- スターター作品
- なし
- 今回の完成サンプル
- なし

u003cpu003eこのチュートリアルシリーズを参考に作品を作ったら、このスタジオで教えてね!u003c/pu003eu003cpu003eみんなの作品を観るのめっちゃ楽しみだよ!u003c/pu003eu003cpu003eu003ca href=u0022https://scratch.mit.edu/studios/33795511u0022 target=u0022_blanku0022 rel=u0022noreferrer noopener nofollowu0022u003ehttps://scratch.mit.edu/studios/33795511u003c/au003eu003c/pu003e
スクラッチでスクロールゲームを作ろうとすると、どうやって画面を動かすか悩むよね。ただ画面を動かすだけではなくて途切れないようにステージを表示させることも考えると……もうパニック!
そこで今回はスーパースクラッチャーのグリフパッチさんが公開してくれているマップチップという画像を駆使するスクロールゲームの作り方を一緒に見ていく!
マップチップだけではなくアニメーションも実装して、↓こんな感じでマリオらしいゲームエンジンを作っていくよ。
ちなみにマップチップを使ったスクロールは上級技だからかなり難しい。リストも使うし数学的なトリックもたくさん使っていく。だからこそ高品質な仕組みになる。
でもなによりの魅力として一度作ればハイクオリティなアクションゲームを量産できるようになるっていうのがね!難しくても挑戦してやるぜ!って気持ちをかきたてる。やっほーい!

u003cpu003e中級者向けのスクロールゲームの作り方はこちらのu003ca href=u0022https://scratch.coach/lesson/mario/u0022u003eマリオの作り方「横スクロールを制覇せよ」チュートリアルu003c/au003eで公開しているよ。こっちはマップチップではなくてコスチュームでステージを管理するから、このチュートリアルに比べると易しい。u003c/pu003e
今回の目標「マップチップをグリッド上に描画する」
マップチップとグリッドという単語を知らない人も多いと思うので、まず単語の説明をしていく。
マップチップとグリッド
まずこのマップチップを見てほしい↓

何に見える?え?チョコレート?残念!これは土だね(たぶん)
じゃあコレは?↓

これはアレでしょ!ピカっと光るスキンヘッドを後ろから見た画像マリオに出てくるブロックの1つだよね!
たくさん並べてみると分かりやすいかも。

↑の画像で3つブロックが並んでるよね。実はこのスクショを解析するとめっちゃたくさんの「小さな画像(マップチップ)」が使われてるんだ。
こんな感じで↓

方眼用紙みたいに格子状に線を引いてみた。実際は見えない線だけど、このマス1つ1つにマップチップと呼ばれている小さな画像を配置しているんだよね。
そしてこの方眼用紙のマスみたいに並んでいるデザインを「グリッド」と呼んでいるんだよ。

u003cpu003eマップチップはゲーム開発用語だけど、グリッドはデザイナーとかプログラマーでも必ず知っている用語だよ。u003c/pu003e
このチュートリアルの趣旨としては「マップチップでスクロールゲームを作ろう」というものだけど、マップチップでスクロールゲームを作るというのは、こういう小さい画像をたくさん並べてステージや敵やアイテムを作って、それがマリオの動きに合わせて一緒に動くゲームを作ると言い換えることもできるのだ。
そして今回の目標はとりあえずグリッド状にマップチップをプログラマティックに配置するロジックを作りたい。そしてこのマップチップをグリッド状に並べることこそが、スクラッチでマリオを作るときの基礎になるのだ!

u003cpu003e今後はu003cemu003eマップチップのことを「タイル」u003c/emu003eと呼んでいくね。タイルっぽいっしょ?u003c/pu003e
完成するとこんな感じ
この第一回目のチュートリアルで作り込むのはココ↓までだよ。

変数に割り当てた数だけタイルが縦横に並ぶようになるところまで一緒にやっていこう!
スタータープロジェクトをリミックスしよう
グリフパッチさんが用意してくれたスタータープロジェクトを、日本らしくマリオの画像とか音楽は除去したものを用意したので使ってほしい!
オリジナルのスタータープロジェクトとは以下の点が違うよ。
- マリオはスクラッチキャットに変わってる
- マリオ固有のキャラ(クリボーやノコノコなど)とアイテム(キノコやフラワーなど)は消してある。(ただしクリボーはピコに、キノコはリンゴにしておいた)
- マリオ固有の音楽は削除してある(ジャンプ音とかは残ってる)
- 実際のマリオのゲーム背景っぽい画像はスクラッチの背景画像に差し替えてある

u003cpu003eグリフパッチさんが住むイギリスではフェアディーリングという法律的な解釈があって、非商業目的・私的学習目的なら著作権とか寛容らしい。一方で今のところ日本ではそういう法律はないのでマリオの画像などは除去したスタータープロジェクトになっています。u003c/pu003e
タテにタイルを並べる
まずはタイル(マップチップ)を縦一列に並べるロジックに取り組んでいくぞ。ロジックの特徴としては下から上に向かって並べていくところ。
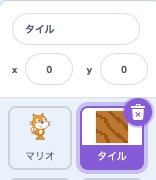
じゃあタイルのスプライトを選んでいこう!

