- スターター作品
- なし
- 今回の完成サンプル
- なし
u003cpu003eこの回では、オンライン化とモバイル化をする前の状態の作品を改造していきます。ただ、オンライン化とモバイル化がしてあっても問題ありません。u003c/pu003e
上下に視線を動かせるようになった。これでゲームに「見る」という動作が加わったと言える。そうすると今度は「狙う」みたいな機能も作りたくなってくる。グリフパッチさん的にも「そのうち射撃のチュートリアルも作りたい」とは言っている。まぁ、まだなんだけどね……(^_^;)
とりあえずマウスを照準のようにする方法だけ先にやっておこう。そこまで難しい実装ではないから、マウスに画像を追従させる実装の練習になるよ!
今回の目標
マウスカーソルの部分に照準を表示するよ。十字線(クロスヘア、レティクルともいう)と呼ばれる照準を今回は作っていくよ。
さらに、マウスが画面のどのへんにあるかによって、ターンの速さが変わるようにする。画面中央らへんにあるときは、照準を絞るようにゆっくり動く。画面の端にマウスがあるときは、素早く振り向くようにするっていうこと!
スプライト「照準」をつくる
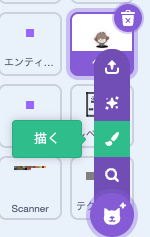
まずは新しいスプライトを作ろう。

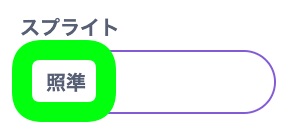
名前は照準にする。

コスチュームを作る
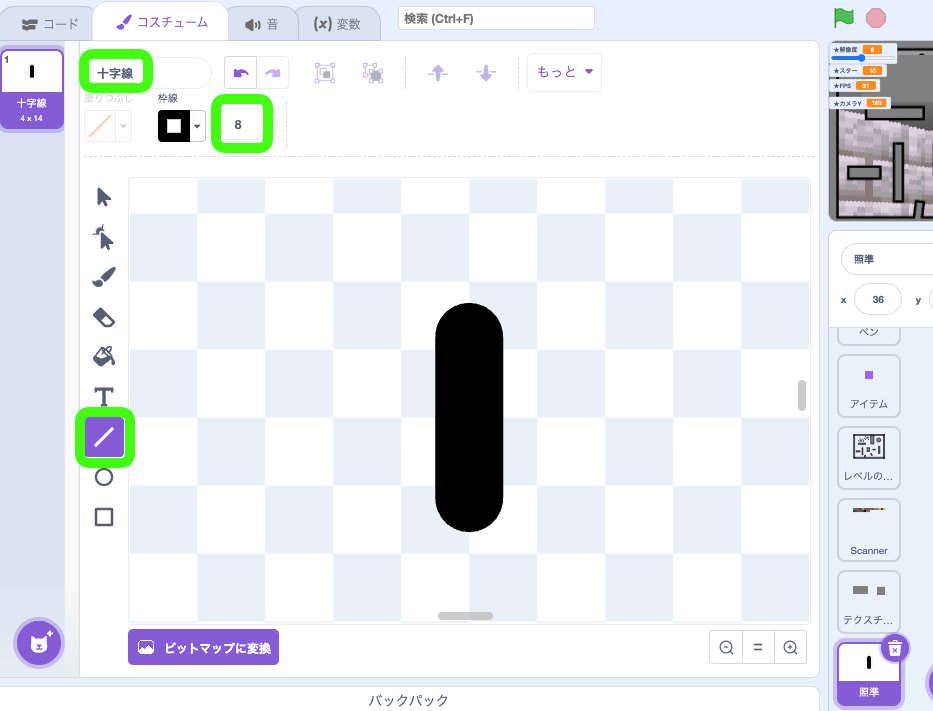
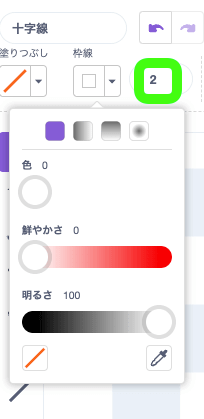
十字線という名前のコスを作っていくよ。線ツールに持ち替えて、枠線を8くらいの太さにして小さい直線を描こう。

