- スターター作品
- なし
- 今回の完成サンプル
- なし
u003cpu003eこの回では、オンライン化とモバイル化をする前の状態の作品を改造していきます。ただ、オンライン化とモバイル化がしてあっても問題ありません。u003c/pu003e
僕らの3DはX座標とY座標を巧みに使って奥行きを出すことには成功しているけど、さらにZ軸を作ることでもっとリアルな3Dワールドを実現しようじゃないか。最 & 高!
今回の目標
まずマウスで上下左右に振り向けるようにするよ。左右はまぁカンタン。とりあえず左右からやる。
問題は上下だね。ペンで描画している世界で、いったいどうすれば上を見たり下を見たりできるんだろうか。やってみよう。
完成ショート動画
今回と次回で達成したい動きはこんな感じだよ。完成像を見ておくとコーディングのイメージがわきやすいかも。
マウスの動きに合わせて左右を振り向くように改修する
じゃあエンティティからいこうか。ちょっと下準備だけ。

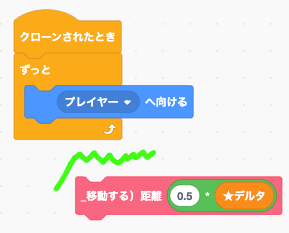
クローンされたときの処理から、移動するところを外しておいて。このほうがテストしやすいんだ。全部終わったら戻すから消さないでね。

スプライト「プレイヤー」のティック処理を改修する
ではプレイヤーを開こう。

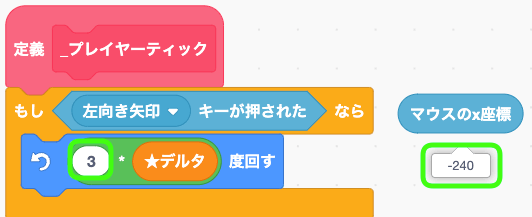
マウスのX座標っていうブロックがあるよね。これをつかう。

ただこれをそのまま使うには値が大きすぎる。いまは振り向くときに3度が基準値になっているから。

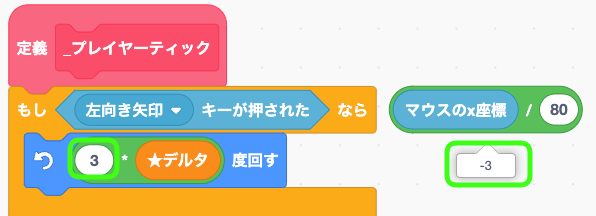
そこで80で割ってちょうどいい感じの大きさにそろえようとおもう。

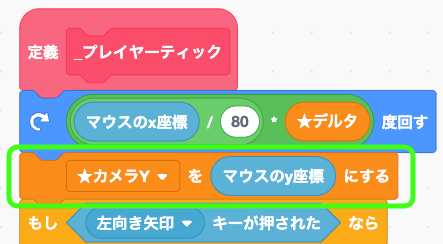
これをプレイヤーティックの最初に使おう。「右に◯度回す」ブロックに演算をはめて、デルタをかければ完成。

左右を振り向くようになったかテストする
おっけい、マウスで振り向くようになった。ここまではシンプルだね。
マウスで上下に視線が動くように改修する
よし、では上下にも着手しようか。
変数「★カメラY」を作る

これにマウスのY座標をセットしよう。

スプライト「ペン」で変数「Y座標」の計算を変える
次はペンだ。

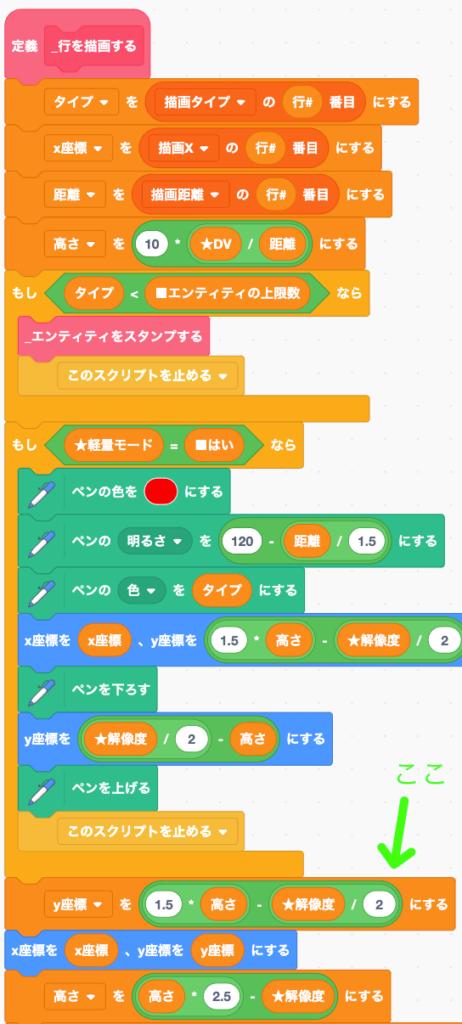
定義「_行を描画する」を見つけて、少し下の方にある変数「y座標」に値をセットしているところを確認してほしい。