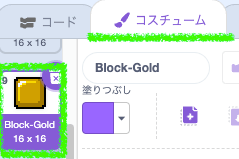
それでコスチュームを9番目のBlock-Goldに変更しておこう。なぜって?そりゃ、このブロックはグリフパッチさんのお気に入りだからだよw

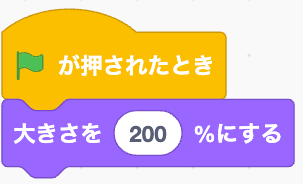
サイズ
すべてのタイルは縦横16x16の正方形なんだけど、ちょっと小さいから見た目を2倍にして扱っていく。つまり見た目は32x32の正方形になる。


u003cpu003e16とか32というサイズの値は、今回のスクロールシステムを構築する上で超重要な数字になってくる。ある意味ではこの16と32がプログラム全体の大黒柱といっても過言ではない。32を基準にしたいからu003cemu003e1マス = 32 x 32の正方形u003c/emu003e、という意味で使っていくね。u003c/pu003e
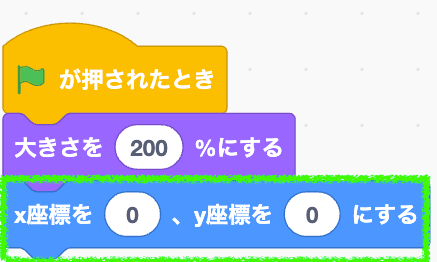
位置
暫定的に中央に行くように設定する。

実験してみよう!
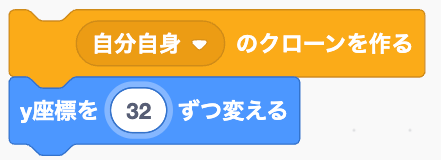
ここからは実験タイムだ。まずはクローンを作ってY座標を32変えるブロックを置いてみて。どっか適当な場所に置いてOK。

これをクリックしてみて。そしたらこんな感じになるはず↓

おお!なんかすでに完成が見えたw気が早いかw
ループで自動生成する
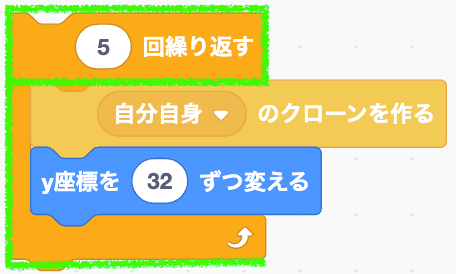
じゃあもっとたくさん作るようにループで囲ってみようか。
5回繰り返すようにしよう。

クリックしてみると↓

柱が立った!
変数「■クローン生成数Y」を作る
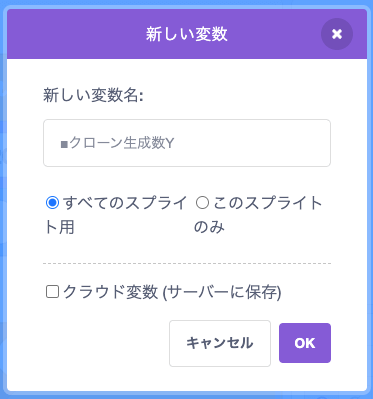
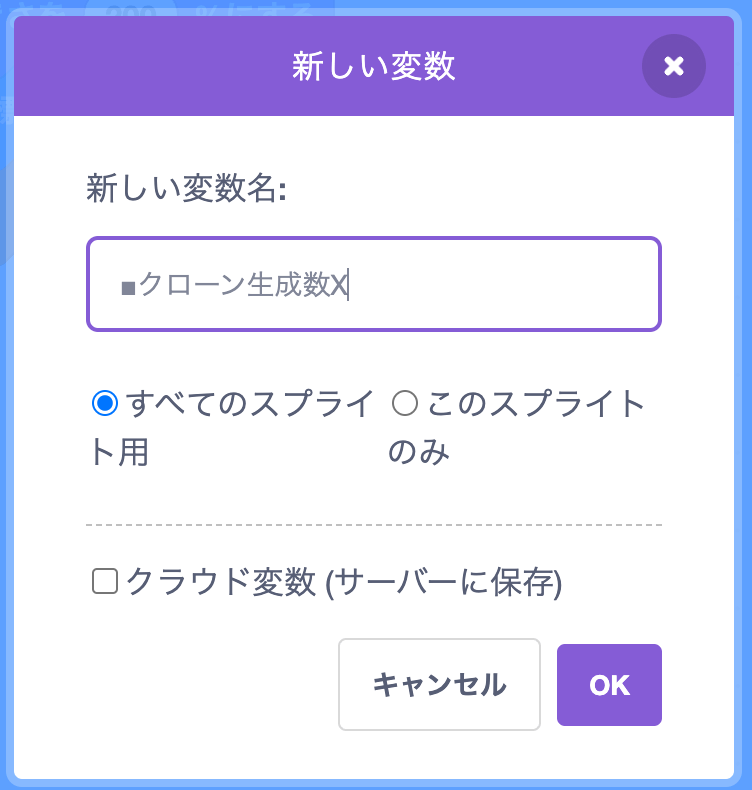
この5という数字はあとで少し変えるけど、縦にクローンを何個作るかという定義として変数化しておこう。変数名は「■クローン生成数Y」だ。
僕のマイルールだけど、■という接頭語は定数を意味するよ。定数は一度設定したら、ゲーム開始後は変わらない変数のことなんだ。

