- スターター作品
- なし
- 今回の完成サンプル
- なし
グリフパッチ流アスレチックゲームの作り方を新連載としてスタートしようと思います。
アスレチックゲームはスクラッチで最初に目指す本格ゲームの1つだよね。スクラッチの基本的な使い方に慣れてきたら自分でも面白いアスレチック作りたいという気持ちがムクムク湧いてくるもの。それは自然なこと。そんなときに最高のチュートリアルがあったら嬉しいんじゃないかと思って、世界一有名なスクラッチャー「グリフパッチ」さんのアスレチックゲームの作り方を一緒に見ていくシリーズを始めたよ。
こんな↓アスレが創れるようになるぞ……!
さぁ、一緒に最高のアスレを作ろう!
今回の目標
今回はアスレチックゲームの基本となる動きを作るよ。上下左右の動きの実装だ。
- 重力で落下する
- ↑キーでジャンプ
- ←→キーで左右に移動する
- 地面に埋もれないようにする
当連載で取り上げるグリフパッチさんの動画はこちら
四角いアレを作る
この連載にはリミックス用のスタータープロジェクトがあるので、そちらをリミックスするところから始めよう!
https://scratch.mit.edu/projects/560596896
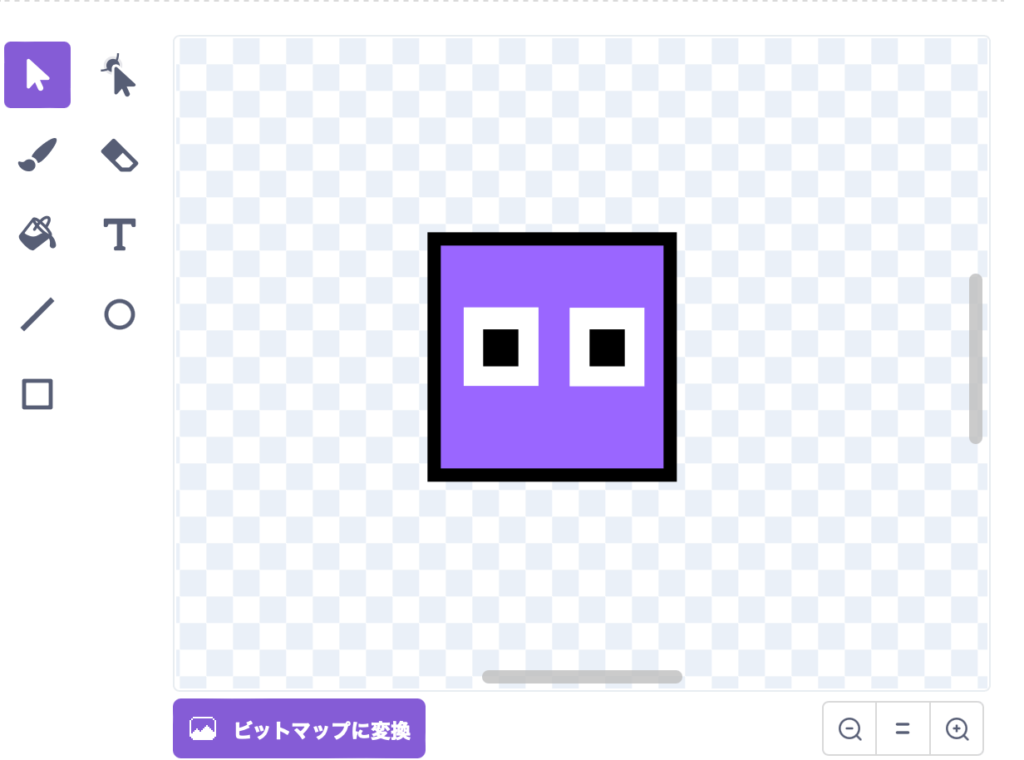
コスチュームを描こう
スタータープロジェクトには今後使う予定のコスチュームがたくさん含まれているけど、まずは基本部分を実装する際に使う四角いキャラを作ろう。この四角いキャラってスクラッチゲームだとめちゃめちゃよく見かけるよねw
ここは決まりはないから四角いキャラならなんでもOKだよ。とくにこだわりがないなら、↓これを真似てみてね。

サイズ感は38 x 38くらいの大きさだとテストしやすいよ。厳密に同じじゃなくても困らないから気にしすぎないでね。40とか30とかになっちゃっても大丈夫。

コスチューム名を変える
コスチュームの名前は「ガイ」にしておこうか。

スプライト名を変える
このタイミングでスプライトの名前も変えておこう!「プレイヤー」っていう名前にしておいてね。

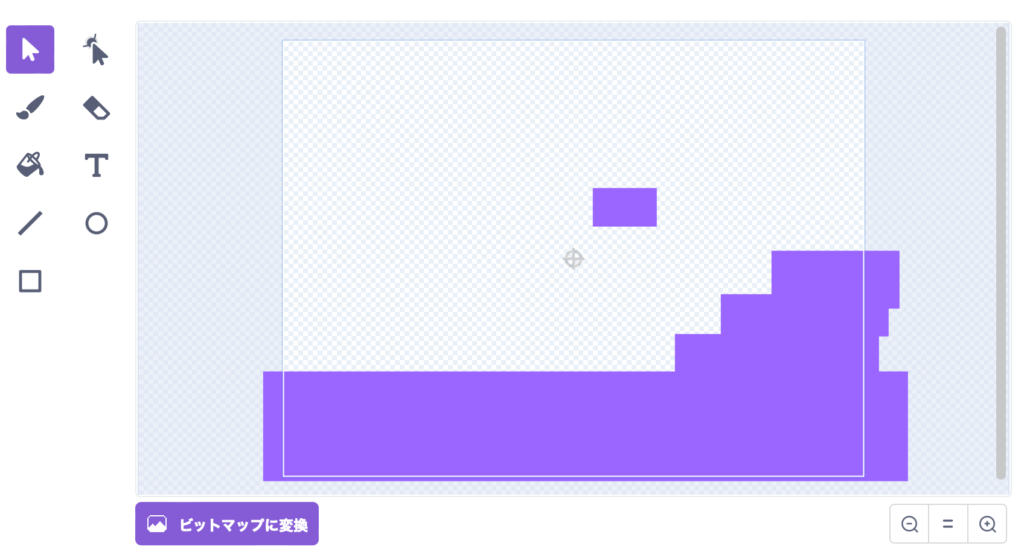
ステージを描こう
つぎにステージを描いていくよ。まずはスプライトの右側にある「ステージ」「背景」っていうのを開いて、ここに描いていくよ。とりあえずね。

