この記事は
スクラッチコーチで掲載されているオリジナル記事
のバックアップです。
- スターター作品
- なし
- 今回の完成サンプル
- なし
画面の端まで到達できればシーンが切り替わるのはアスレだと絶対に必要な仕様だよね。これを実装するにはどうするのが最適なのか、一緒に見ていこう!
今回の目標
今回はとりあえずシーンが切り替わる動きのベースを作り込む。
コスチューム作りにもコツがあるから要チェックだよ。
ステージのコスチュームを作る

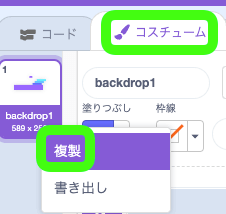
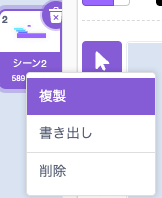
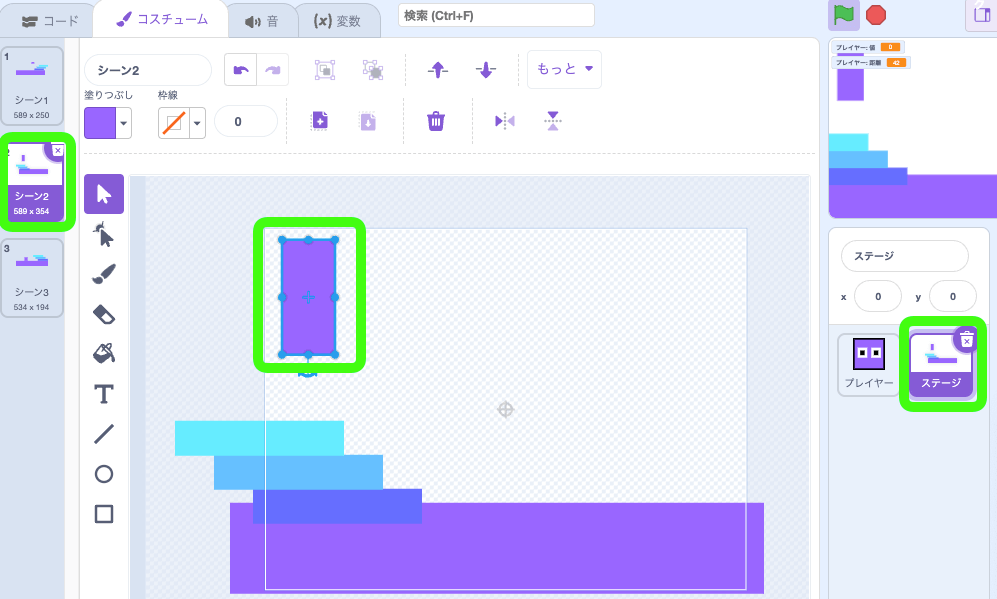
まずコスチュームを複製しよう。

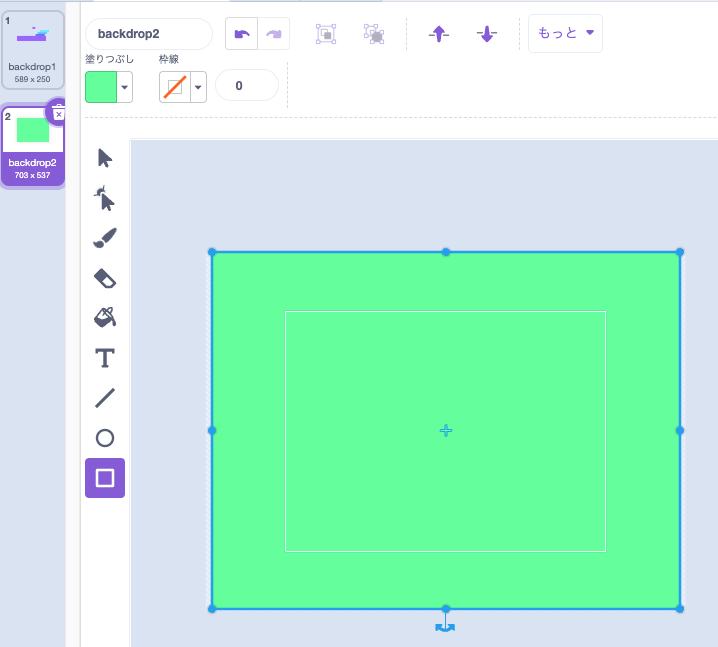
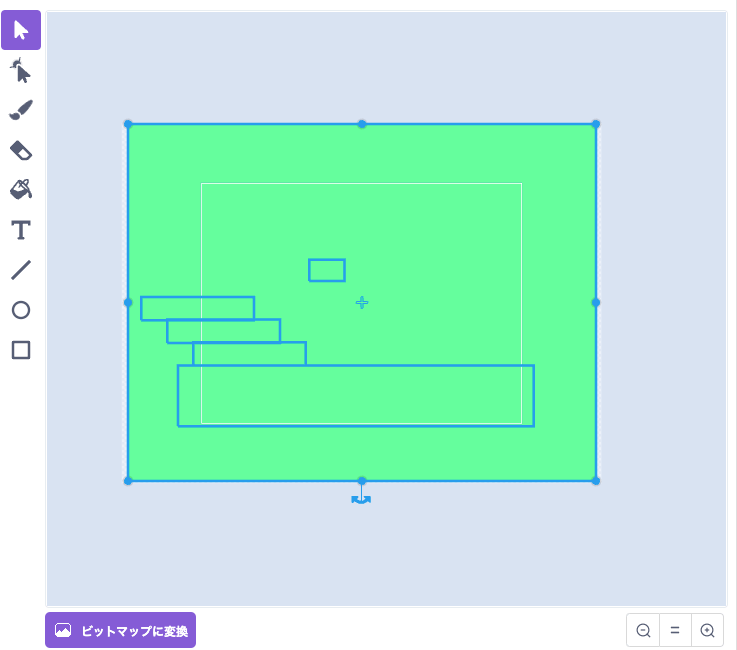
複製できたら、まず四角形ツールを使って全体を隠すようなデカい四角を描こう。色はなんでもOK。