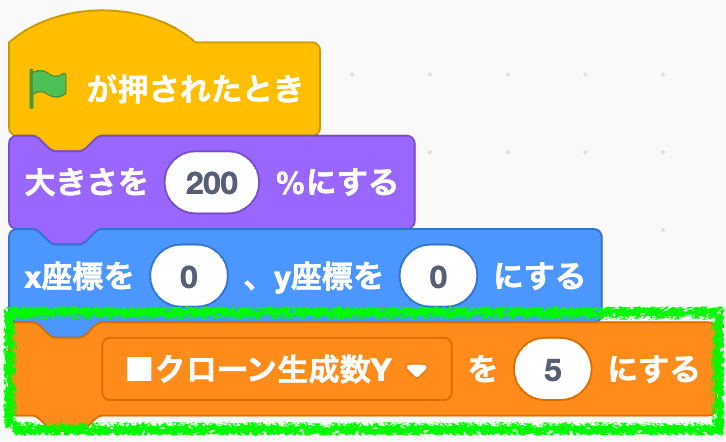
初期化する
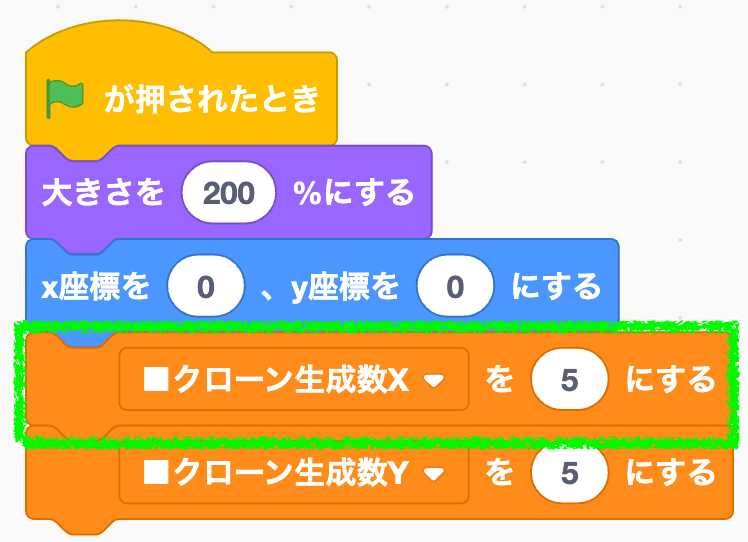
これは緑の旗が押されたときに初期化されるようにしておこう。