ステージは適当でOKだから、↓これみたいに階段と空中にブロックを作っておいてほしい。厳密なサイズ感は適当でいいよ。色は一色なら何色でもOK。

プレイヤーの動きを作ろう
ではプレイヤーを開いてほしい。

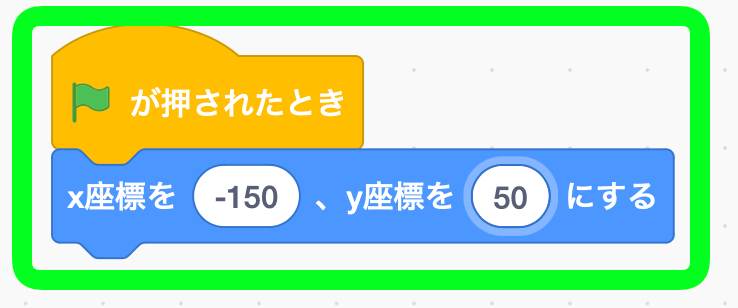
まずは落下の動きを作る
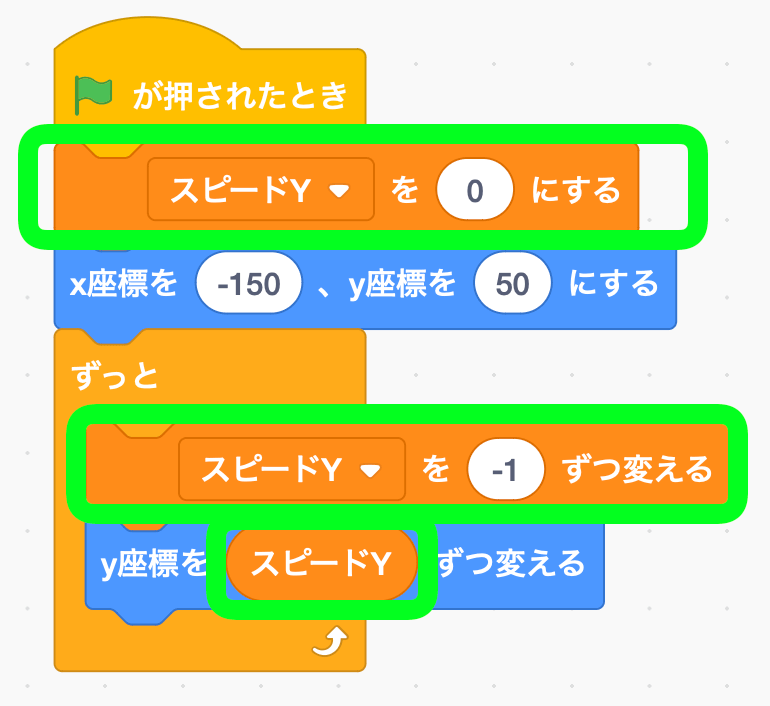
とりあえず緑の旗が押されたら初期位置に移動するようにしよう。

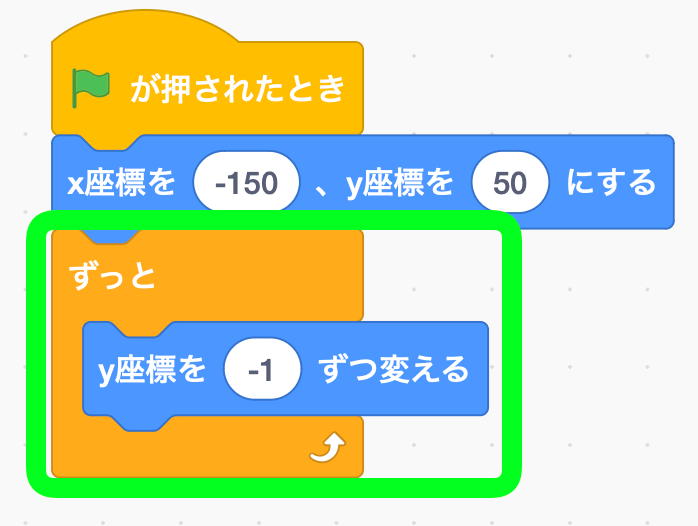
ずっとループを追加する
下に落ちる動きを実装するよ。

これでも動くけど、下にツツ〜っと動くだけの状態だね。もうちょっとリアルな落下を実装していこう。
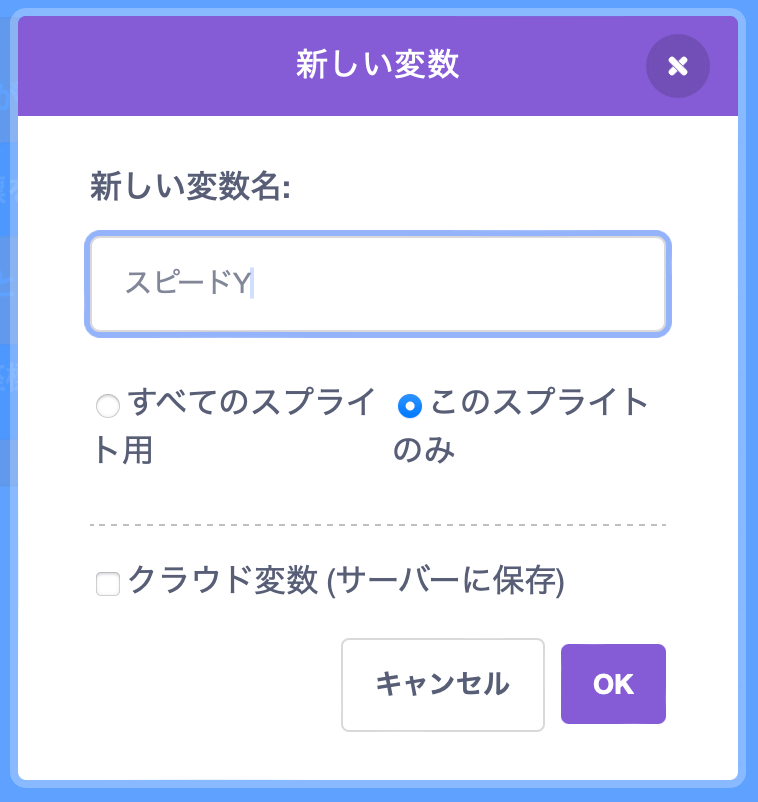
変数「スピードY」を作る

スピードYを使って落下するようにしよう

着地するようにする
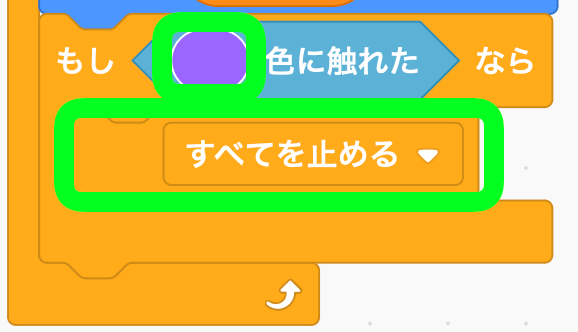
このままでは画面下まで落ちるだけだから、とりあえず着地っぽい動きも作っておこうか。条件ブロックを追加しよう。

