- スターター作品
- なし
- 今回の完成サンプル
- なし
アスレチックゲームではジャンプが非常に重要だよね。大きな崖では大ジャンプ、天井の低い場所では小ジャンプ、みたいに切り分けて使えるとゲーム体験が向上して品質が上がるぞ。さっそくやってみよう。
今回の目標
長押ししたらジャンプが高くなって、そうではないときには小ジャンプができるようにすることが目標だ。
スプライト「プレイヤー」を開く
プレイヤーで実装したジャンプの処理は極めてシンプルだ。これを改修する。新しく変数を追加して、条件次第でジャンプ力が変わるような処理を実装していくぞ。

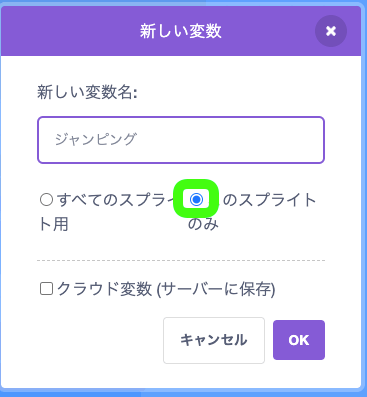
変数「ジャンピング」を作る

定義「_上下の動きを処理する」を改修する
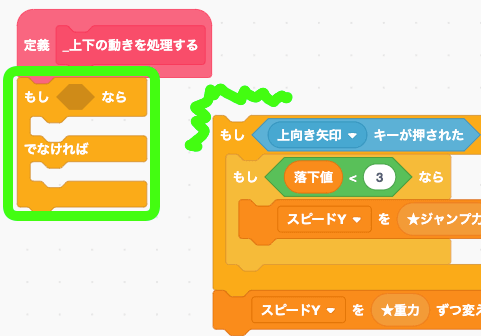
いったんブロックをすべて外して、「もし〜でなければ〜」ブロックを置こう。

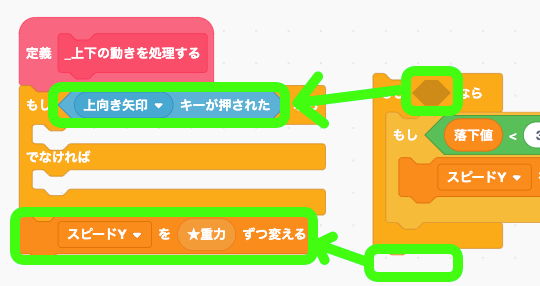
移植していこう。

条件ブロックごと移植しよう。

条件式にANDを追加する
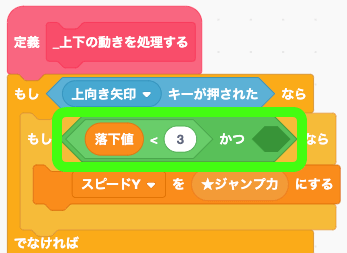
AND、つまり「◯かつ◯」ブロックを条件式に追加しよう。

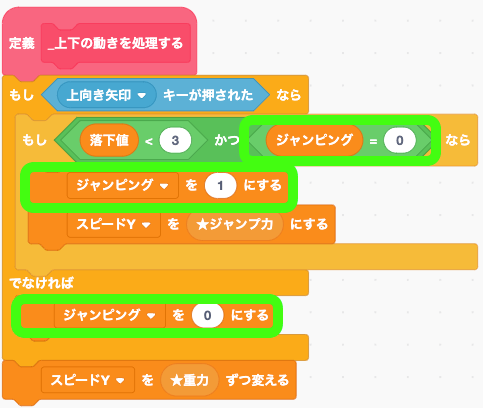
右側に変数「ジャンピング」の判定を追加するよ。

ジャンピングの値が変わるかテストする
OK!
更に条件を複雑にしていく
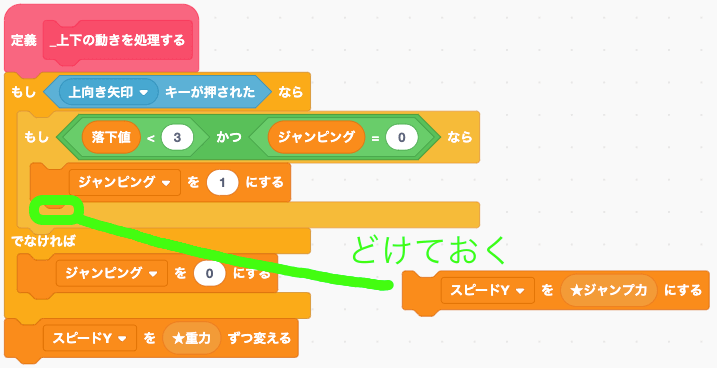
いったんスピードYの処理はどけておこう。