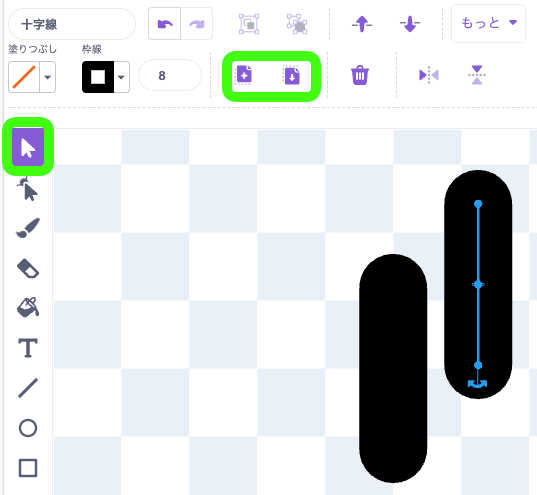
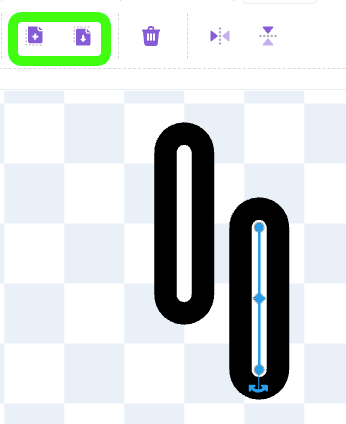
これをコピー&ペーストボタンで複製するよ。

複製したほうの太さを2にして、色を真っ白にしよう。

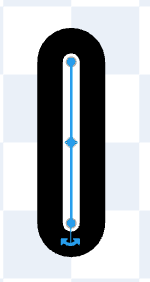
これを太い線の中央に配置すればOK。

これをまた複製する。(複製の前にグループ化しておいてもOK)

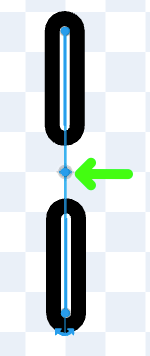
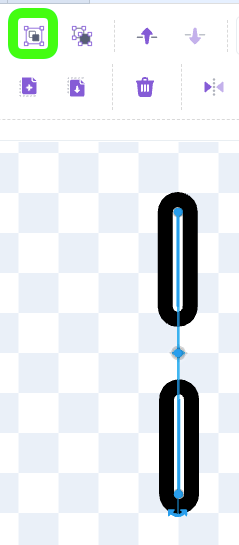
2つを上下に並べて、両方を選択した状態で移動して真ん中を調整しよう。ちょうど2つの線の真ん中がアンカー(中央のマーク)になるようにするよ。

この2つをグループ化する。

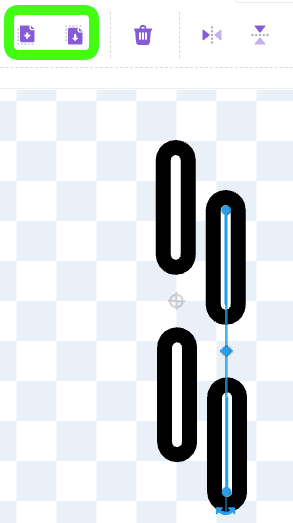
そして複製する。

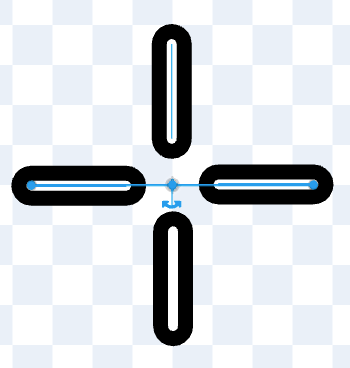
ツマミをいじって角度をヨコにかえよう。そして↓こんなかんじで十字の形を作るよ。

これで完成だ!
コーディング
コーディングは結構シンプル。
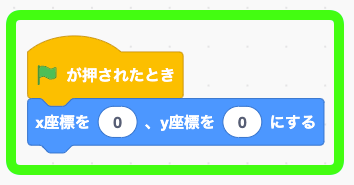
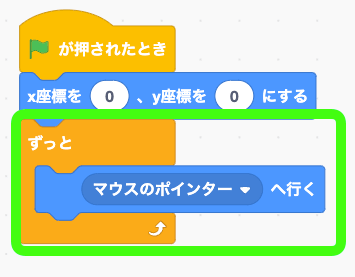
まずは中央に移動しよう。

そしてずっとループでマウスに追従する。

十字線がマウスを追いかけるかテストする
おっけー!カンタンだね。
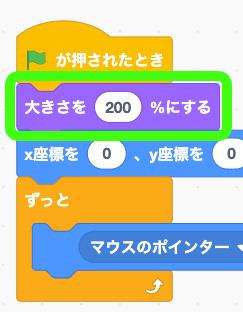
照準をすこし大きくしておくと白い線もはっきり見えるよ。

マウスが画面のどこにあるかでターンのスピードを変える
いまはマウスが動くといつでもキュキュッとターンしてくれるけど、それを変えていく。
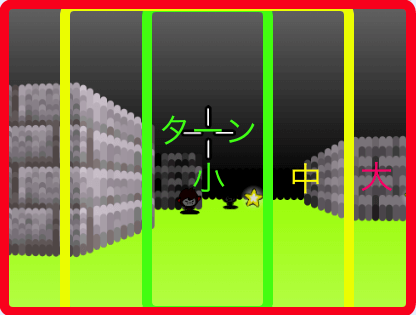
↓こんなかんじで、マウスが画面の中央にあるときはターンのスピードは小。
もう少しずれたらターンのスピードは中。
画面の端ならターンのスピードは大。