条件式には「◯色に触れたら」という調べるブロックをはめよう。この際、色の指定はスポイトツールを使ってみよう。

スポイトツールで選択するのは、ステージの色だよ。

この条件ブロックの中で「すべてを止める」ようにしよう。

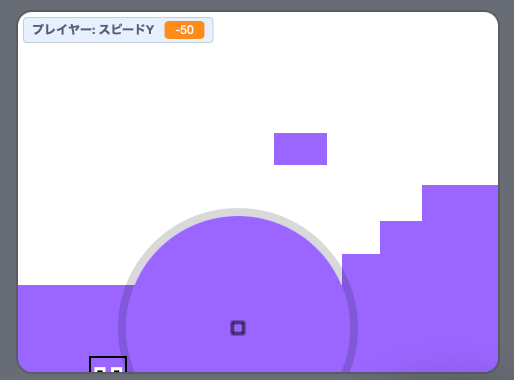
落下して着地できるかテストする
ピューン……
うん、まぁ地面に埋もれちゃってるけどOK。これを土台にして改善していこう。
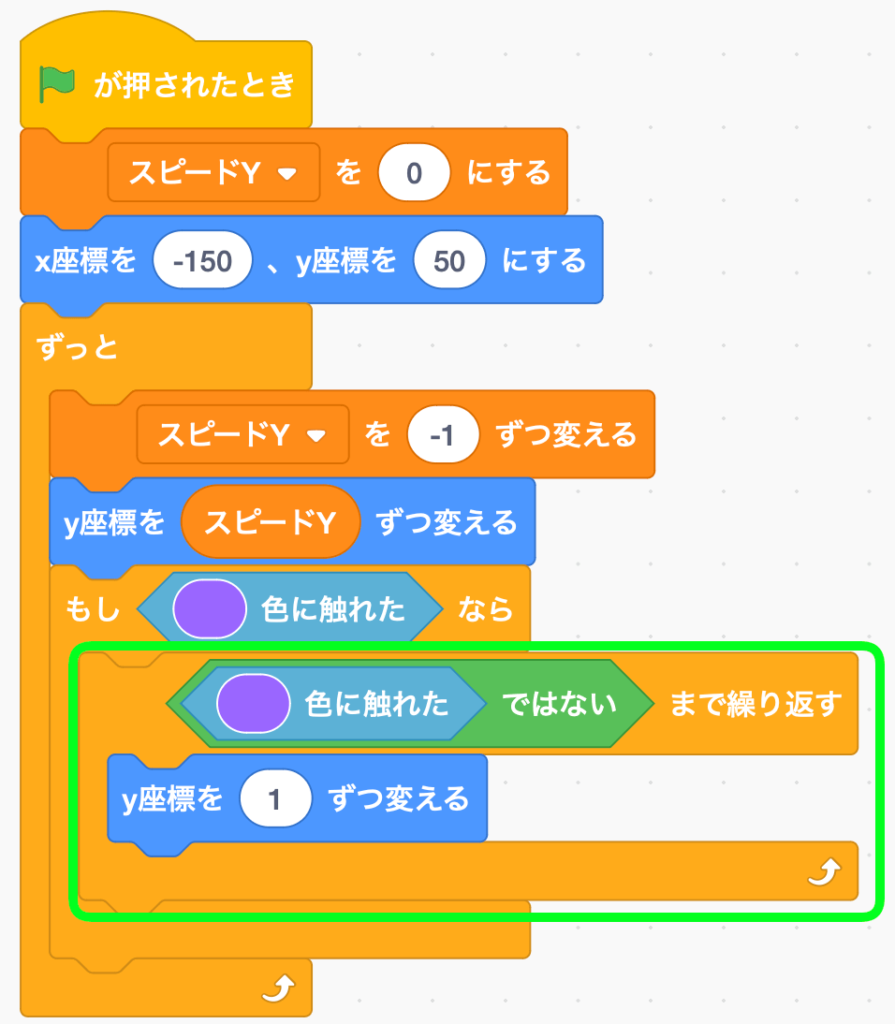
着地を改善する
着地した際に埋もれてしまうのは仕方ないので、埋もれてしまった分だけ位置を調整するようなコーディングをしていきたい。
「◯まで繰り返す」ブロックを設置して、以下のように整えよう。

埋もれた分だけ調整されるかテストする
うん、バインバインしちゃったw
直そうか。
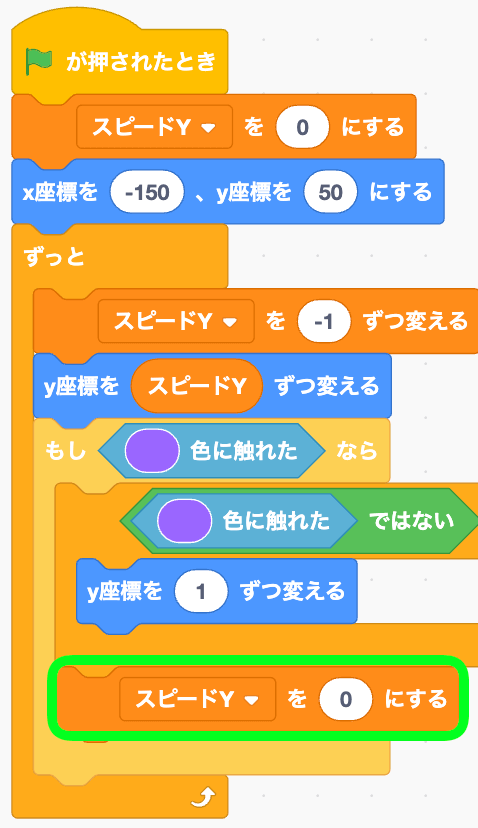
落下する力をゼロにする
バインバインしちゃう理由は、埋もれを調整した瞬間にまた落下する力(スピードY)が加わってしまっているから。だから最後にスピードYをゼロにすればOK。

で、これで試してみるとたしかにバインバインはしなくなるけど、「ニュル」って感じで埋もれが調整されるアニメーションが見えたままになってしまう。今回はこのニュルッと感はいらないので、更に調整していく。
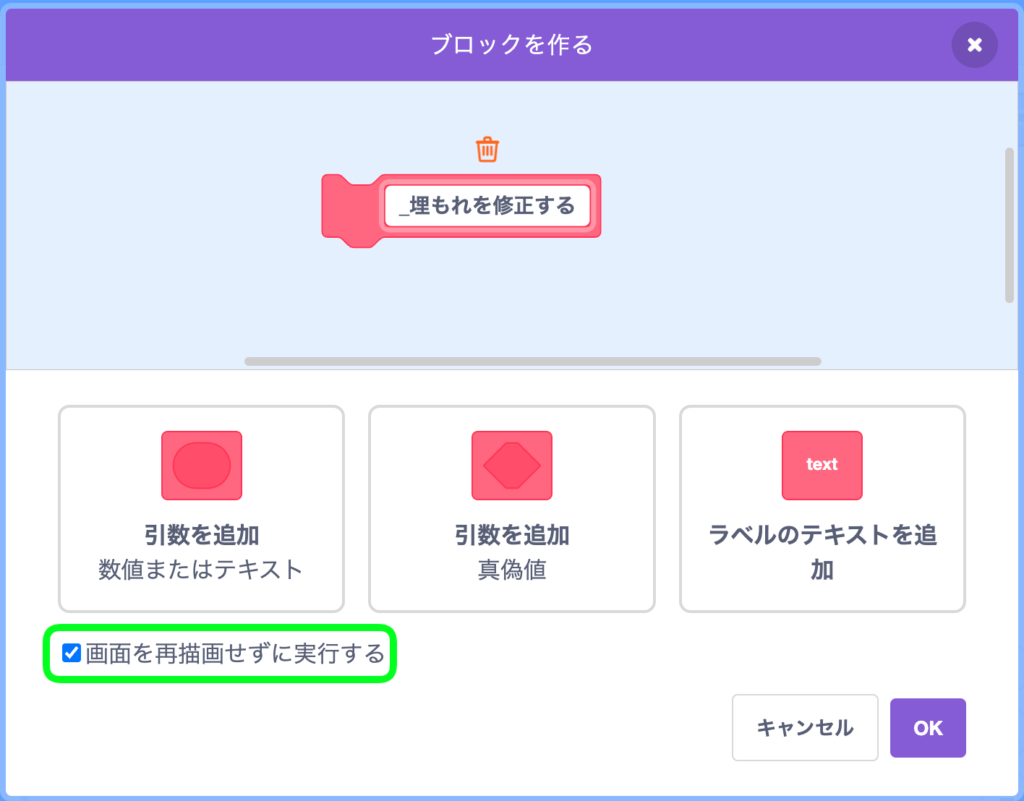
定義「_埋もれを修正する」を作る
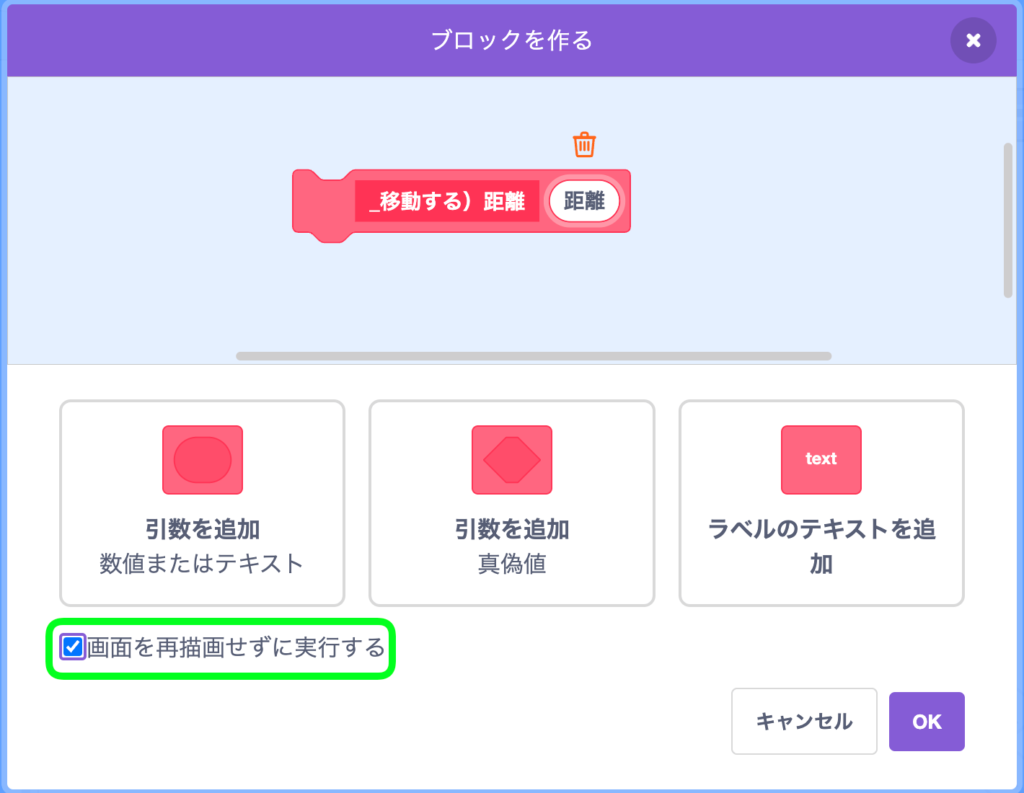
そこで役立つのがカスタムブロック定義の「画面を再描画せずに実行する」というオプションになる。これにチェックを付けた定義を作ろう。名前はアンダーバーから始めることで、この定義が再描画無しで実行するってパッと見で分かるようにしておく。これは僕がコーディングするときに使っているマイルールだよ。