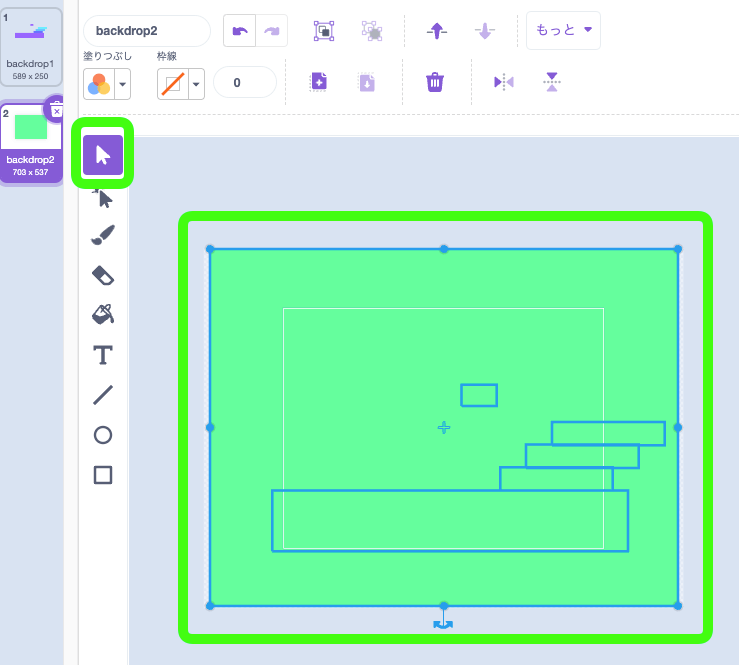
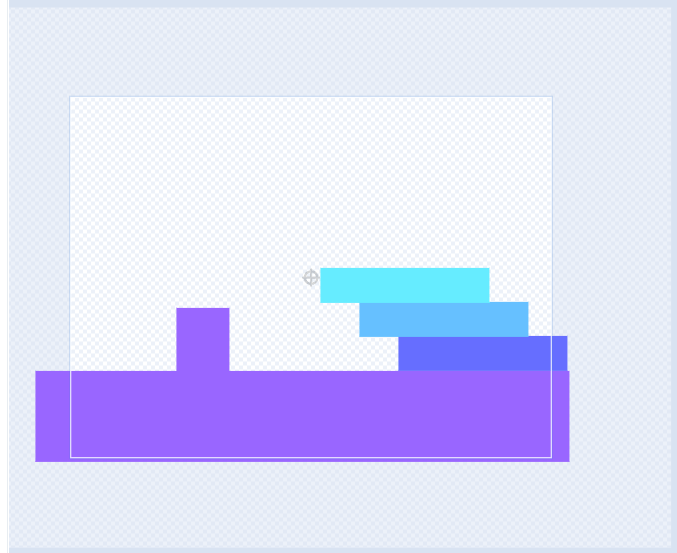
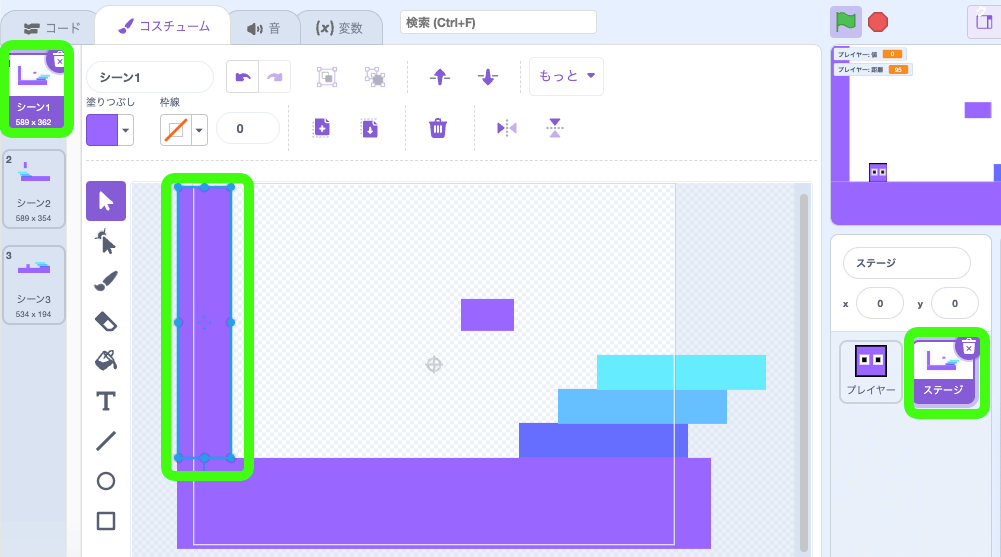
その後、選択ツールを選んでから全体を選んでみてほしい。下のスクショのように、後ろ側に隠れている階段などもすべて選択できただろうか。一回ではできなかったら、選択を解除してまた選択してみてね。できるまでやってみてほしい。