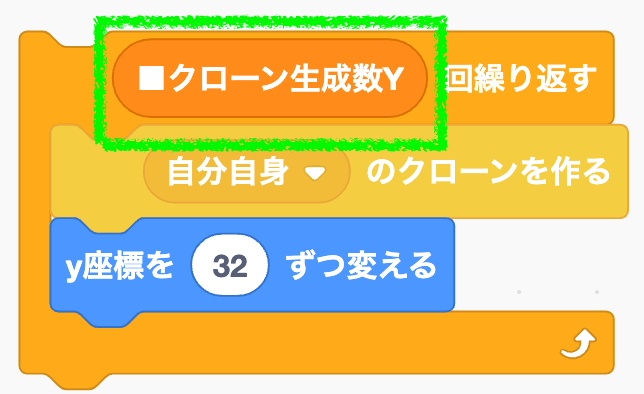
使う
実験中のプログラムでも使っていく。

結果は変わらないので引き続きやっていこう。
ブロックの位置をズラす
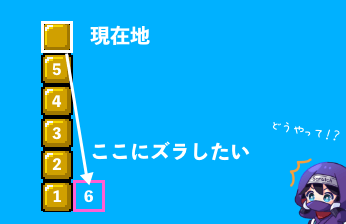
今はブロックが画面の上に偏ってるから、これを中央に配置されるようにセンタリングしてみる。これでブロックをズラす感覚を知っていこう。
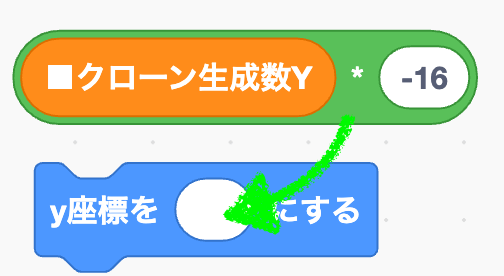
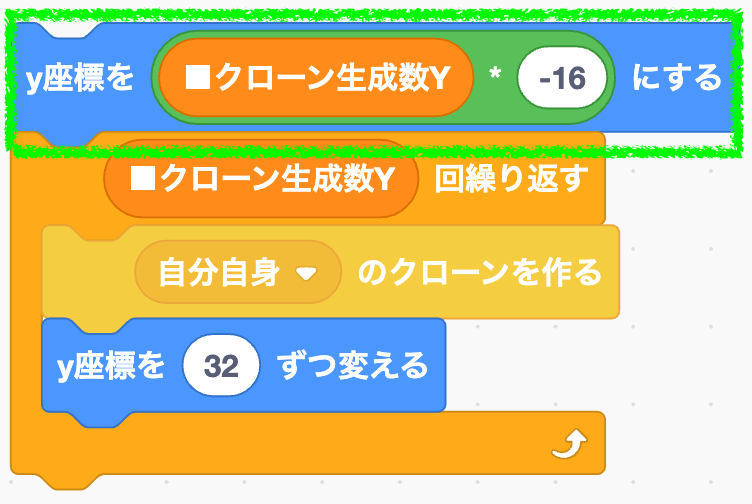
ズラし方はカンタン。たんにY座標を変えるだけ。まず式を作ってみよう↓

変数「■クローン生成数Y」にマイナス16を掛けた数字をY座標に加える……おっといきなりマイナス16という謎の数字が出てきたね。
16というのはブロックのサイズ(32)の半分を意味してるんだ。半分ズラしたいから16を使ってるよ。
で、なぜマイナスかというと今回はブロックを下に下げたいから。
くっつけて実験用プログラムに追加してみよう。

テストすると……。

画面の中央にブロックが配置されるようになったね!
これでタテにブロックを並べるという要件は実現の目処が立った。素晴らしい。大いなる一歩だよ。
グリッド状にタイルを並べる
タテにタイルを並べることに成功したというのは、方眼用紙のタテ一列のマスが作れたようなものだよ。
あとはこれをヨコにもズラしていきたいね。さぁどんな作戦がいいかな。
うん、今回はヨコに1マスだけズラして再び下から上にタイルを配置するようにしていこう。

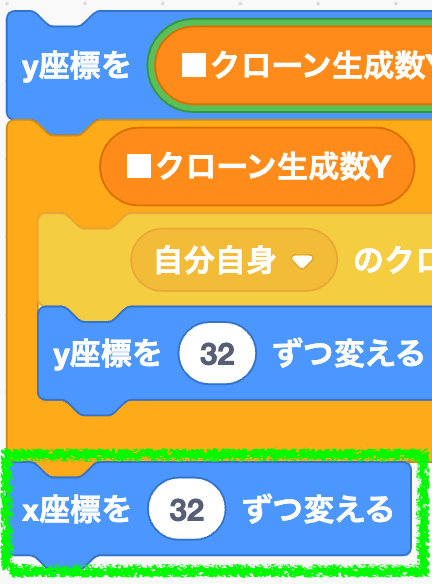
ヨコに1マス動かす
とりあえず隣の列に移動するためにX座標を1マス動かそうか。

これで実行するとこうなる↓

最後の1つがヨコにズレたね。よしよし。
じゃあもう一回、いや4回くらい続けて実験用プログラムをクリックしてみてくれる?すると……。

おおお!なんかいい感じにグリッド状に並んだよ!完成じゃんw
いや、まだだ、まだ終わらんよ……。
自動でグリッド状に並べる
いちいちクリックせずに決まった回数だけX方向にもタイルが配置されるようにしていこう。
変数「■クローン生成数X」をつくる
まぁ作るんでしょうね、と思っていたあなた!正解です。Yを作ったならXも作るのです。