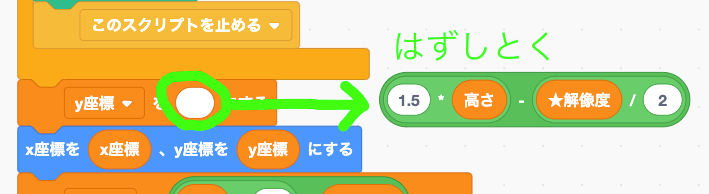
もともとあった演算はいったん外しておいて。

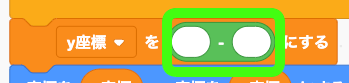
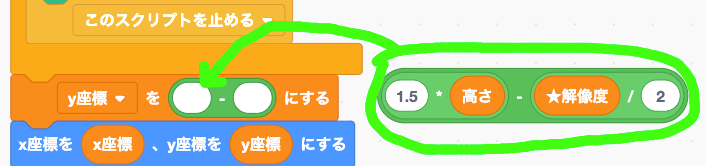
代わりに引き算を入れておこう。

この左側に、もともとあった演算をはめよう。

↓こんな感じ。

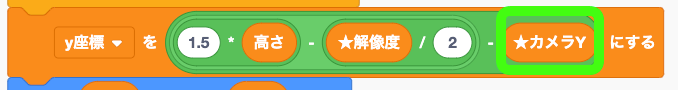
右側には★カメラYを入れて完成。

マウスの動きで上下に視線が動くかテストする
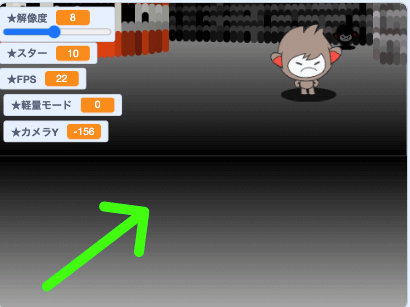
これはワクワクが止まらないやつ!
超いいかんじ!!
まぁナノがおかしなことになってるのは置いといて、とりあえず周囲の壁が上下に動いてるよね!よっしゃ!
エンティティなども合わせて上下するようにする
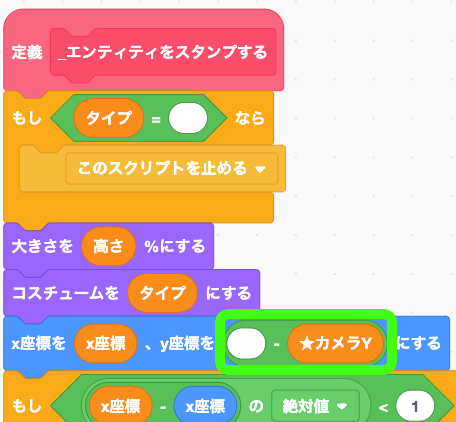
引き続きスプライト「ペン」の、定義「_エンティティをスタンプする」を見つけて。ここに「X座標を◯、Y座標を◯にする」ブロックがあるよね。このうちY座標には何もセットされていないから、ここに「0 - ★カメラY」を入れよう。


u003cpu003e空白 - ★カメラYでも、0 - ★カメラYでも、どっちでもOKだよ。u003c/pu003e
エンティティなどもいっしょに上下するかテストする
うぉぉぉぉ!すこぶるナイス。
あーっと、でも背景がいっしょに動いてないね。これもやろう。

