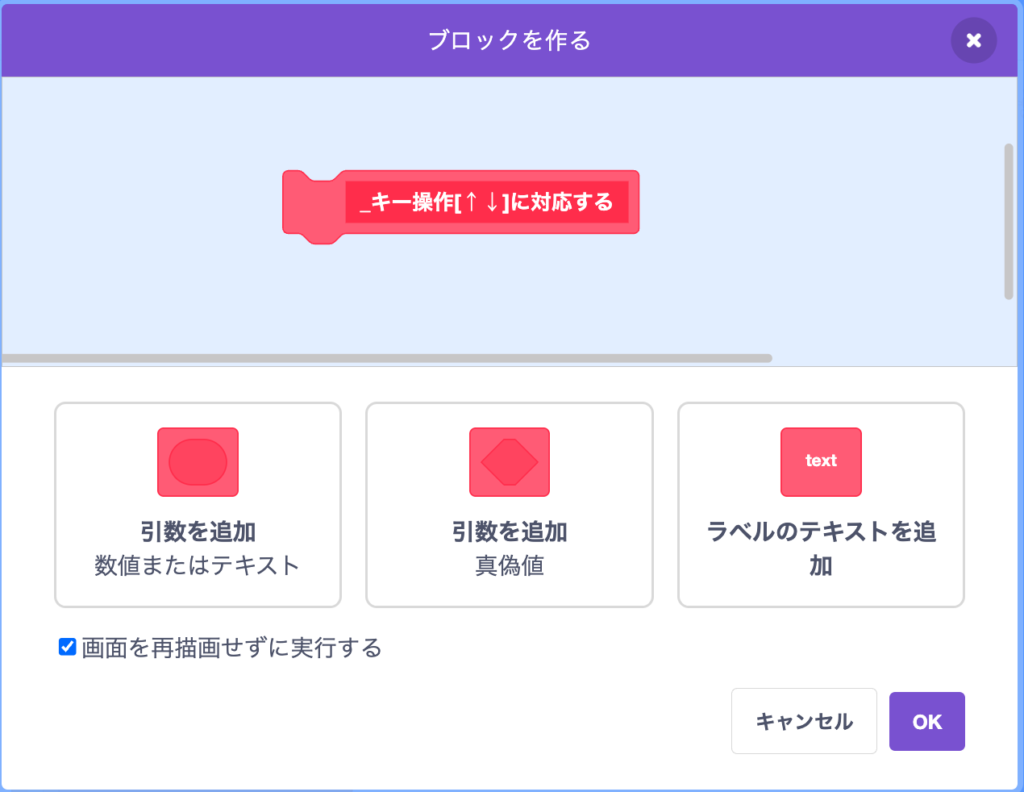
定義の名前を変える
このブロック定義の名前をこのタイミングで変えておこうと思う!
変更後の名前は「_キー操作[↑↓]に対応する」にしておくよ。

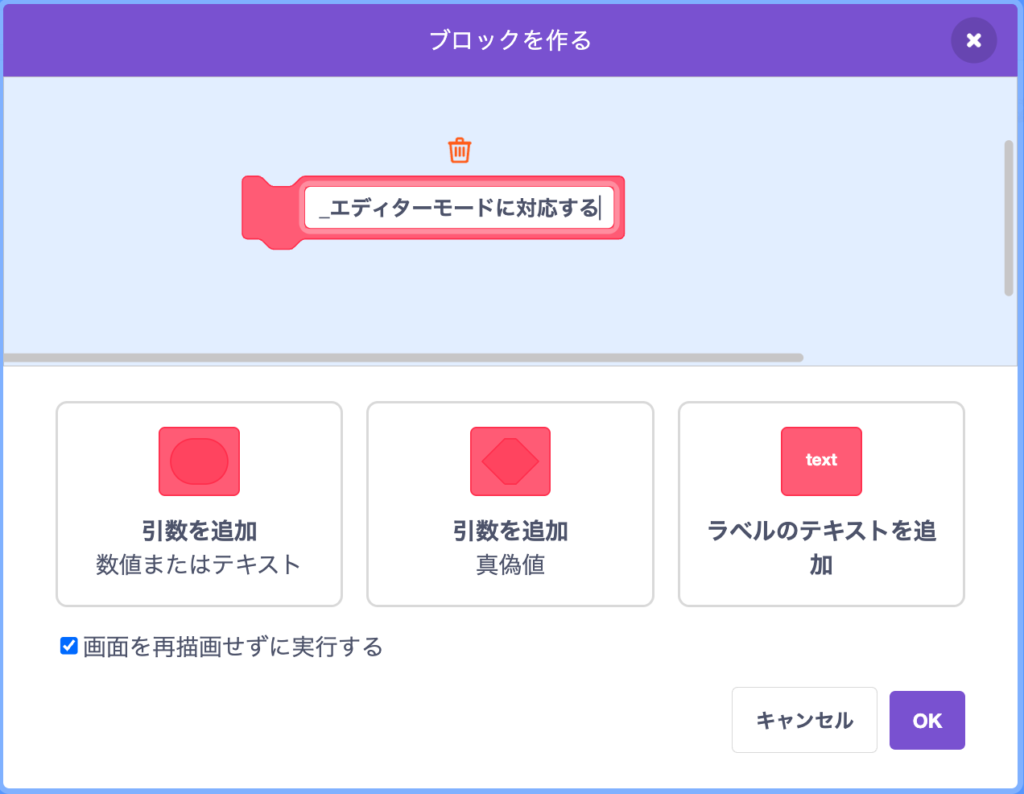
定義「_エディターモードに対応する」を作る
エディターモード用の移動をまとめる定義を作っておこう。