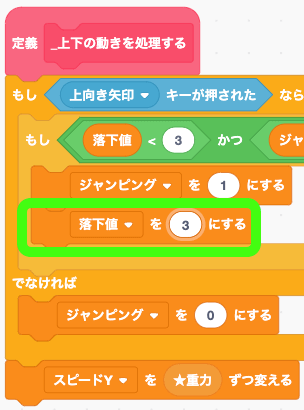
かわりに落下値を3にする処理を置こう。

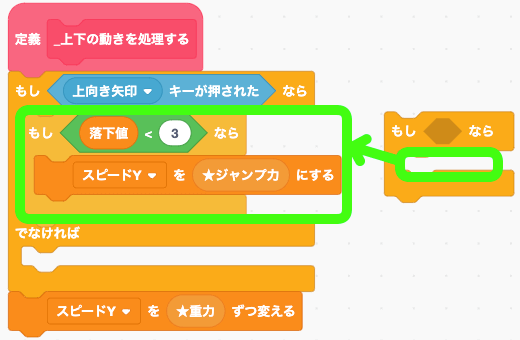
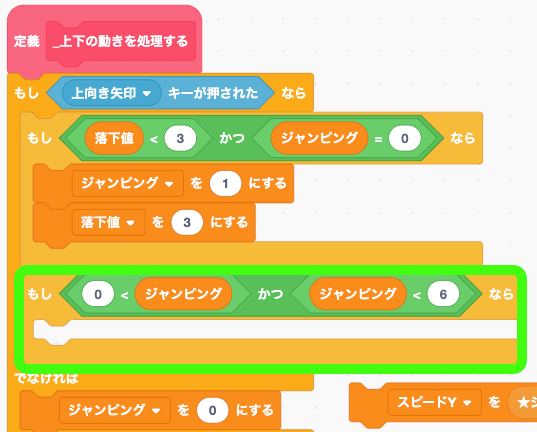
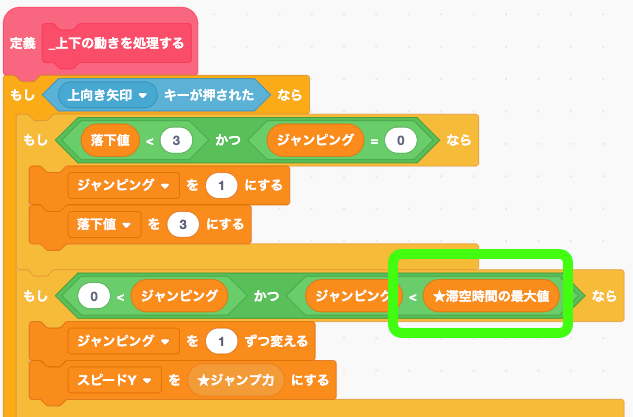
この条件ブロックの直後に新しい条件ブロックを置き、ジャンピングの値を調べる条件式を作る。

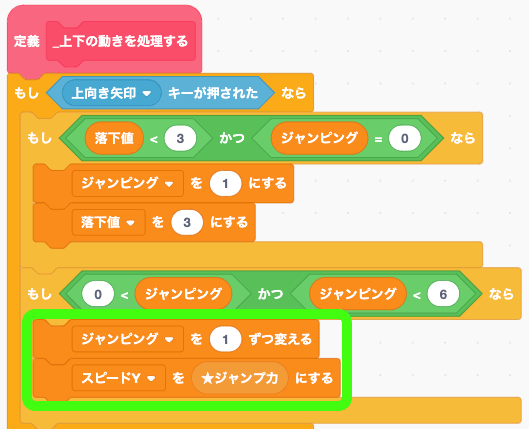
この中でジャンピングの値を1ずつ変えて、スピードYに★ジャンプ力を割り当てよう。