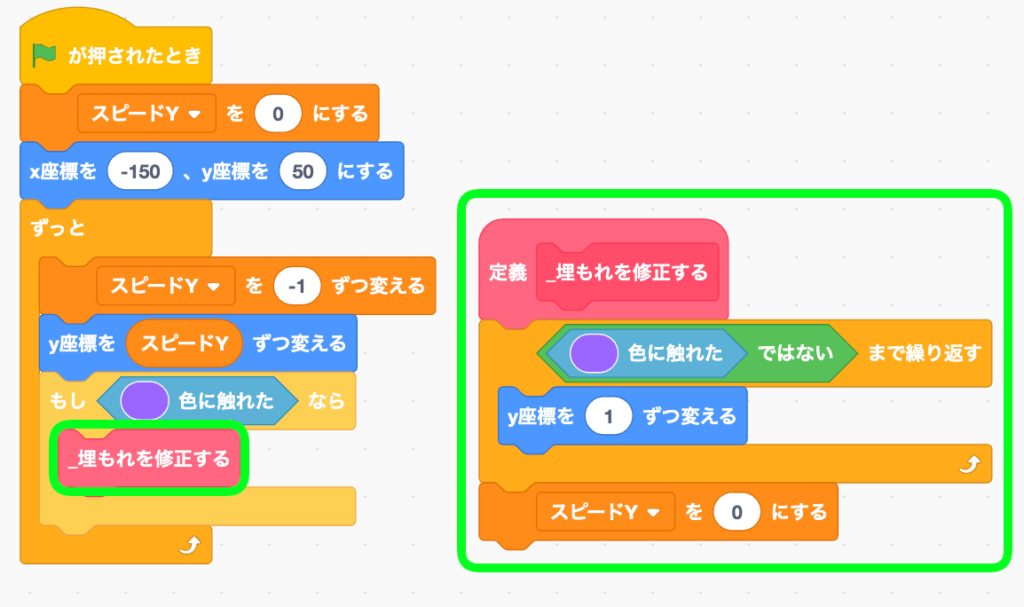
緑の旗が押されたときの中身を一部だけ移し替える
「◯色に触れたら」という条件ブロックの中身を定義に移そう。移した跡地には、定義の実行ブロックを置いておこう。

着地できたかテストする
ごめん、なんかこのショート動画、落下する部分を削ってしまってピクリともしてないw
けど、きっとピタッとステージで止まるようになっていると思うから、自分のプロジェクトを実行して確認してみてほしい。
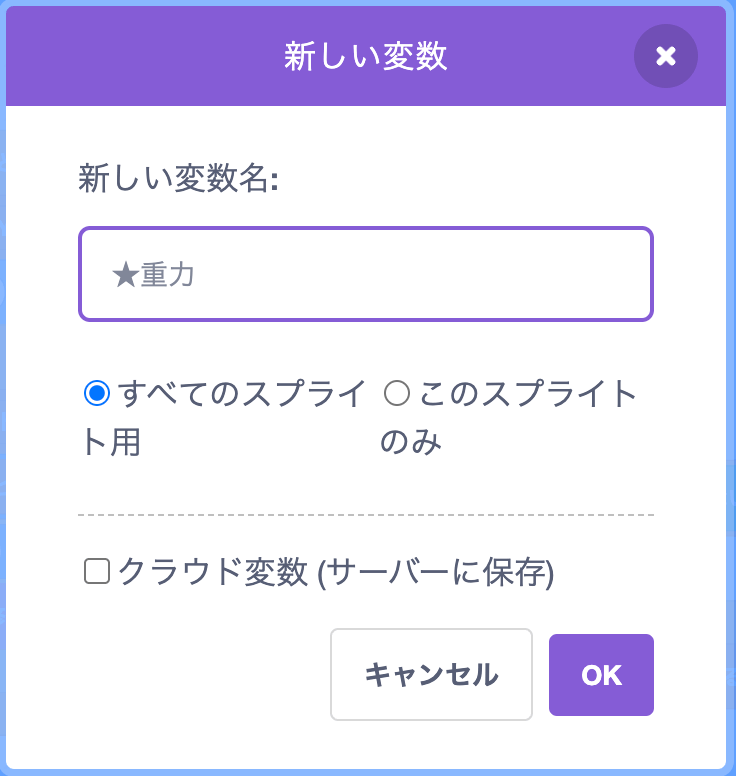
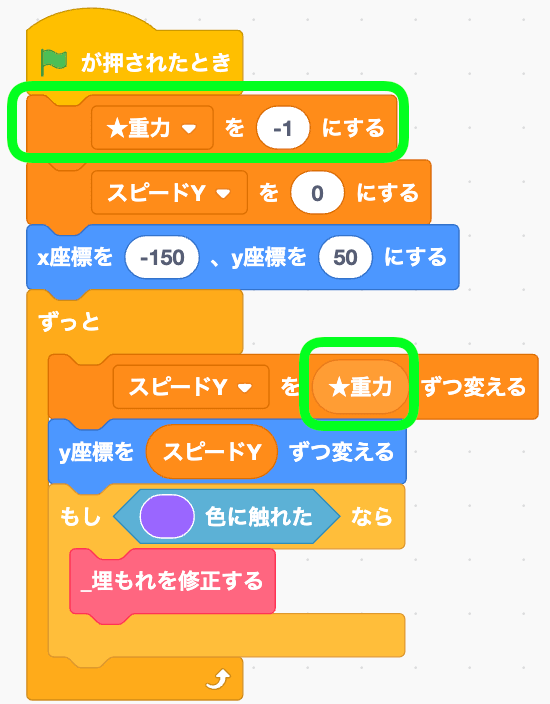
変数「★重力」を作る
すべてのスプライト用であることがパッと見で分かるように名前の最初に★をつけておこう。