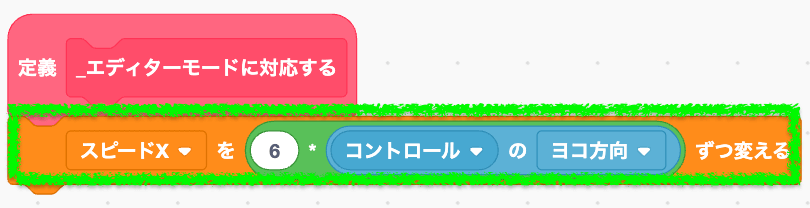
スピードXとYを更新する
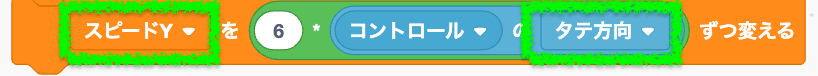
スプライト「コントロール」の変数を参照してスピードXとYの値を更新していこう。
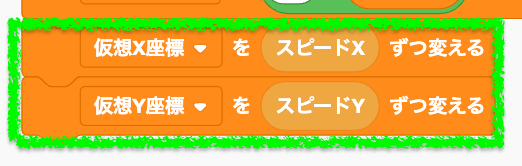
X

Y

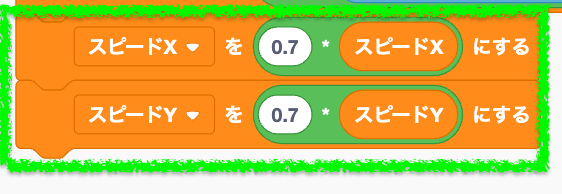
スムーズなブレーキをかける

仮想座標に反映する

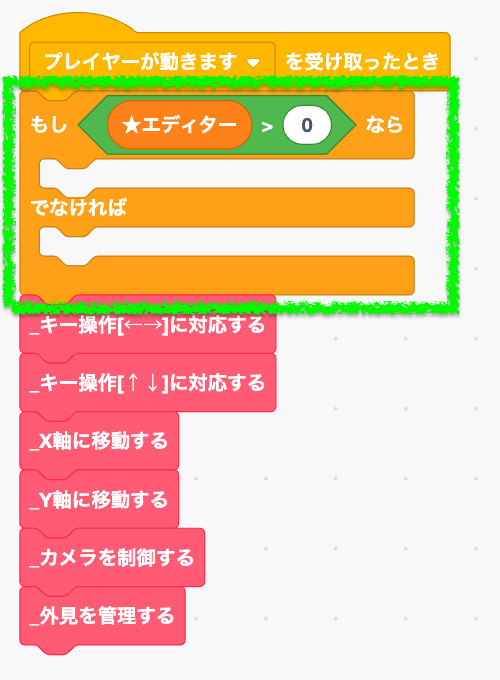
メッセージ「プレイヤーが動きます」を受け取ったとき
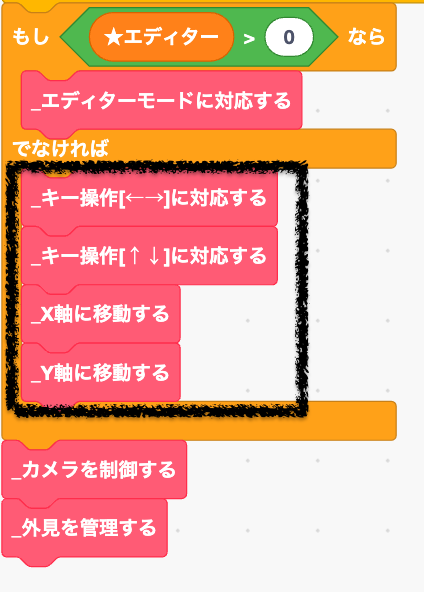
エディターモードなのかゲームモードなのかによって移動方法を切り替えるように条件ブロックを追加していくよ。