初期化する
5を割り当てておこうか、とりあえず。

Yの上に置いとく、X→Yのほうが自然ゆえ。動きに差はないけど。
実験用プログラムをループで囲う
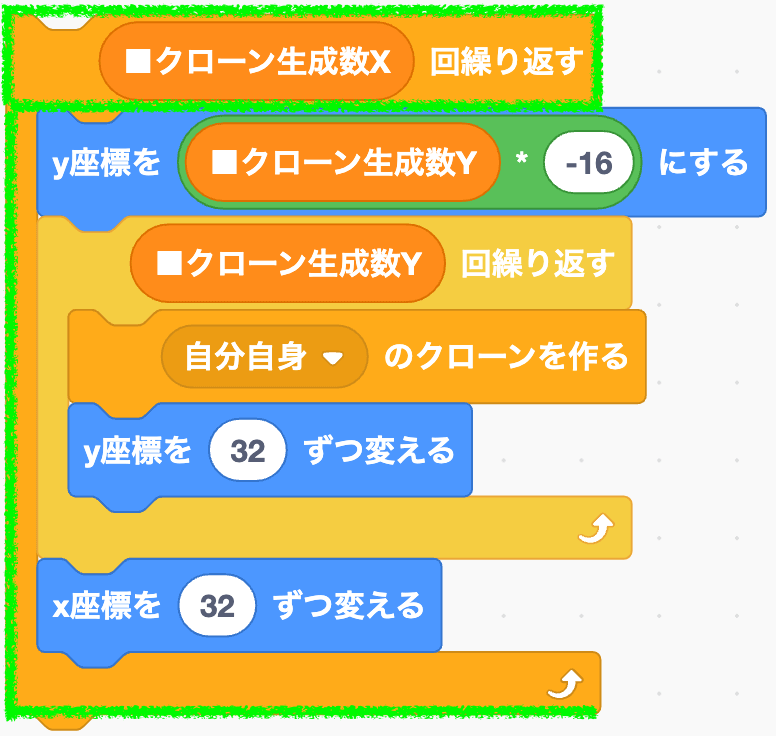
この変数の回数繰り返すループブロックで実験用プログラム全体を囲おう。

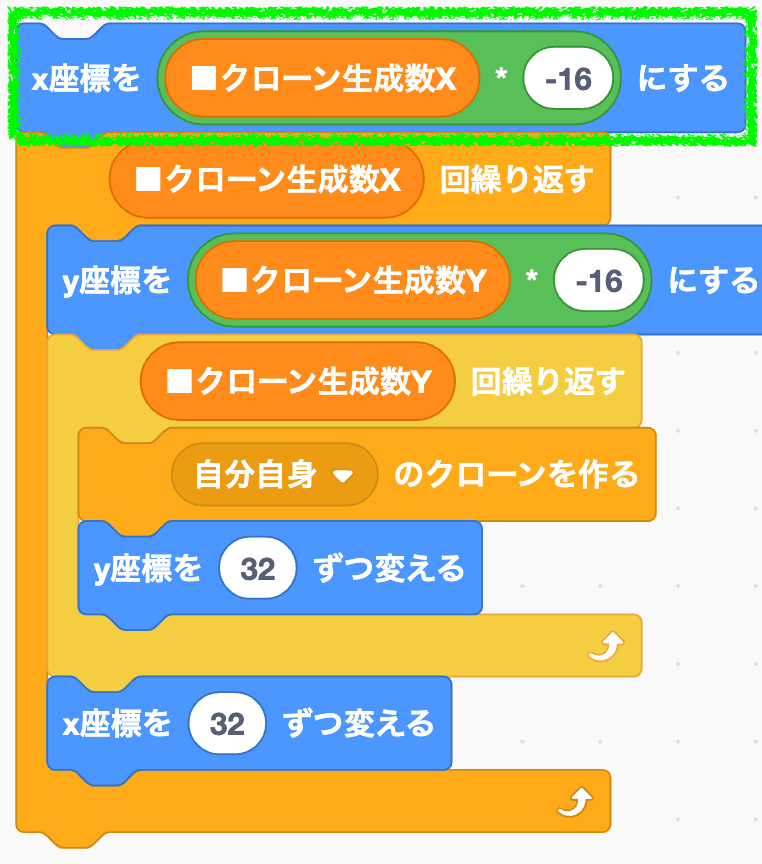
X方向にも半マスだけズラしておく
Y方向にもズラしてセンタリングしたので、X方向にもズラしておこう。実験結果が見やすくなるし、X方向にもズラす感覚を身につけることができる。