重力を適用する
-1で初期化して、スピードYに割り当てるところを置換しよう。

これでマジックナンバーがなくなり、見やすい作品になるよ。
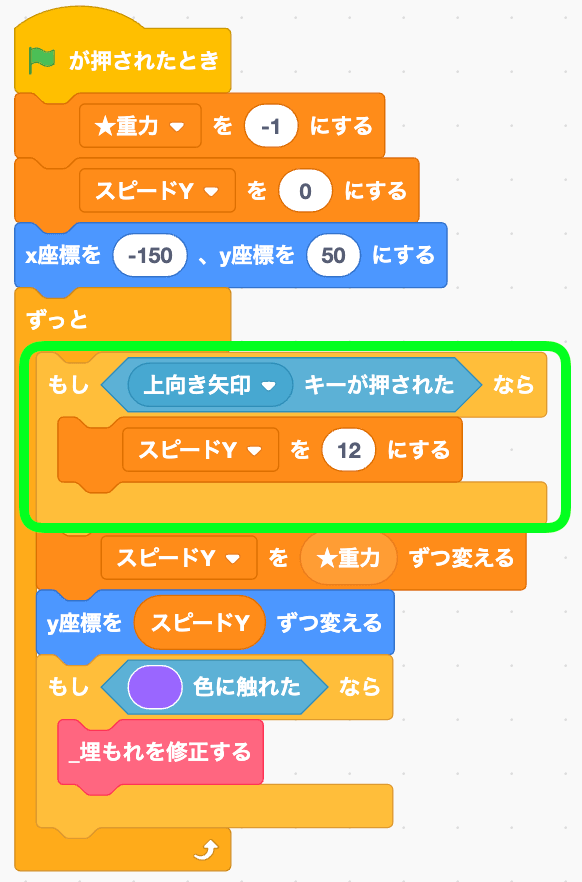
ジャンプを実装する
↑キーが押されたときにジャンプする処理を作ろう。

ジャンプっぽい動きになったかテストする
OK!でも↑キーをずっと押してると飛べるw
でもとりあえずOK。
左右に移動する処理を実装する
続けて左右の移動も作ろう。
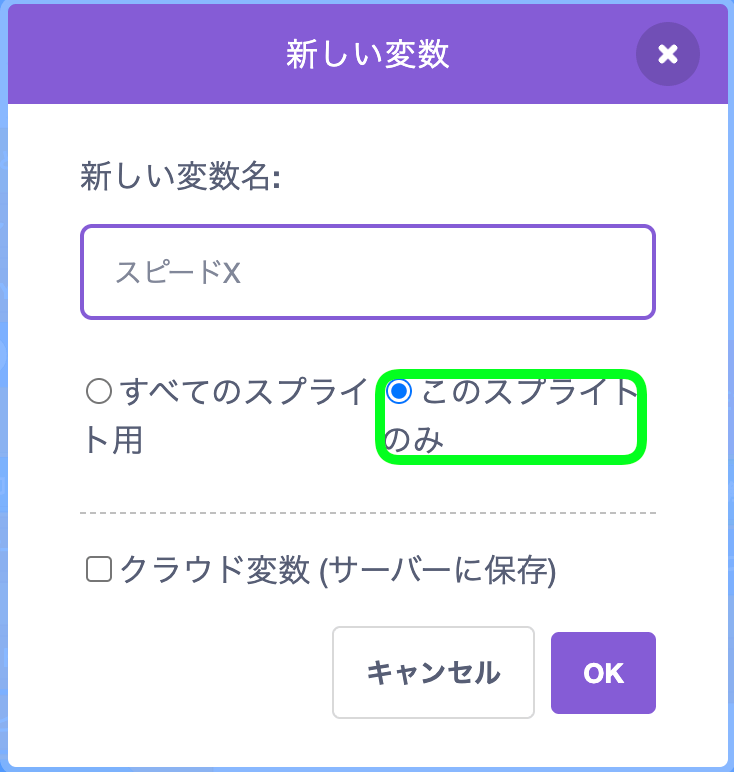
変数「スピードX」を作る

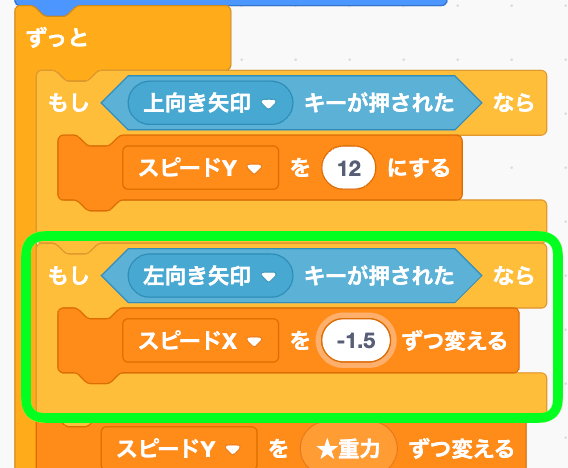
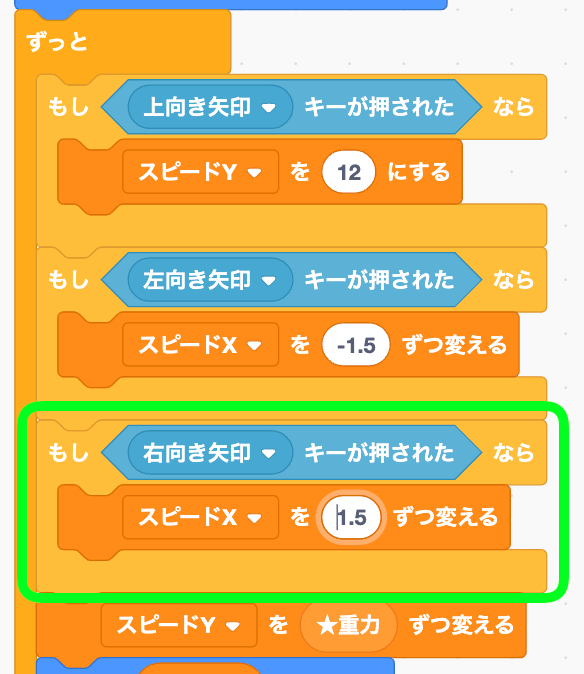
左右のキーでスピードXの値を変える
左のときはマイナス1.5。

右のときはプラス1.5。

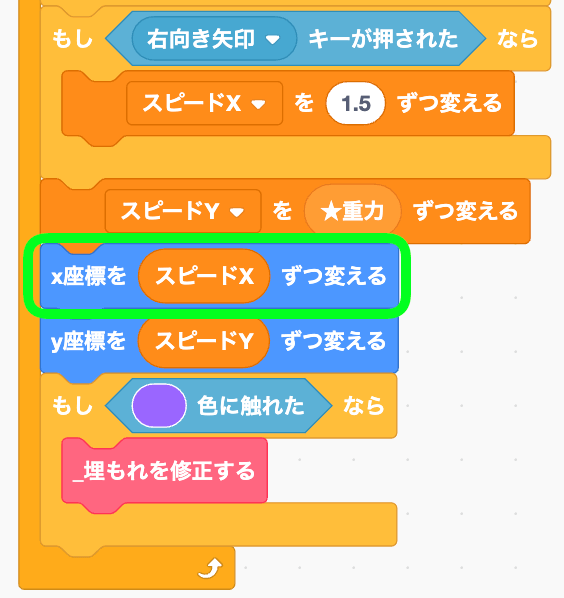
X座標にスピードXを加える

左右に移動するかテストする
おっけぃ!階段を勝手に登っちゃうしストップすることもできないけど、動きはあってるぞ。
ブレーキする処理を作る
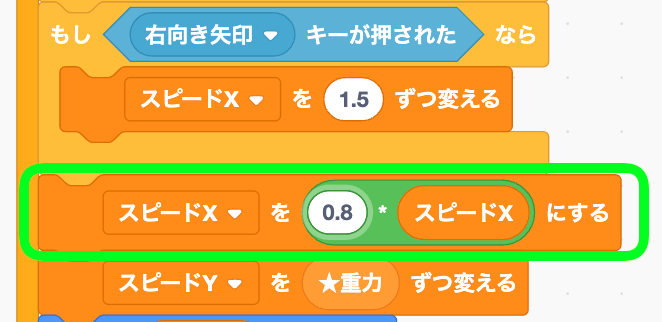
スピードXを徐々に減らすことでスムーズに止まるようにする。こうするとアスレチックゲームの品質がすごく高まるからおすすめのスピード管理術だよ。覚えておこう。