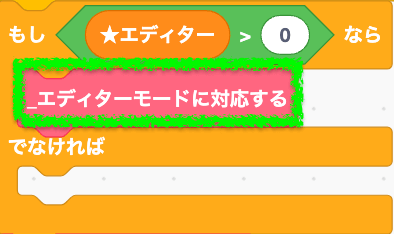
エディターモードに対応する
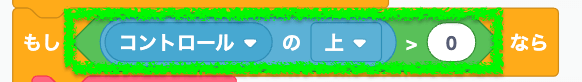
変数「★エディター」がゼロより大きい場合、つまりエディターモードならエディターモードに対応する移動方法を適用する。

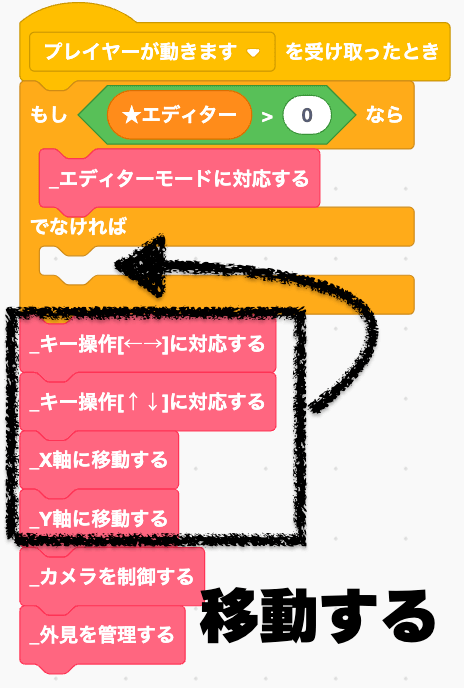
ゲームモードに対応する
そうでなければ従来の移動方法を適用するよ。あ、でも全部じゃないから下のスクショを見てね。
変更前

変更後

定義「_カメラを制御する」と「_外見を管理する」は条件ブロックの外に出していくよ。
エディターモードに対応した移動に切り替わるかテストする
おっけー、これでエディターモードの間はブロックに当たることなく編集作業に集中できるね!
もっと自由自在にタイルを配置する
いまはタイルの切り替えに数字キー1と2しか使ってなくて、これだと全然タイルが足りないよね。でもタイルって全部で数十個以上あるから、とても数字キー1つ1つにタイルを割り当てることは出来ない。といって複雑な切り替え操作を実装するなんてイヤだ。そーんなの~はイーヤだ(唐突なアンパンマン2回目w)
ここではクールなタイルの切り替え作業を紹介していくのチェケラッチョ!
スプライト「エディター」を開いてね!