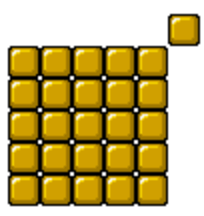
テストしてグリッドになってるか確認する
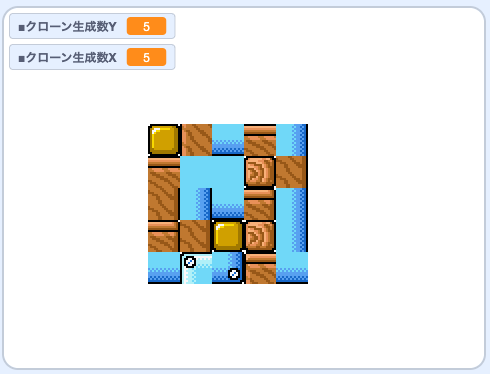
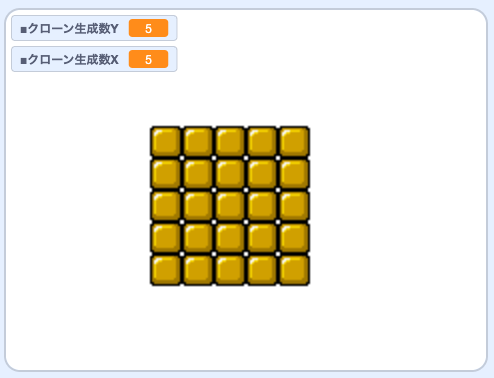
実行するとこんな感じになるはず!
きたこれ。ほぼグリッドだわ。
ん?なにか言いたそうだね?一つ余ってる?いや、気のせい気のせい、ちっちゃいことは気にすんなワカチコ……ん?たしかに1つ余ってるタイルがいるね!ひゅー、僕じゃなきゃ見逃しちゃうところだったね。
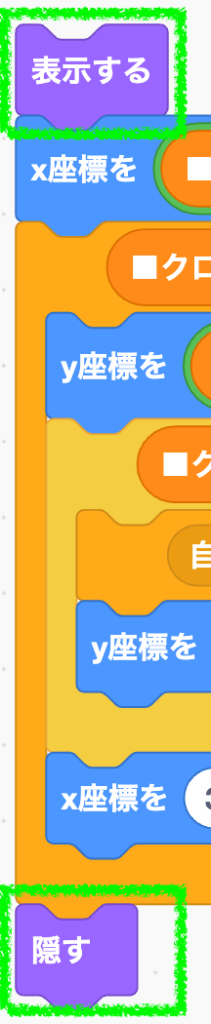
本体を隠す
この1つはクローンではなくて本体なので、最初に表示するブロックを置いて最後に隠すブロックを置けば解決だよ。

実行結果は↓

スマッシュ!やったぜ。
実験的にタイルをランダム生成してみる
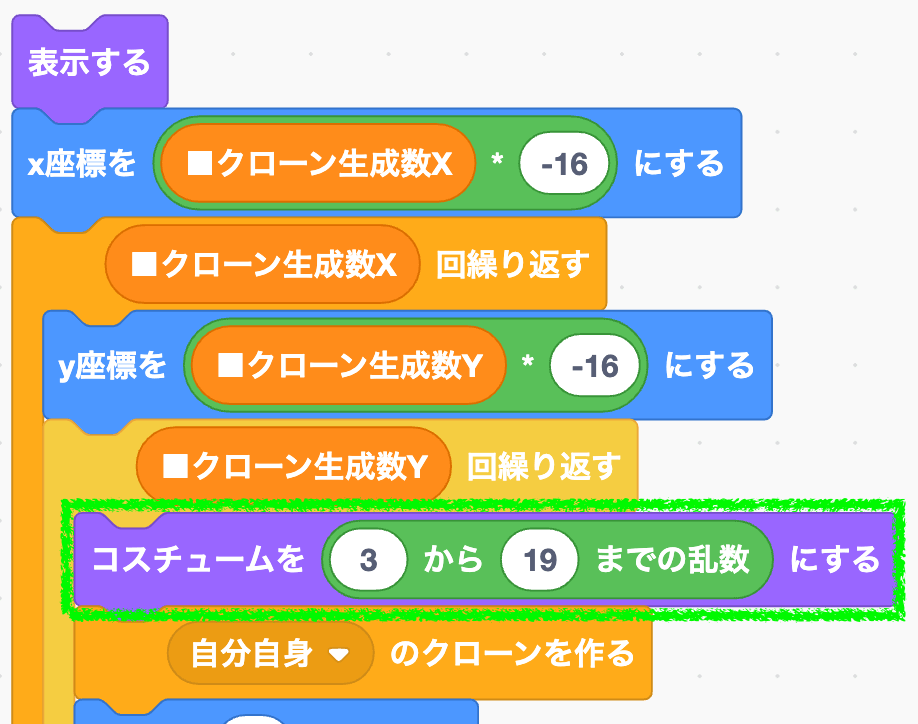
いまはグリフパッチさんが大好きな9番目のコスチュームだけなんだけど、試しにこれをランダムで変えてみようか。