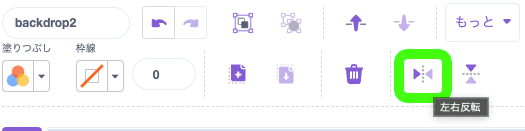
後ろ側に隠れている部分も選択できたら、左右反転ボタンをクリックしよう。

こうすると、後ろ側に隠れている部分が直感どおりに反転される。


u003cpu003eもし全体を隠す四角がなかったら、中途半端な部分で左右反転されてしまって、前のシーンとの高さが合わなかったり、隙間が空いてしまったりする。だからこのハックはすごく便利なんだ。アスレに限らずコスチュームを連続させたいときはこのハックを思い出そう。u003c/pu003e
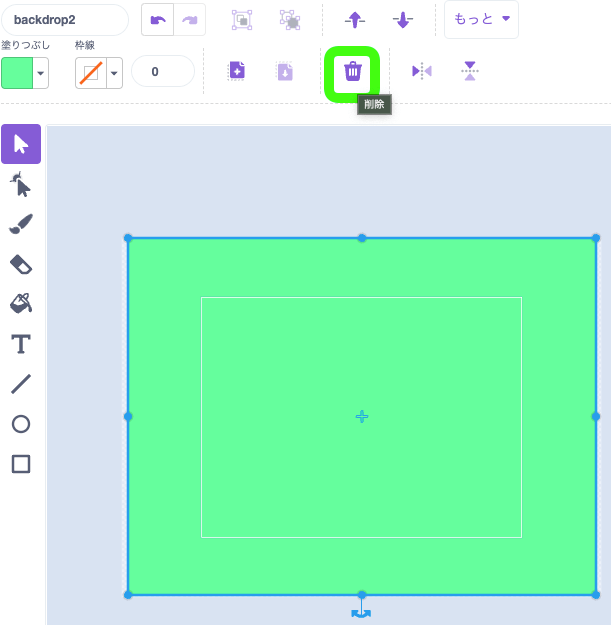
左右反転できたらこの四角は不要なので、今度は四角だけを選択した状態でゴミ箱ツールをクリックしよう。

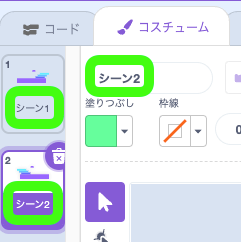
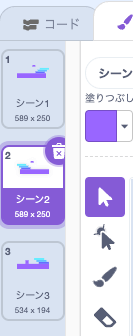
最後にコスチュームの名前も変えておこう。
- シーン1
- シーン2
こんな感じにしておこうか。いちおう数字は半角にしておいてね。全角数字はバグの温床だから使わないようにしよう。