スムーズに左右移動するかテストする
スムーーーージーーーー!(それは飲み物)
移動の処理を定義化する
今作った移動の処理をきれいにまとめておこう。
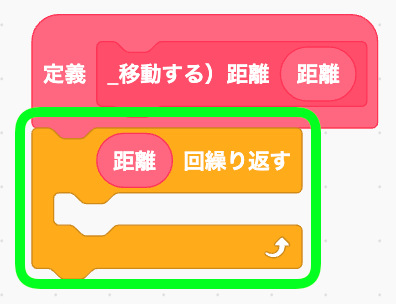
定義「_移動する」を作る

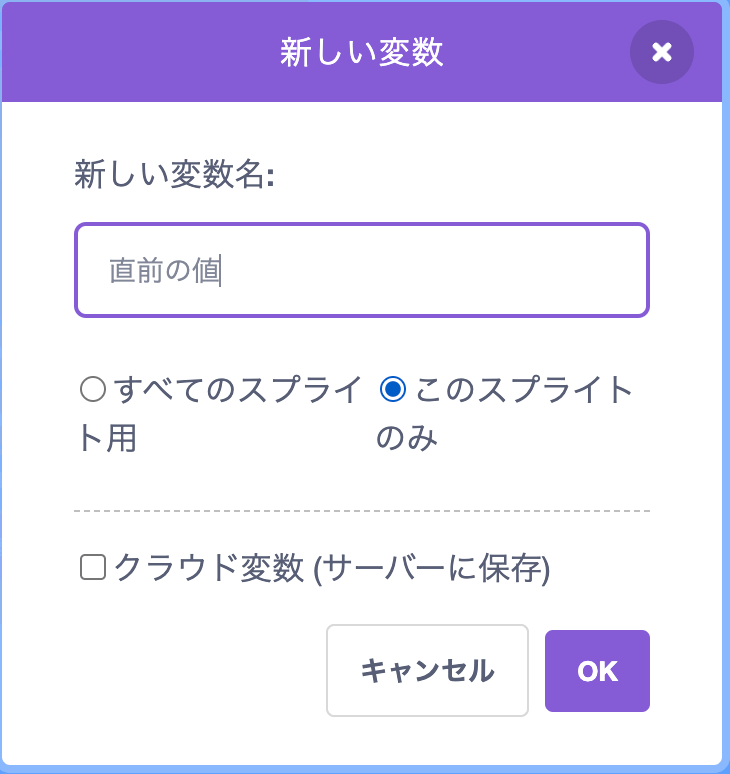
変数「直前の値」を作る

移動処理の中身を整える(Y)
「◯回繰り返す」ループを設置して、その中でY座標を調整する処理を作っていくぞ。

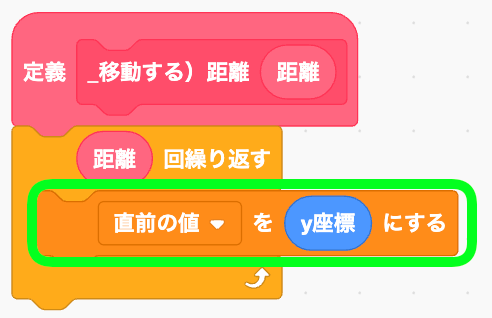
直前の値にY座標を割り当てていく。

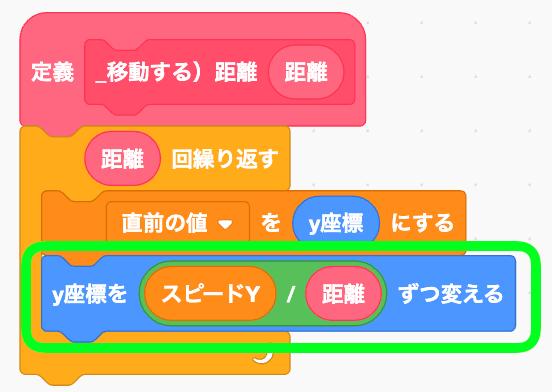
Y座標に変更を加える。

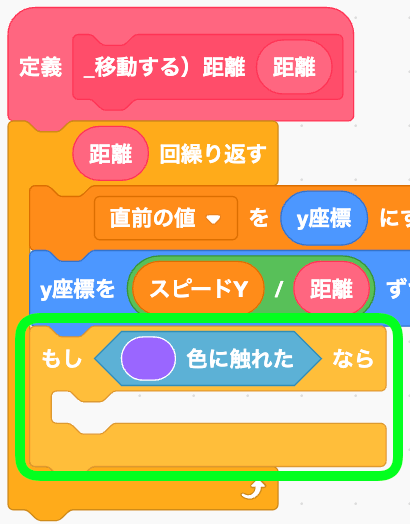
ステージに触れた際の条件ブロックを作る。

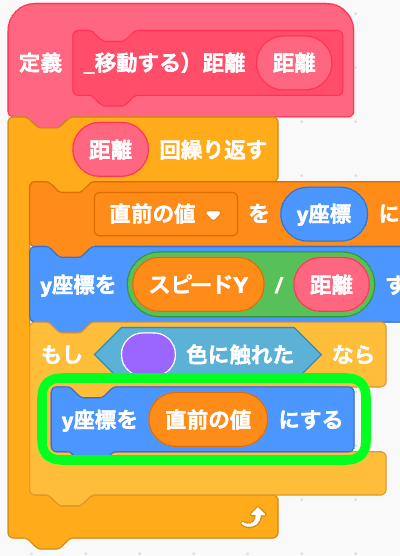
Y座標に直前の値を割り当てる。

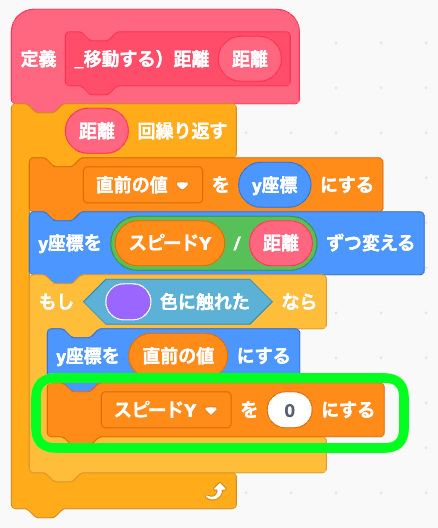
最後にスピードYをゼロにする。

「_移動する」の実行ブロックを置く
緑の旗が押されたときの下部にあった一連のブロックを、定義「_移動する」ブロックに差し替えておこう。

移動が正しく動いているかテストする
一連の改善作業によってコーディングが壊れていないか確認しておこう!
空中のブロックに張り付いたり、階段を通り抜けちゃうのは、いまのところOKだよ。
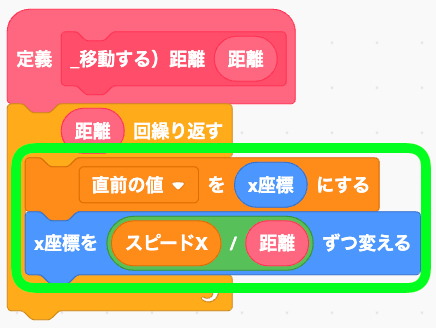
移動処理の中身を整える(X)
いま作ったY座標に関する処理を、いったん外しておこう。消さないようにね。あとでまた戻すよ。