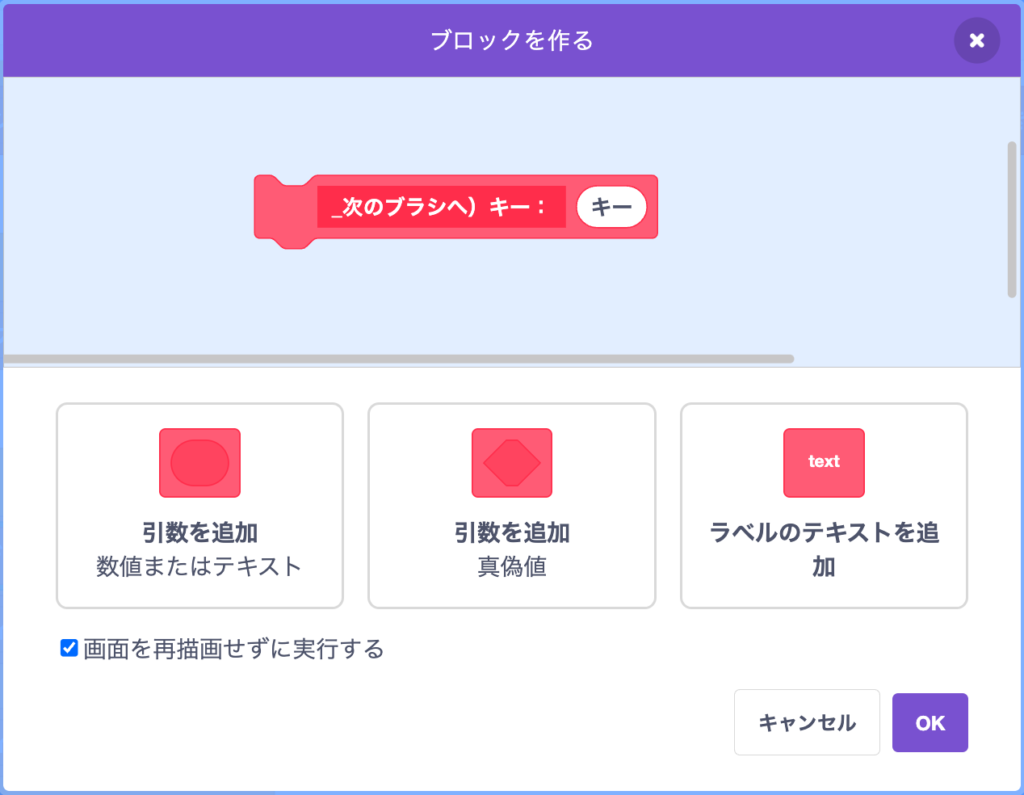
定義「_次のブラシへ」を作る
ブラシに選択しているタイルを切り替えるための定義を作っていくよ。

数字キーの振る舞いを修正する
数字キーを押したときの振る舞いを、今作った定義に置き換えていくよ。
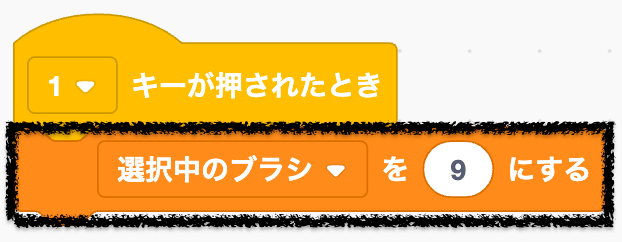
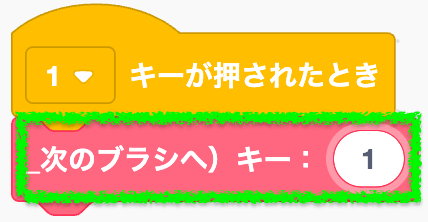
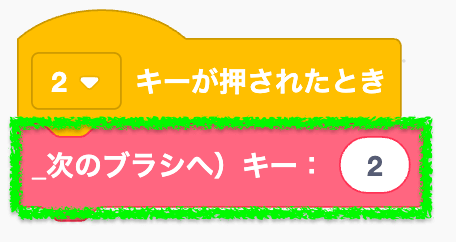
数字キー1
変更前

変更後

その他の数字キーも変える


リスト「タイルキーマップ」を作る
タイルの切り替えにはリストを使っていく。器となるリストを作っておこう。

タイルキーマップの使い方
このリストの使い方は少し特殊なんだ。だから注意深く読んでね。まず下のショート動画のようにリストに3つほど中身(カラ)を追加しよう。
スプライト「タイル」を開く

