- スターター作品
- なし
- 今回の完成サンプル
- なし
ゴンザレスからの挑戦状

ピコが大切にしてるスターが大怪盗ゴンザレスに奪われた!どうやらゴンザレスは3D迷宮に逃げ込んだらしい。彼を追跡するために、こっちも3D迷宮を実装しよう!同じものを実装すれば追いつけるはずだ。
一緒に3Dスクラッチを作っていこうぜ!

u003cpu003e3Dゲームのチュートリアルは、僕がサポートするよ!u003c/pu003e
全チュートリアルの最終完成作品をチェックしておこう
この3Dゲームの作り方シリーズの最後に完成できるサンプル作品を最初に観ておこう!

爆速オンライン3Dエンジン(モバイル対応)

u003cpu003e超軽量3Dだからこそ実現できたテクスチャ(画像)の壁や、オンライン(マルチプレイヤー)、さらに軽量すぎてモバイルでも3Dが動いてしまうというスーパーテクニックをマスターできるぞ。u003cbru003e重かったらLキーを押してみて。u003c/pu003e
ぶっちゃけスクラッチのポテンシャルがこんなに高いって知ってる人は少ない、たとえ大人でも。なんだったら学校の先生でもここまでの作品を作れる人は少ない……そんなスクラッチの高みに一緒に行こう!
実践的なサンプル作品

3D逃走中

u003cpu003eこのチュートリアルを土台にして、逃走中をゲーム化してみました!チュートリアルでつくった3Dエンジンをカスタマイズすれば色んなゲームが作れるという可能性の1つとしてプレイしてみてください♪u003c/pu003e
今回の目標「3Dの下地になるマップを作ろう」
いきなり3Dを作ることはできない。元になる2Dのマップが必要なんだ。
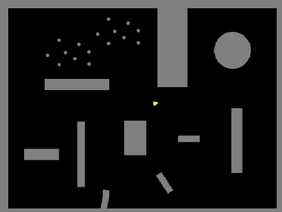
2Dのマップというのは↓こんなかんじ。

これを歩き回る矢印(プレイヤー)を作るのが第一回の目標だよ。

3Dゲームの作り方:第①回目の完成サンプル

u003cpu003e今回の完成プロジェクトも観ておこうか。これを第一回目で作るよ。u003c/pu003e
コーディングをはじめよう!
まずはスタータープロジェクトをリミックスすることをオススメするよ。スタータープロジェクトにはコスチュームがすでに入っているんだ。もしコスチュームも作りたい、というならスターターは使わずにゼロから新規プロジェクトを作ればOKだよ。
https://scratch.mit.edu/projects/971769263/
もしスターターを使うなら、「プレイヤーの移動を実装しよう」まで飛ばしても平気だよ。
コスチュームを作ろう
スターターを使わずにやりたい、という猛者は一緒にコスチュームの作り方を見ていこう。自分の好きなマップを作っていけるし、理解度も深まるぞ。
ステージを開く
まずは背景のスプライトを開いて、真っ黒にしよう。

①ベクターに変換ボタンをクリックする
②塗りつぶしツールを選択する
③色を黒くする
④塗る!
スプライト「レベル」を作る
スプライトを「描く」を選んで新しいスプライトを作ろう。

スプライト名は「レベル」にしよう


u003cpu003eレベル、って日本語だと「強さ」みたいな意味が有名だけど、英語だと「ステージ」っていう意味もあるんだよ。u003c/pu003e
マップを用意しよう
コスチュームを開いて、塗りつぶしの色をグレーにしよう。

u003cpu003eマップの色も形も、同じじゃなくても平気。赤や紫でもOK!u003c/pu003e

四角く枠を作ろう
枠の太さは適当だし、きっちり四角じゃなくてもいいよ。

迷路を作ろう
さぁ、最初の楽しい場面だ。好きなように迷路を作っちゃおう。


u003cpu003eどんな感じでもいいけど、後で使うからマルをどこか1箇所に入れておこう!あと初めだからギッチギチの細い迷路じゃなくて、少し広い空間を残しておいたほうが分かりやすいよ。u003c/pu003e
コードを追加する
「緑の旗が押されたとき」を置いて。

ど真ん中にマップが来るようにしておこう。これだけだよ。

プレイヤーのコスチュームを作ろう
スプライト「プレイヤー」を開こう。小さい三角を作っていくよ。

デフォルトのネコのコスチュームは消してOK!


u003cpu003eそ、そんな〜u003c/pu003e

u003cpu003eごめんてwu003c/pu003e
色を好きな色にしよう。僕は黄色にしておいた。

まずは小さい四角を描こう。大きさは適当でいいよ。

つぎに「形を変える」ツールを選ぼう。

四角の点のどれかを選んで。選ぶと青くなるよ。↓のスクショだと右上の点が選択されてる。

そしてDelete、削除しよう。三角ができるよね。

再び選択ツールを選ぼう。

三角の形を整えて回転させて真横を向かせよう。右90度ピッタリにしておこう。

形はそこまで重要ではないけど、シュッとした三角を目指して整形しよう。


u003cpu003eサイズは8 x 8にしておこう。コスチュームのサムネイルを見ると確認できるよ。u003c/pu003e
コスチューム名は「プレイヤー」にしておいてね。

ヒットボックスのコスチュームを作ろう
もう1つコスチュームを作るよ。

名前は「ヒットボックス」

ビットマップに変換しよう。

四角形ツールを選ぼう。

1マス分の四角を描いて。


u003cpu003eサイズは4 x 4にしておこう。これもコスチュームのサムネイルを見ると確認できるよ。u003cbru003eu003cimg class=u0022wp-image-149u0022 style=u0022width: 150px;u0022 src=u0022https://ok-scratch.io/wp-content/uploads/2024/02/199df579fc82e2f694b3e86f50bbb442.pngu0022 alt=u0022u0022u003eu003c/pu003e
選択ツールを選ぼう。

中央のアンカーにピタッと吸着するようにしとこう。

これでOKだ!
u003cpu003e必要なコスチュームが用意できたu003c/pu003e
プレイヤーの移動を実装する
緑の旗が押されたら、X座標とY座標をゼロにしよう。

回転方法を「自由に回転」にしよう。

とりあえず斜め上を向くようにするよ。このあたりは今は適当だよ。

コスを「プレイヤー」にしよう。

プレイヤーのずっとループを実装する
ずっとループを実装して、プレイヤーの移動を管理するよ。

左への移動を作る
条件ブロックを追加するよ。

左向き矢印キーが押されたら、を条件式にはめよう。

左に3度回すよ。

右への移動を作る
この条件ブロックをまるっと複製しよう。

右向き矢印キーが押されたら、右に3度回そう。

上下の移動を作る
今作った2つの条件ブロックを複製しよう。

上向き矢印キーが押されたら2歩、下向き矢印キーが押されたらマイナス2歩うごかそう。

よし、OK!
動き回れるかテストしよう
これで動くよね。
うん、壁にめり込んじゃうけど、このあたりはもっと後で直そうと思う。早く3D化したいからね!移動を洗練するよりも、このマップを3D化することを先決にしたいと思う!
u003cpu003eプレイヤーが上下左右に移動できる2Dマップが完成したu003c/pu003e
よし出だしは順調!と思ったけど、なんだかピコが叫んでるみたい。どうしたんだろう?話を聞いてみよう!次回をチェックしてね。
このチュートリアルは世界No.1スクラッチャーとして名高いグリフパッチさんの動画を参考にしているよ。ただし手順を一部変えているところもあるんだ。





