大ジャンプと小ジャンプが実現したかテストする
リファクタリング
今回6という数字がでてきたよね。この値を大きくするとジャンプがもっと高くなったり、小さくすれば大ジャンプでも全然飛べない!なんて演出もできる。そんな便利な値なので変数にして管理しておこうと思う。
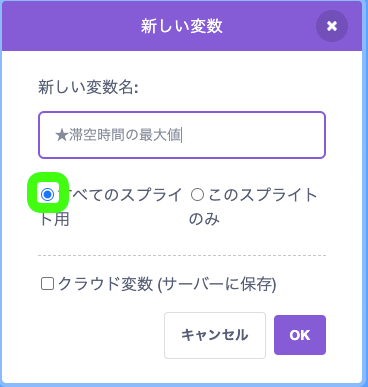
変数「★滞空時間の最大値」を作る

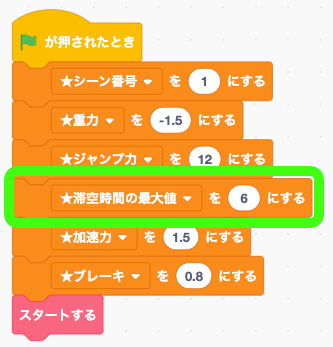
初期化するよ。

定義「_上下の動きを処理する」を改修する
6と直接書いていたところを変数に置き換えよう。

ジャンプ中(& 落下中)は移動距離を短くする
ジャンプしたら少しだけ移動距離が短くなるようにしたい。そのほうがリアルだから面白い。まぁこのあたりはゲームデザイン次第だけど、今回はリアルっぽくしていく。
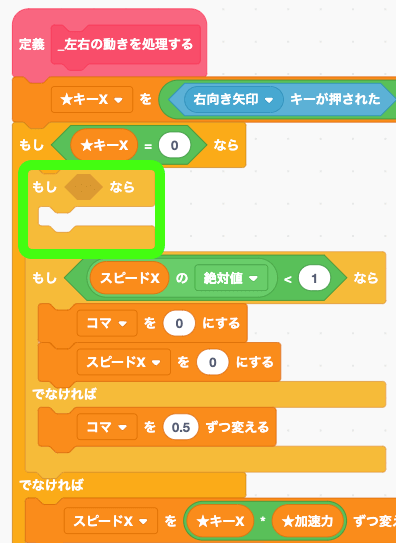
定義「_左右の動きを処理する」を改修する
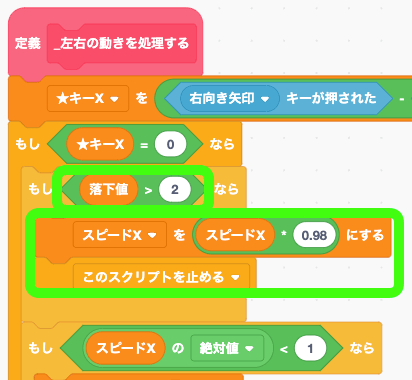
条件ブロックを追加するよ。

条件式で落下値を調べて、ジャンプ中なら(または落下中なら)移動距離を少しだけ短くする。


u003cpu003eこの値は調整してみてもOK!0.9くらいがしっくり来るなあっていう人もいると思うし、キミのゲームに合わせて変えてみてね。u003c/pu003e
移動距離が短くなったかテストする
リアル〜( ´∀`)bグッ!
まとめ
今回はジャンプを洗練させた!アスレの命といっても過言ではないジャンプだからこそ、しっかり作り込んでおいた。でもまだまだジャンプは洗練できるぞ。ジャンプが良くなるとゲームに熱中しやすいから、ユーザーがやりこみたくなるアスレが創れる。
それにアイデアもいっぱい出てきやすいのがジャンプだったりするから、洗練させておくのはとても楽しい。回転ジャンプとかヒップアタックとか二段ジャンプ、多段ジャンプ、壁ジャンプなどなど、本当に楽しませてくれるぜ!
このチュートリアル連載でも壁ジャンプを実装する予定なので、いろんなジャンプを作る際のヒントになるはずだ!乞うご期待!
次回は壁をツツ〜っとスライドして降りるという最高にかっこいい挙動を実装していくぞ!





