u003cpu003eタイルを変える処理について少しずつ慣れていくためだよ。u003c/pu003e

これで実行するとデタラメなタイル生成に成功する↓

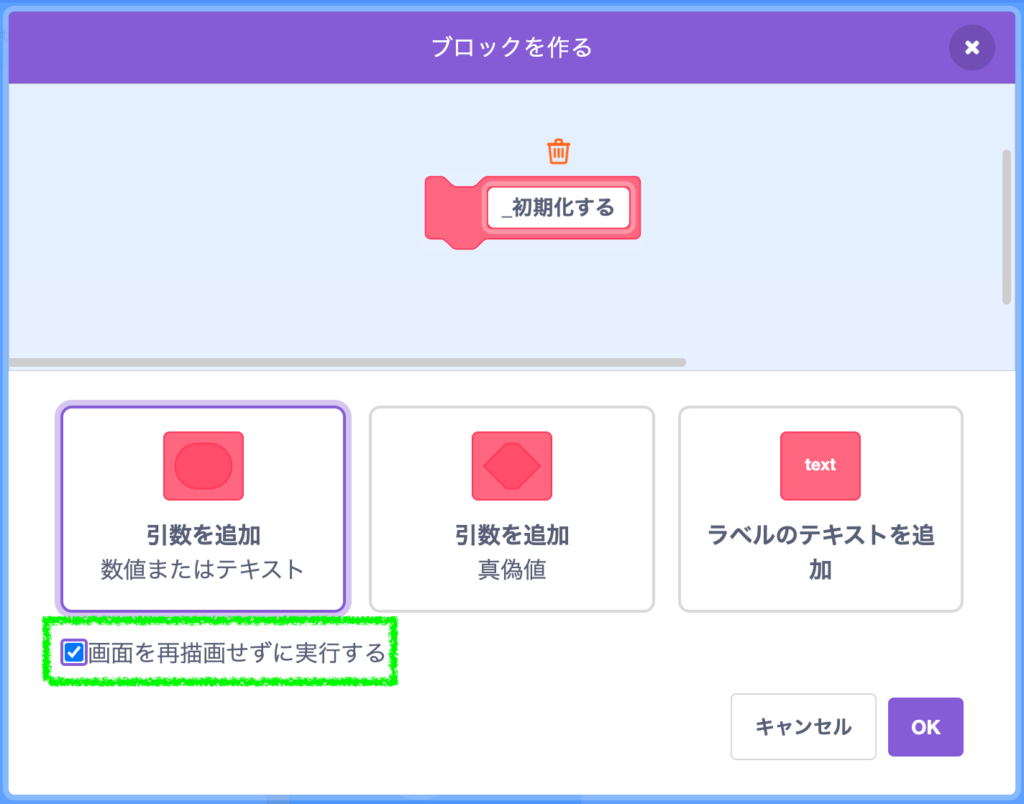
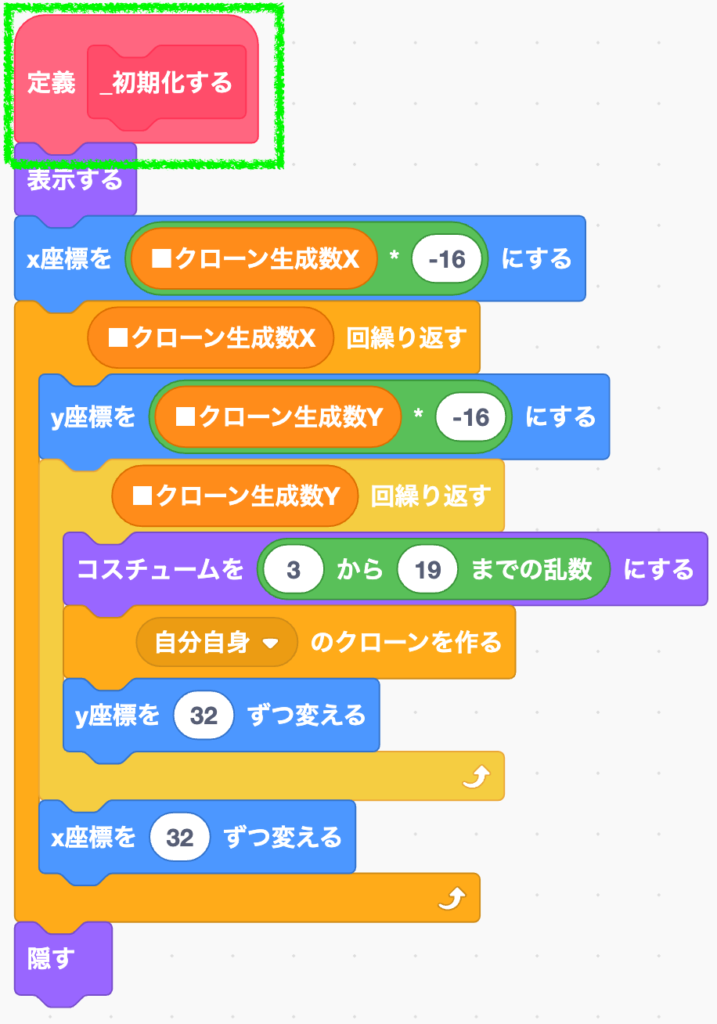
ブロック定義「_初期化する」を作る
さて、今まで実験用にクリックで実行してきたプログラムを、ブロック定義にまとめていこうと思う。
再描画無しで実行する初期化処理としてまとめていく。