背景がいっしょに上下するように改修する
ステージ(背景)を開こう。

ステージ(背景)のコスチュームをコピーする
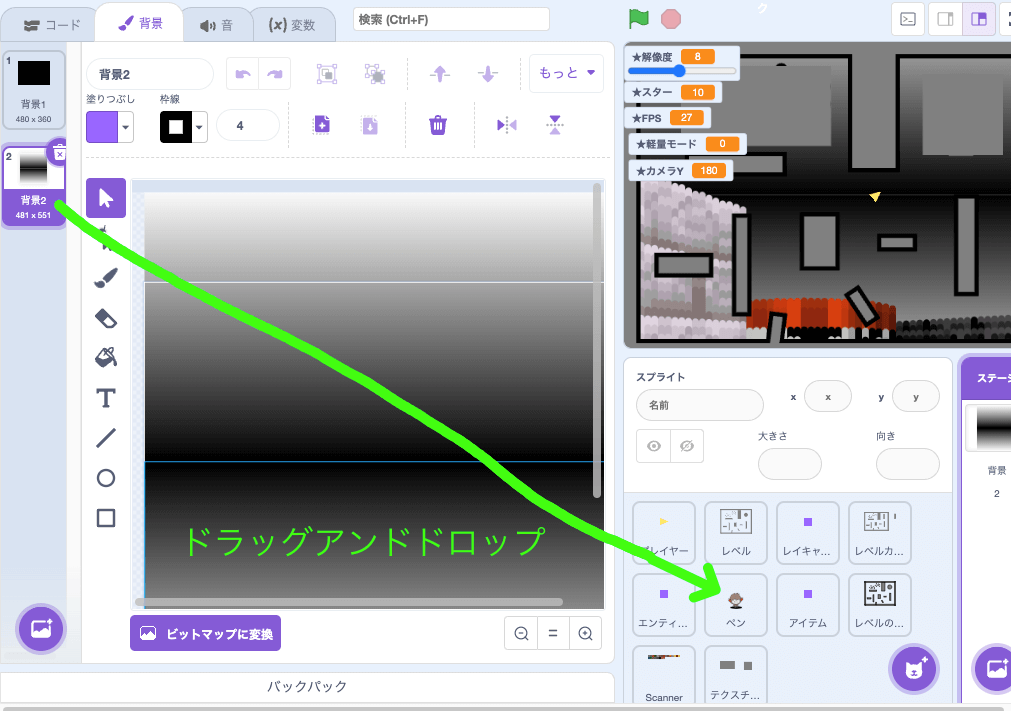
コスチュームをペンにドラッグアンドドロップしよう。

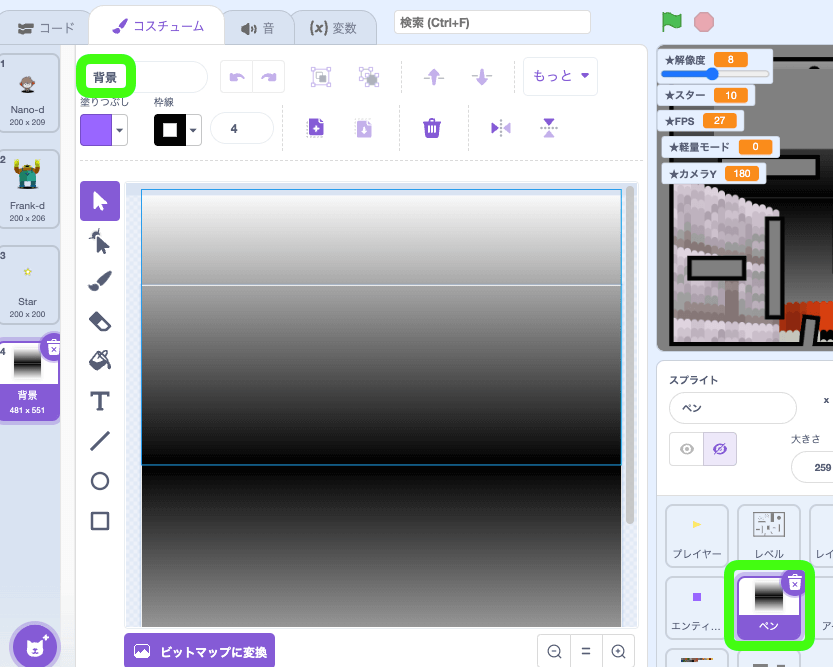
スプライト「ペン」のコスチュームを確認する
ペンに背景がコピーできたら、コス名は背景にしておこうか。

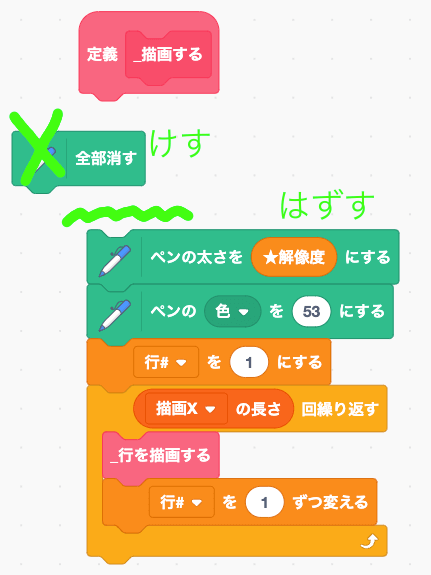
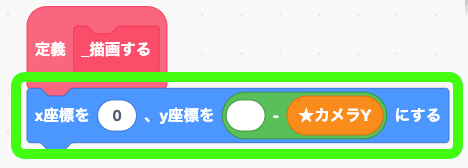
スプライト「ペン」の定義「_描画する」を変える
全部消すブロックは使わないから消してOK。あとの部分はいったん外しておいて。すぐまた使う。