直前の値に、こんどはX座標を割り当てて、そのあとにX座標に変更を加えよう。

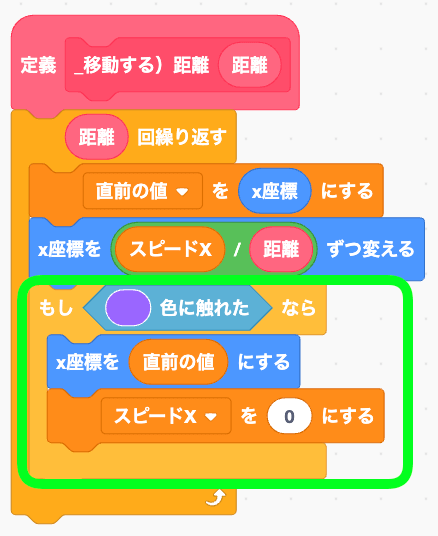
ステージに触れたらX座標に直前の値を割り当て、スピードXをゼロにしよう。

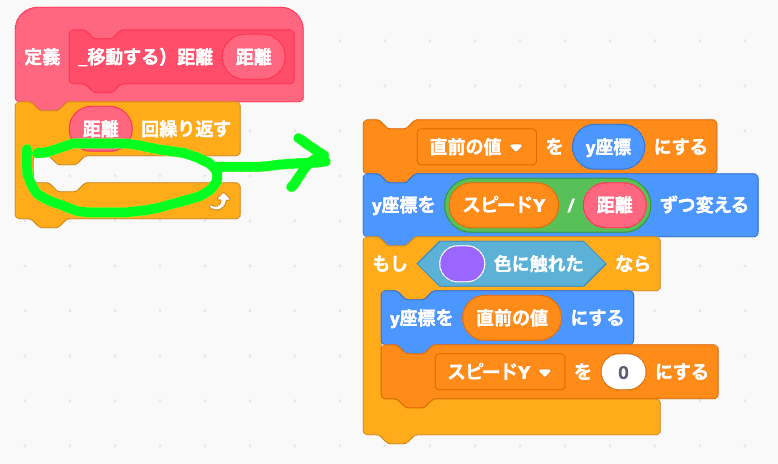
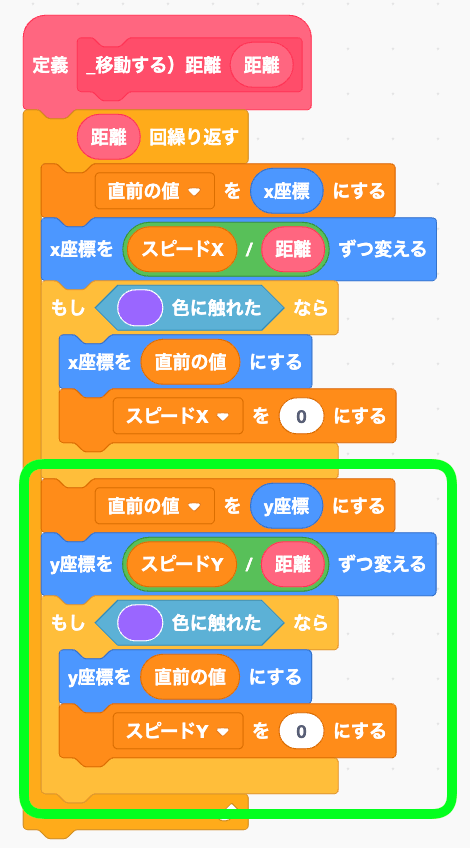
Y座標に対する一連の処理を下に続ける
さっき外しておいたY座標に対する処理を、X座標の一連の処理のあとに続けるように戻そう。

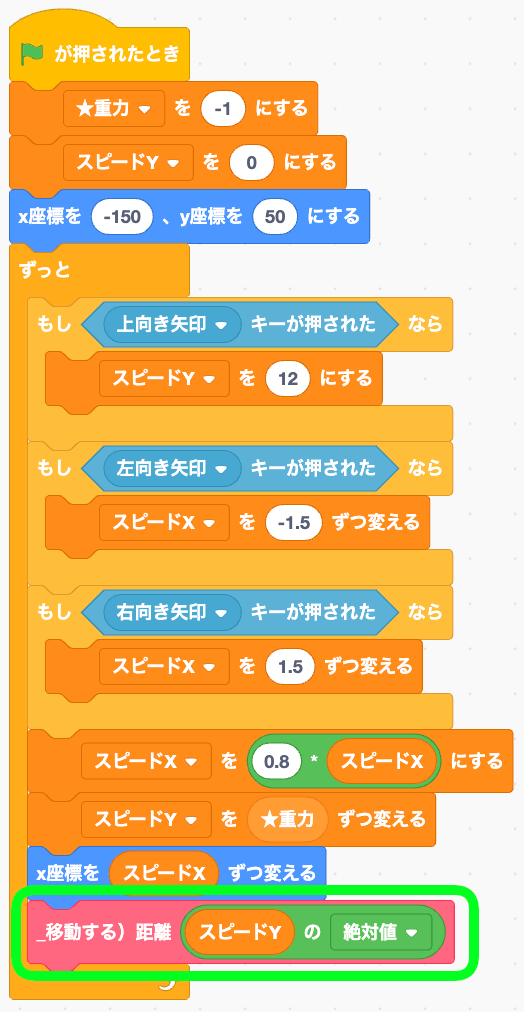
緑の旗が押されたとき
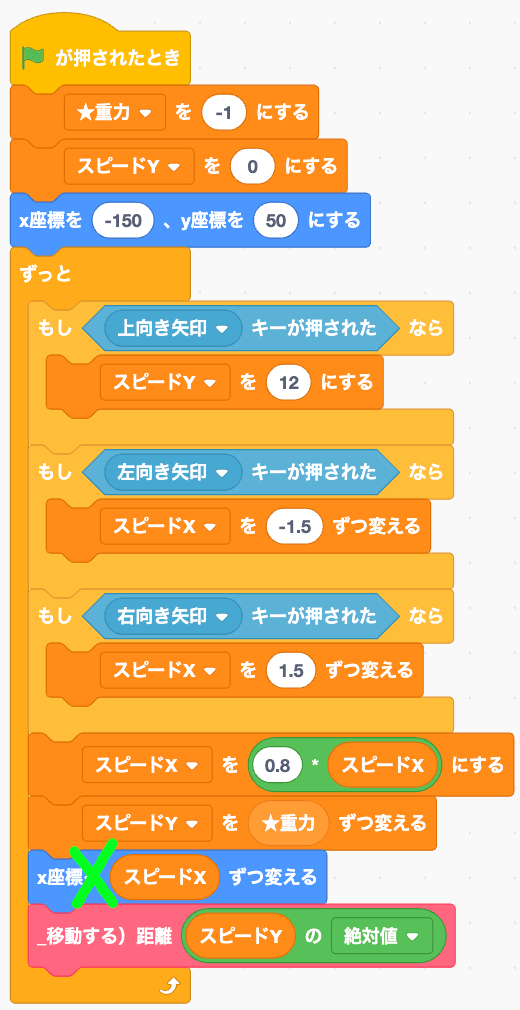
緑の旗が押されたときに設置してあるX座標への変更ブロックを削除しよう。