ぱっと見で再描画なしって分かるように、接頭語にアンダーバーをつけておこうと思う。
実験用プログラムをまるっと移動する
このブロック定義にさっきまで作ってたプログラムを入れていこう。

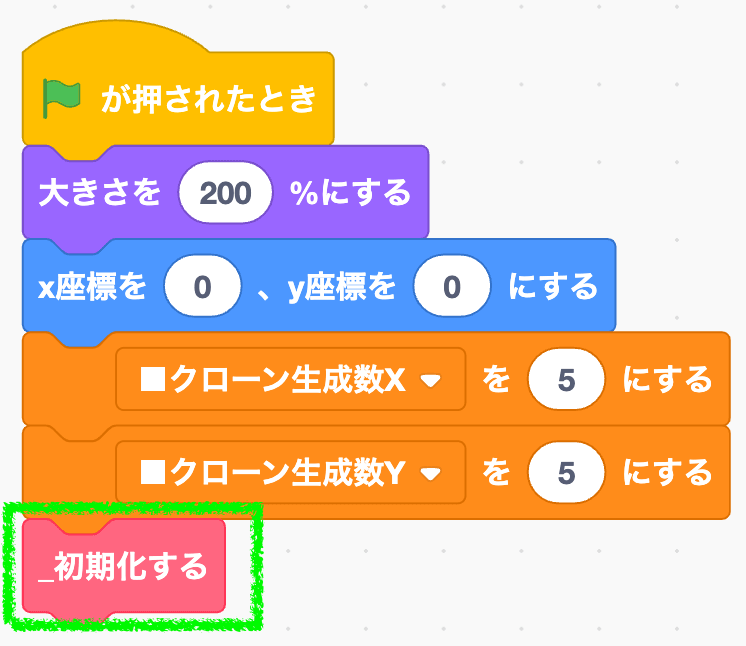
呼び出す
緑の旗のところで呼び出すようにする。

今まではズラ〜〜〜っとタイルが配置される様子が見えてたけど、これでパッと生成されるようになったはず!
やったぜ。
スクロール処理を作っていく!
グリッドに表示する基礎は整った。これを画面全体に拡大させるまえに、スクロールする処理を作っていく。
そのほうが全体のメカニズムを把握する上で効率的だからなんだ。
区切りがいいからスクロールは次の記事で解説していく。
ここまでだけでもグリッドシステムを共有することができて嬉しい。スクロールゲームに向けて素晴らしい一歩を踏み出せてるよ!この調子でやっていこう♪

u003cpu003eこのチュートリアルシリーズを参考に作品を作ったら、このスタジオで教えてね!u003c/pu003eu003cpu003eみんなの作品を観るのめっちゃ楽しみだよ!u003c/pu003eu003cpu003eu003ca href=u0022https://scratch.mit.edu/studios/33795511u0022 target=u0022_blanku0022 rel=u0022noreferrer noopener nofollowu0022u003ehttps://scratch.mit.edu/studios/33795511u003c/au003eu003c/pu003e





