こういう処理を作っていく。
スプライト「プレイヤー」を開く
まずは準備としてプレイヤーティックを改修していくぞ。

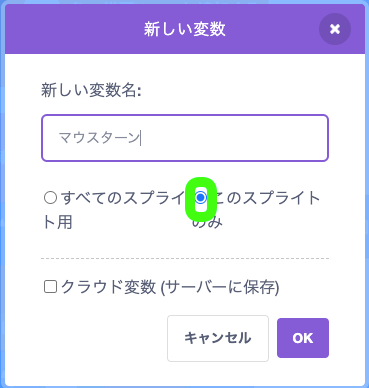
変数「マウスターン」をつくる

_プレイヤーティックで使う
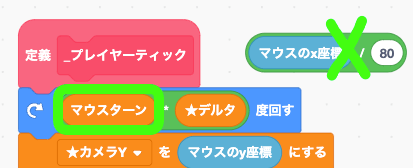
演算を変数で置き換えておこう。

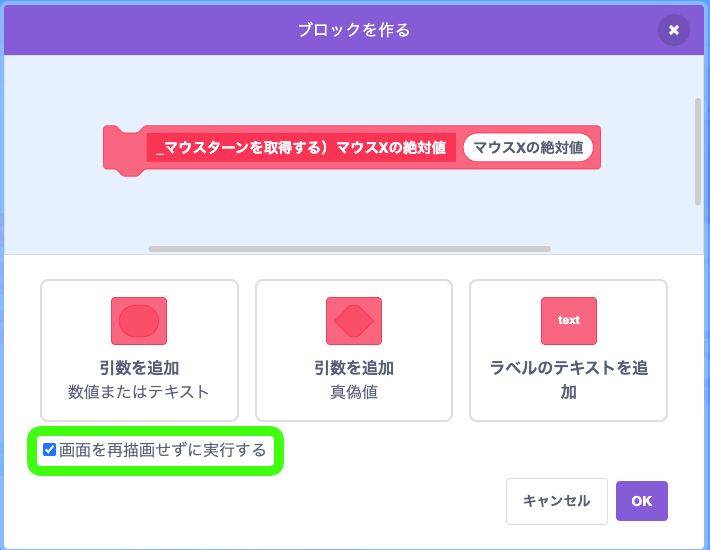
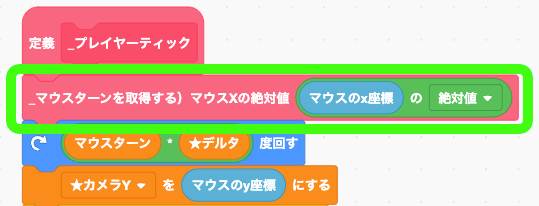
定義「_マウスターンを取得する」を作る
変数の値を計算する定義を作るよ。

変数を使う直前で実行しておく。
引数にはマウスのx座標の絶対値を割り当てておいてね。これでX座標がマイナスのときでもプラスの値が取得できるよ。

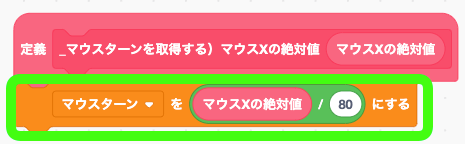
定義の実装にうつる
では実装していこう。まずは今まで通りの演算を、引数を使って再現する。それを変数に割り当てるよ。

そして、引数の値は絶対値だから、プラスの値しか入ってない。それはこのあと役に立つんだけど、とりあえず右なのか左なのか分からない状態は不便なので、あらためてマウスの座標を調べて変数の値を調整しよう。

動きに変わりがないかテストする
うん、だいじょうぶ。
マウスが画面のどこにあるかを調べる
ではマウスの位置によってスピードが変わるようにしていこう。いま作ったのはターン小として、そのまま使っていくよ。
ターン中を作る
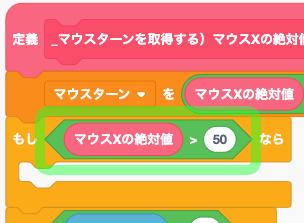
まずは条件ブロックを追加してみて。

引数が50より大きいケースを調べる。

マウスターンに値をセットするよ。「◯ / 50」を入れておいて。

右側の穴には、「引数 - 50」を入れてね。
( 引数 - 50 ) / 50
このブロックを複製して、引数が130のケースも作ろう!

これでいいはず!
マウスの位置によってターンのスピードが変わるかテストする
おっけい!今回はシンプルだったね。十字線が出たことで、なんだかシューティングゲームっぽさが増したね。今までは逃走中っぽいかなと思っていたけど、こうなると早く射撃も実装したくなる……ウズウズ。グリフパッチさんの更新を待つぜ。





