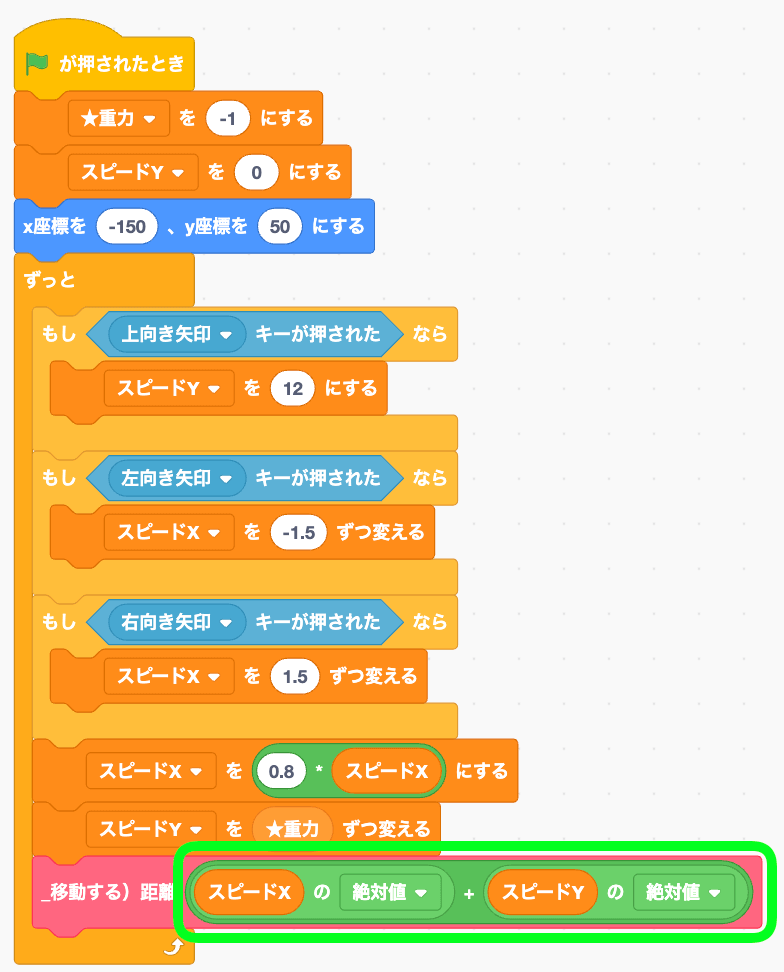
次いで、定義「_移動する」にわたす引数の値を、スピードXの絶対値とスピードYの絶対値にしよう。

上下左右の動きが正しいかテストする
うん、まだジャンプがビョーンってなったりするけど、大丈夫そう。
ジャンプを修正する
チートなジャンプができて楽しいけど、今回のアスレには不要なのでジャンプを修正していくぞ。
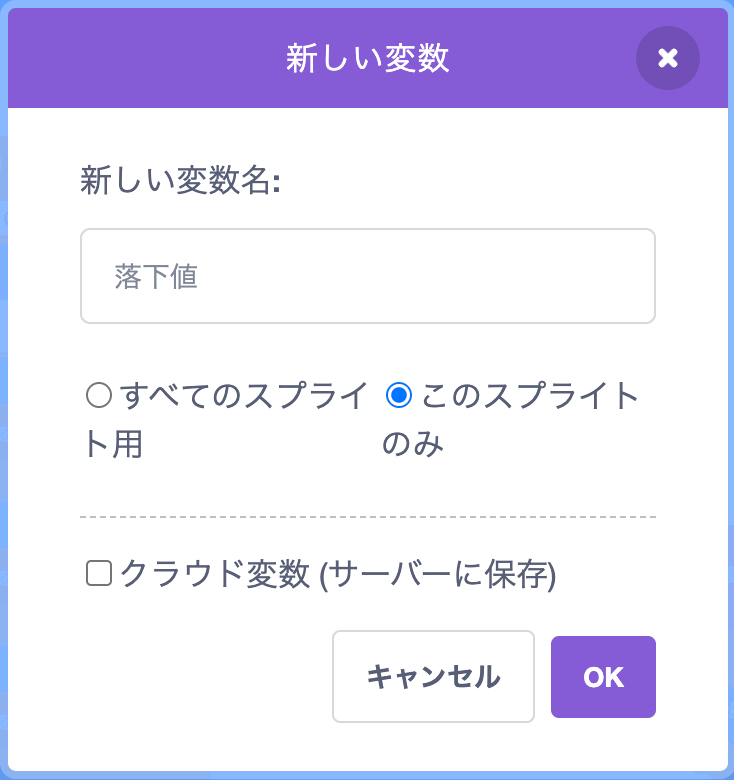
変数「落下値」を作る

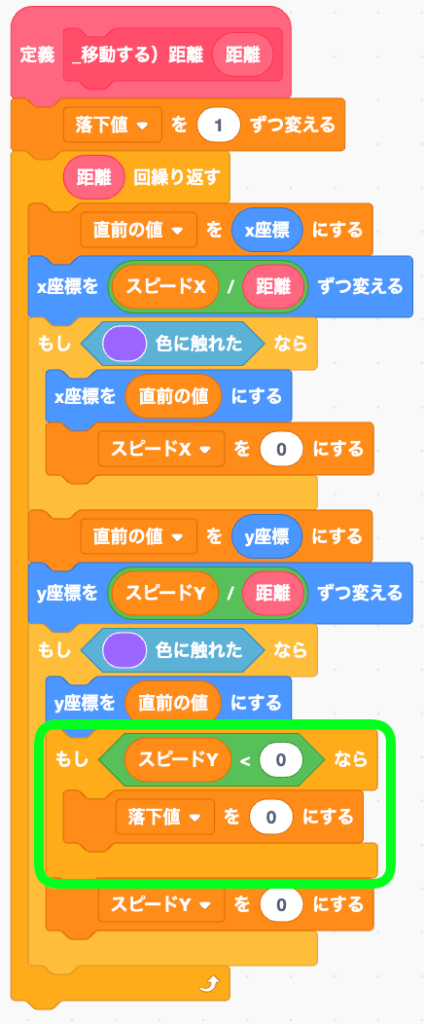
定義「_移動する」にて使う
2箇所で使うから、↓スクショを見て実装しよう。

緑の旗が押されたとき
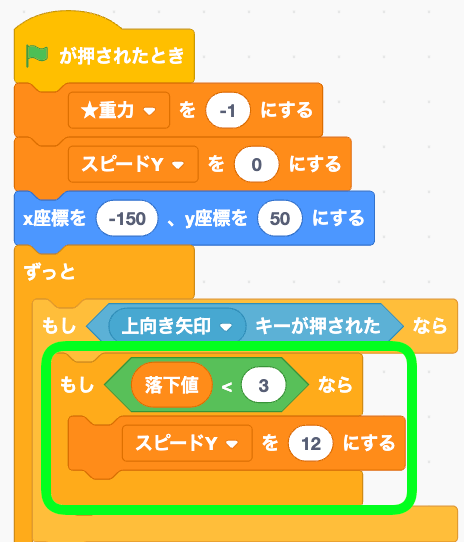
ここでも落下値を使った処理を追加する。↑キーが押されたところに追加しよう。

これでチートなジャンプを防げたはずだ。
チートジャンプを防止できたかテストする
おっけーいいかんじ!でも空中ブロックに触れてるとスパイダーマンみたいに天井に貼り付けるチートが残っているみたいだ。これも修正していくぞ。
天井に張り付くチートを修正する
定義「_移動する」にスピードYを使った条件ブロックを追加しよう。

天井に張り付くチートが修正されたかテストする
ひゃっふー!いいかんじ♪
リファクタリングして次へ
リファクタリング(≒コードをきれいにする作業)をして今回のシメにしよう!
変数「★加速力」を作る

変数「★ジャンプ力」を作る

変数「★ブレーキ」を作る

各変数を初期化する

各変数でマジックナンバーを置換する

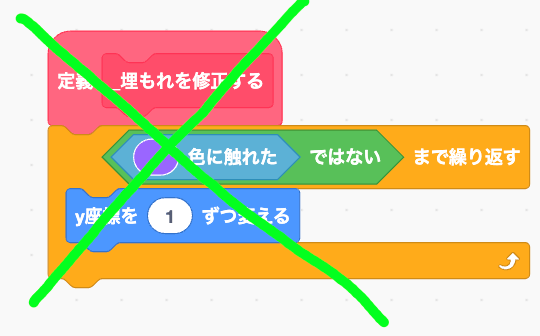
定義「_埋もれを修正する」を消す
これはもう使ってないので削除しておいてOK!

まとめ
よぉし、第一回目としてはこんな感じでいいよ。プレイしてみよう!
うんうん、アスレチックっぽい動きの基本が整ったね。
次からはこれをベースにしてどんどんカスタマイズをしていくぞ。最後まで一緒にコーディングしていこう!





