リストに値を入れる
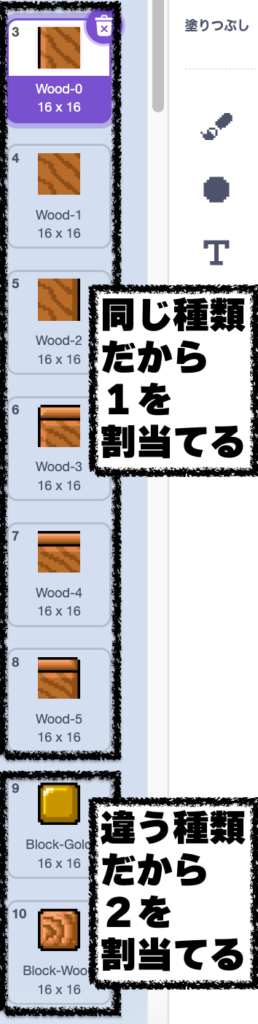
コスチュームを確認してみて。このスプライト「タイル」が持つコスチューム番号をリスト「タイルキーマップ」に記入していくよ。ただし最初の2つは除外してOK。

コスチューム3から8までを見てみて。この6つのタイルは全て床のタイルだから、同じ種類と言える。
同じ種類のタイルだから、数字キー1を1回押したらコスチューム3が選択されて、2回押されたらコスチューム4が選択される、みたいにグループとしてまとめておくと便利なんだ。

ではどうやって数字キー1にこの6つを割り当てることができるのだろうか。
それにはさっき作ったリスト「タイルキーマップ」が役に立つ。
さっきリストに3つカラを追加したよね。1つ目と2つ目は使わないからカラのままでOK。
3つ目には、コスチューム番号3のタイルが数字キー何番で指定できるかを入れる。今回はコスチューム番号3は数字キー1で指定できるようにしたいので、リスト「タイルキーマップ」の3つ目には半角で1を入れてほしい。
このようにコスチューム番号4番目はリストの4番目に対応する数字キー(1だね)を入れるって感じでどんどん入れていく。
練習
練習も兼ねて19番目まで自力で入れてみてね。値は以下の通りだよ。(練習はいいや、っていう人はこのまま読み進めてもOKだよ)
| コスチューム番号 | リスト「タイルキーマップ」 |
| 1 | |
| 2 | |
| 3 | 1 |
| 4 | 1 |
| 5 | 1 |
| 6 | 1 |
| 7 | 1 |
| 8 | 1 |
| 9 | 2 |
| 10 | 2 |
| 11 | 3 |
| 12 | 3 |
| 13 | 3 |
| 14 | 3 |
| 15 | 3 |
| 16 | 3 |
| 17 | 3 |
| 18 | 3 |
| 19 | 3 |
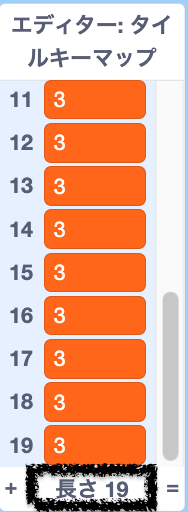
出来たらリストの長さが19になっているか確認しよう!

全てのタイルキーマップを入力したテキストを読み込もう
さて、この動画がリリースされたときはタイルは19個しかなかったからいいんだけど、今って60個以上あるよね……これ全部やるのはちょっと大変。
そこでリストに読み込めるテキストファイルを用意しておいたので、これをダウンロードしてリストに読み込ませてしまおう。そしたら一発で完成だ。
ダウンロードできたらタイルキーマップを右クリックして「読み込み」を押そう。

そしてダウンロードしたファイルを選択すればOKだ。
読み込みが成功したらリストの長さが69になっていると思うので確認してね。

定義「次のブラシへ」を実装しよう
それではリストの準備ができたので実装を再開しよう。
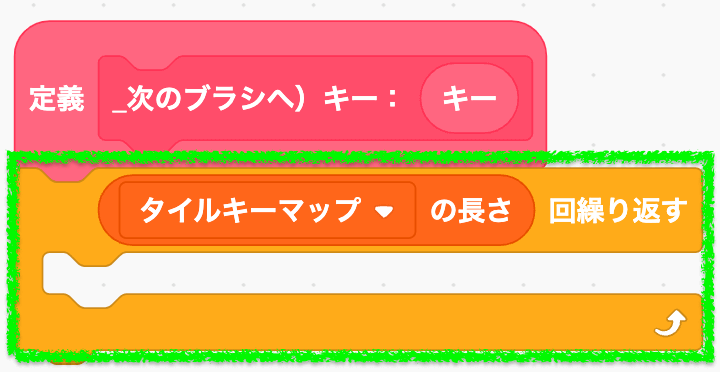
まずはリスト「タイルキーマップ」の長さの回数繰り返すループを設置しよう。