シーンを切り替えるコーディング
今度は手作業でシーンが切り替わるところまで作るよ。
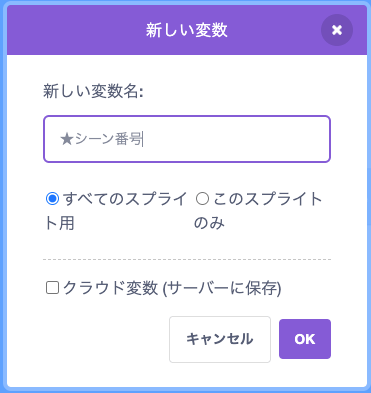
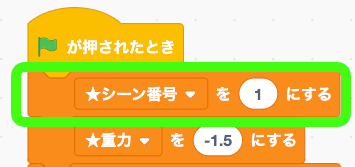
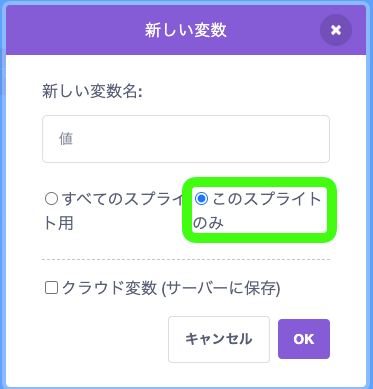
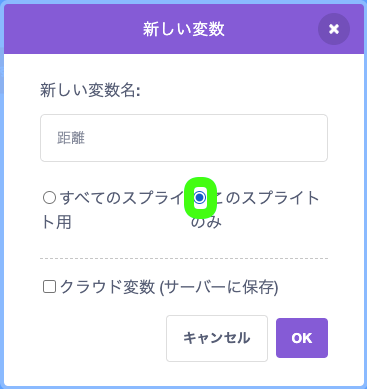
変数「★シーン番号」