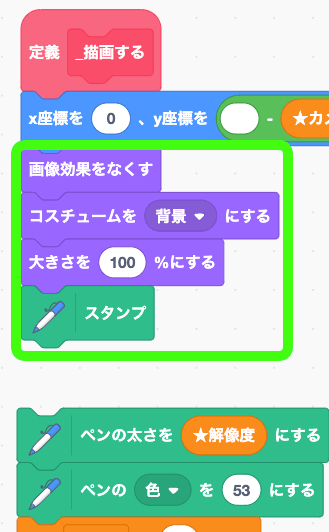
まずはX座標をゼロ、Y座標を「0 - ★カメラY」にしよう。

そしてコスチュームに関するブロックを置いて、スタンプで描画していく。

背景が上下するかテストする
いったんこの段階でどう動くか確認しよう。ちなみに背景以外映らない状態であってるよ。だいじょうぶ。
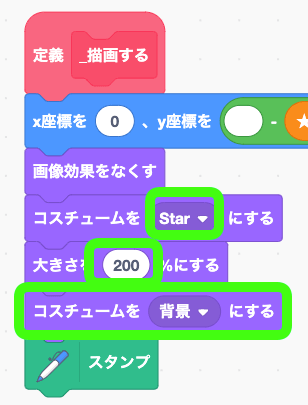
むむむ、なんか上下しているっぽいけど、上と下にカクカクカクって線が走ってしまう。この理由は、コスチュームの画像が小さすぎるから。そこで大きさを200%にしたいんだけど、あー、いやな予感するね。そう、スクラッチではある程度大きなコスチュームはそれ以上大きくしてくれないっていう仕様がある。これは有名な仕様だから、突破方法ももちろんある。もう伝えたことあったっけ?
大きなコスチュームをさらに大きくする
突破方法はカンタン。いったん小さなコスチュームに着替えてからサイズを大きくして、そのあとに大きなコスチュームに着替え直すっていう手順をとろう。これで仕様の穴を突破できるぞ!

きれいに上下するようになったかテストする
やってみよう。
うん、さっきみたいに上下に変なカクカクがないね!おっけい。
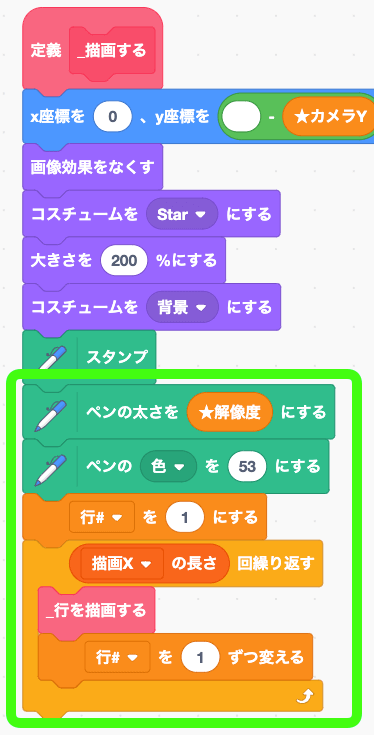
外してあったブロック群を戻す
これでエンティティなども描画されるから試してみてね。

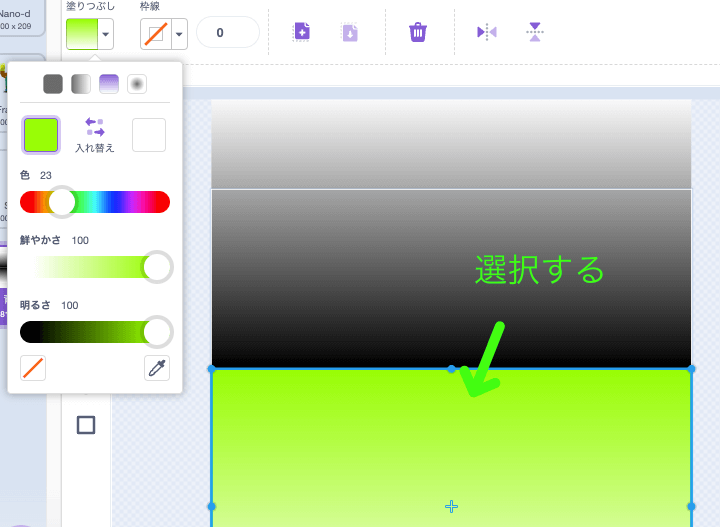
床の色を変えておく
このタイミングで床の色も変えておくと、より明確に背景も上下しているってわかるよ。

↓こんなかんじ!

まとめ
今回は視線が上下する動きを通して、XとYだけではなくZ方向、つまりタテの動きをゲームに導入できたね。これをさらに洗練していけば夢の「3Dゲームでジャンプ」という偉業を達成できるぞ!うぉぉお!ワクワクしてきたぜ!





