タイルを切り替える処理を作る
選択中のブラシを1ずつ変えるんだけど、ちょっと工夫して作る。
選択中のブラシがもし69だったら、1増やして70にしちゃうとバグるので1に戻すような条件を設置しておきたい。
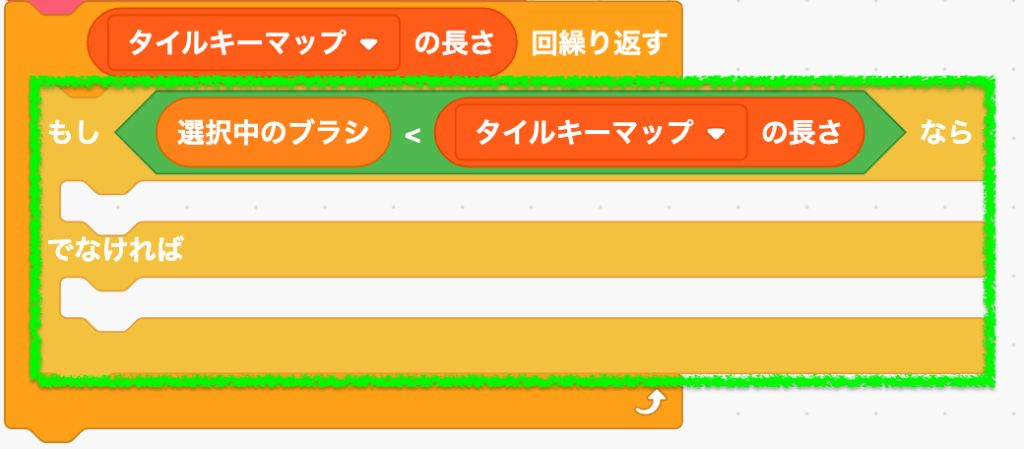
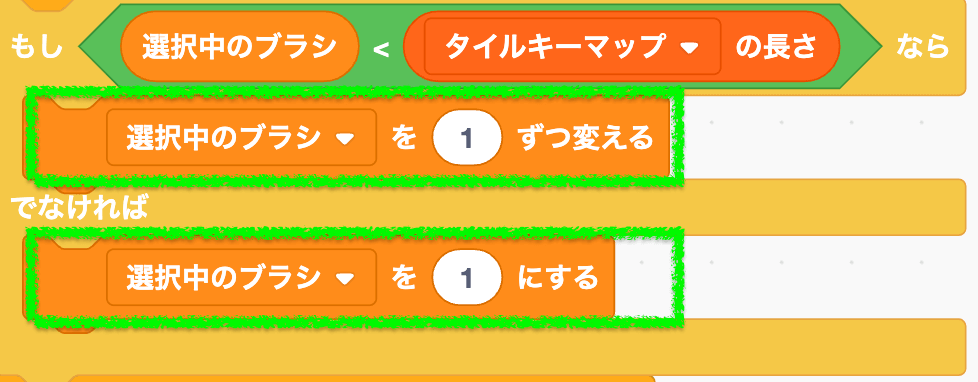
まず条件ブロックで式には選択中のブラシとリストの長さを比べるものを割り当てておく。

リストの長さ未満なら素直に選択中のブラシに1を追加する。そうでなければ1に戻す。

おっけい。
数字キーに該当するタイルを見つける
数字キー1を押したら、リストで1を割り当てておいたタイルが選択されてほしいよね。
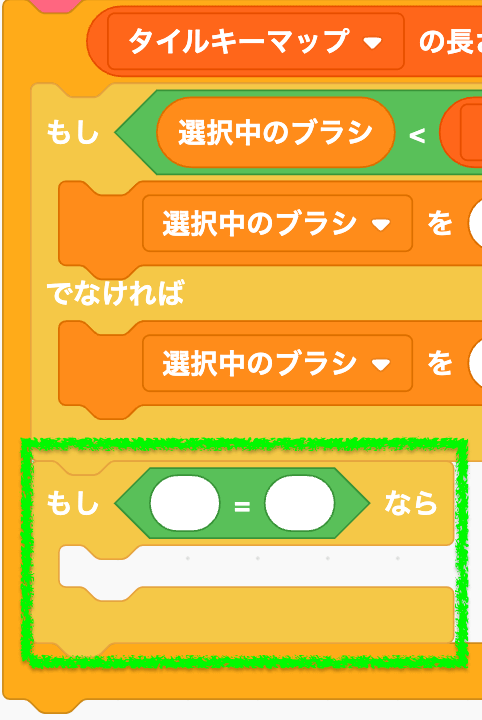
そこでもう1つ条件ブロックを置いてみよう。