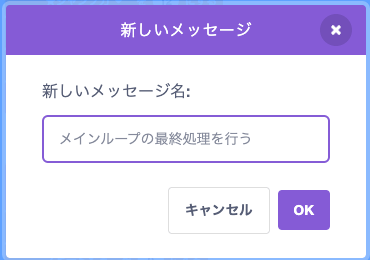
メッセージ「シーンを切り替える」

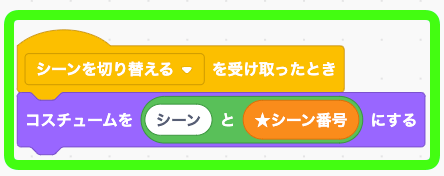
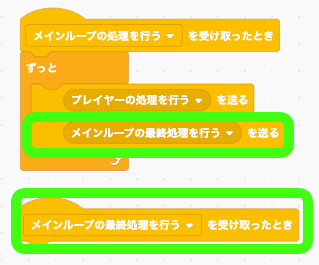
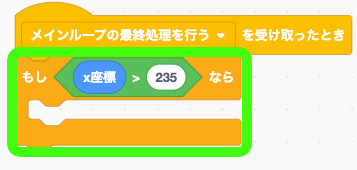
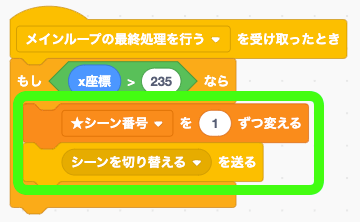
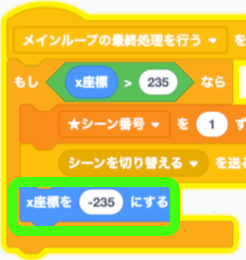
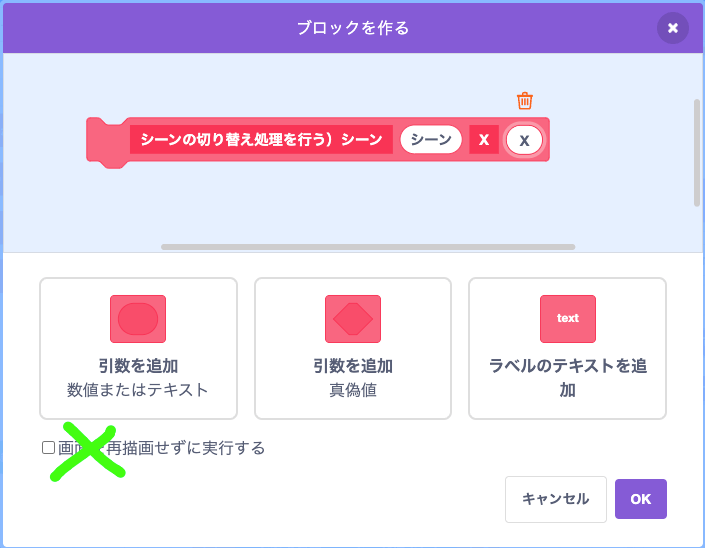
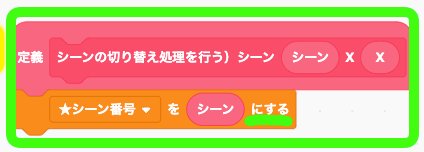
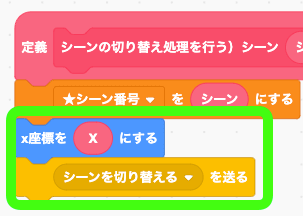
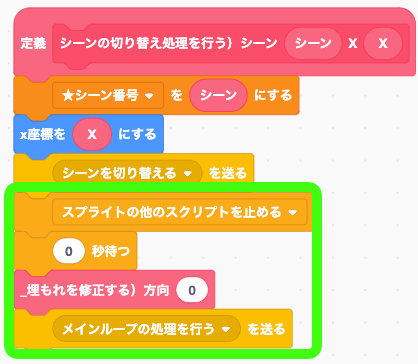
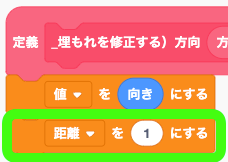
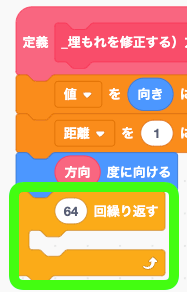
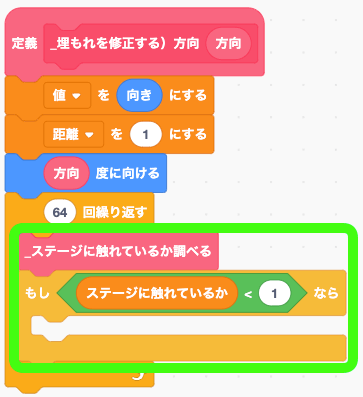
コーディング
シーンという文字列とシーン番号の値を使ってシーンの切り替えができればとりあえずOKだ。

シーンが切り替わるかテストする
シーンが切り替わっていれば成功!
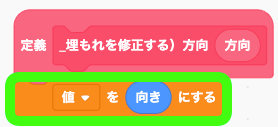
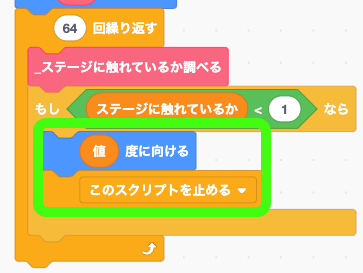
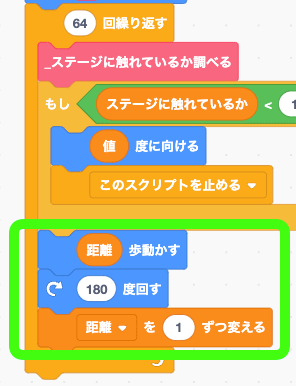
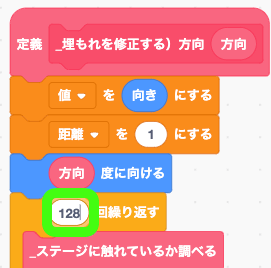
シーンの切り替えをコーディングする









前のシーンに戻る処理を実装する


シーン3を作る



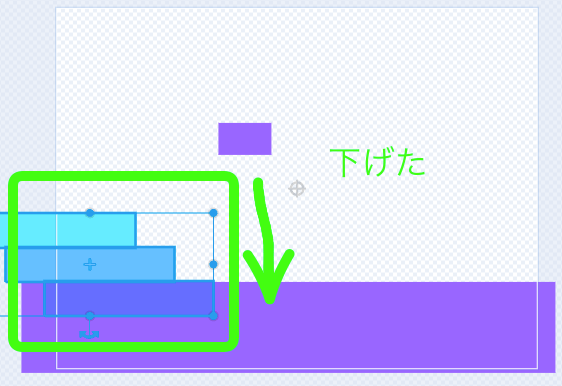
シーンの高さを変えて(わざと)バグを作る






















まとめ
今回は短いけど、次回から続きをやっていくよ。





