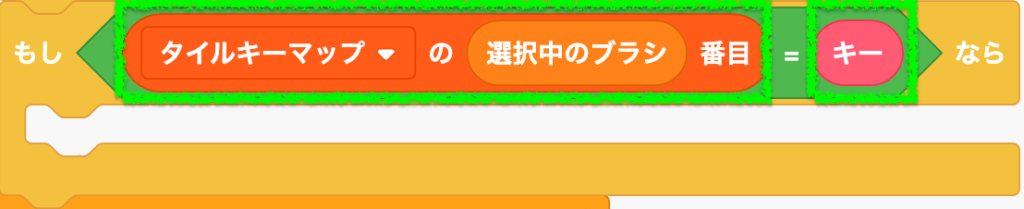
リストの値と、引数「キー」の値が同じかどうか調べる条件を次のように作ろう。

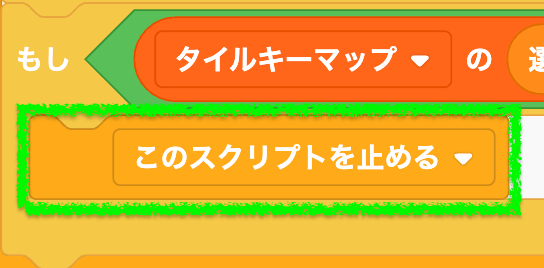
一致すればスクリプトを止めれば完成だよ。

タイルが切り替わるかテストする
おおお!数字キー1を押してるんだけど、ちゃんとリストの3から8までのタイルが切り替わっているよね!超クールだわコレ!
マウスの位置にあるタイルを選択する機能を作る
さらに便利な機能がある。
「このタイルが置きたいんだよ!この右側にズラッと並んでるタイルが!」ってすでに置かれているタイルを探して数字キーを叩きながらモンモンとするケースは結構多い。
そんなときのためにマウスの位置にあるタイルを選択できる機能を作っておこう。
めっちゃ便利すぎるw
方法としては超カンタン。
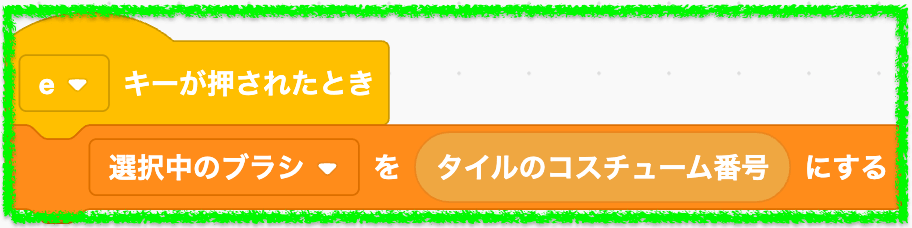
Eキーが押されたら、選択中のブラシをタイルのコスチューム番号にすれば完成♪

完成!
おめでとう!これで今回のチュートリアル目標である「クリックしたら好きなタイルをステージに追加・削除できるようにする」は達成だ!
いくつかの便利機能も追加して完成させたから目標以上の成果を叩き出したと思う。
今回のチュートリアルはヘビーだった?まぁマリオメーカーを作るようなもんだからそりゃね。でもまだまだマリオメーカーっぽくしあげていくから、休憩したらまた一緒にやろう!
で、次回は短めのチュートリアルを公開するよ〜。

u003cpu003eこのチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで作品URLを教えてね。u003c/pu003eu003cpu003eあと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。u003c/pu003eu003cpu003eu003ca href=u0022https://scratch.mit.edu/studios/33795511u0022 target=u0022_blanku0022 rel=u0022noreferrer noopener nofollowu0022u003ehttps://scratch.mit.edu/studios/33795511u003c/au003eu003c/pu003e





















