- スターター作品
- なし
- 今回の完成サンプル
- なし
u003cpu003eこの回では、オンライン化とモバイル化をする前の状態の作品を改造していきます。ただ、オンライン化とモバイル化がしてあっても問題ありません。u003c/pu003e
さぁ、お待ちかねの3Dゲームにおけるジャンプ処理を実装していくぞ!これは多くの人からチュートリアルやってほしいという声をもらった人気の機能だ。
今回の目標
ジャンプ!とにかくジャンプする。Fly high!
マウスの動きを反映するところを一時的に停止しておく
ジャンプを実装するのにマウスの動きがないほうが分かりやすいから、前回、前々回と作ってきたマウスで振り向いたり視線を上下する処理を、いったん停止しておく。
いったん停止しておきたいときに、スクラッチでどうやって実装しておくか、グリフパッチ流の方法を伝授いたすよ。
ではプレイヤーをひらこう。

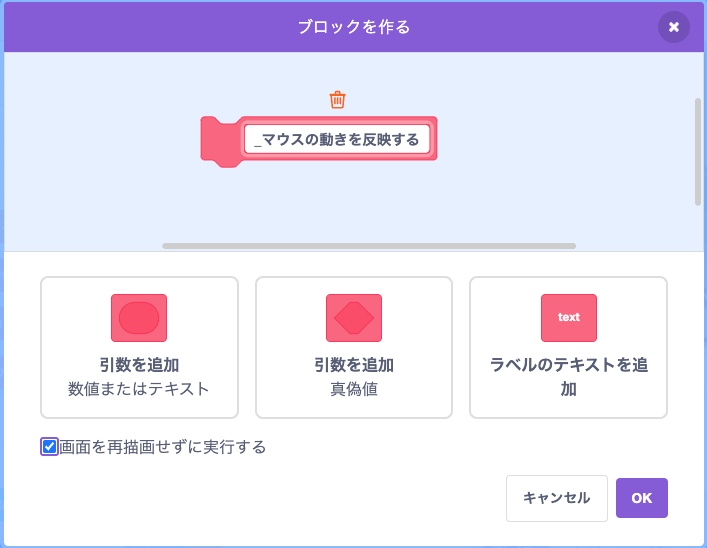
定義「_マウスの動きを反映する」をつくる

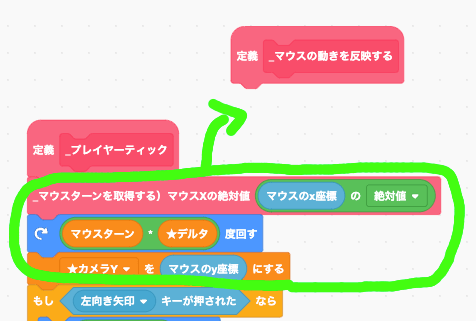
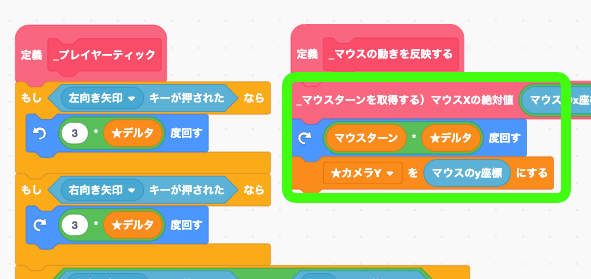
定義「_プレイヤーティック」に配置した上から3つのブロックを、新定義「_マウスの動きを反映する」に移そう。

↓こんなかんじになるよ。

いったんマウスの動きを停止させる
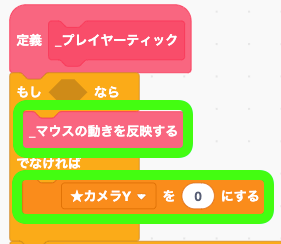
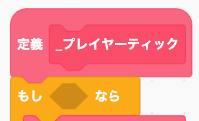
定義「_プレイヤーティック」に「もしーでなければ」ブロックを置こう。

上にマウスの定義、下には★カメラYをゼロにするブロックを置こう。


u003cpu003e条件式はこのままでOK!なにもいれなければ、この条件ブロックは絶対に「でなければ」の方を実行するんだ。こうしておけば明らかにおかしいから、いったん停止させているって分かりやすい。外すだけでもいいんだけど、ふとした拍子に消しちゃったり、「きれいにする」を選んでどこかにいってしまったりするから、こうしておくほうが安全に処理を退避できるんだ。u003c/pu003e
変数「プレイヤーZ」を作る
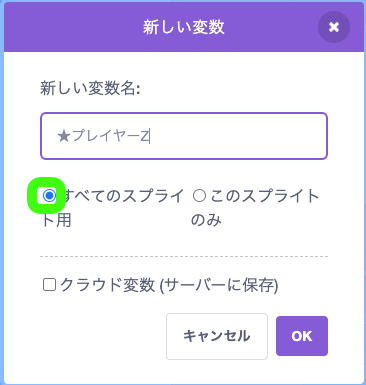
さぁ、今回の主役である変数「プレイヤーZ」をつくろう。
スプライト「ペン」を開くよ。

変数を作る。

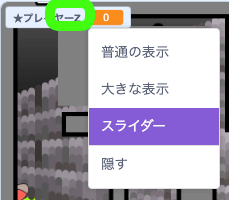
デバッグ用の表示はスライダーにしておくと便利。

定義「_行を描画する」を改修する
この定義を見つけてね。

プレイヤーZを使って演算を組むところから始めようか。
プレイヤーZを使った演算を用意する
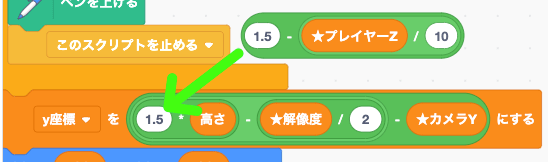
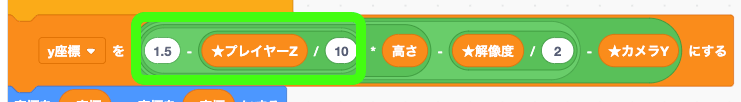
下のスクショをみて作ってみよう。

↓こんな演算になる。

1.5とか10という数字がいきなり使われてて分かりづらいね。この1.5と10はいったいなんだろうか。
10とは何か
高さの値を作るときに使った10という数字が、今回の10と同じものだよ。

これを変えると壁の高さが変わる。変数化してないけど、あえて名前をつけるなら「高さの調整値」とか、少し意味のある言葉にするなら「距離感」といったところかな。距離ではなく、距離感。
プレイヤーと壁がどのくらい離れているかは「★DV / 距離」によって計算できるけど、この数字は小さすぎるんだよね。そのため壁がすごく小さく見えちゃう。それを解消するために使ったのが、この10という数字だよ。
1.5とは何か
これは変数「y座標」の値を決めるときに使った数字だよ。

あえて変数化するとすれば「目線の高さ」みたいなかんじ。これを大きくすると、壁が画面の下側に描画されるようになる。大きくすると目線が下るから、目線の高さっていうか「目線の低さ」かな。
演算を使う
さっき作った演算は、この変数「y座標」のところで使うよ。もともと1.5のところにはめる。

↓こんな感じになるようにしよう。

プレイヤーZの値でタテに動くようになったかテストする
うおぉぉぉぉ!これはジャンプできそうな気がする!いっきに現実味がでたね。
この勢いでコーディングを続けよう。
エンティティの高さも直す
上のテスト動画を見るとナノが不自然だよね。これを改善する。
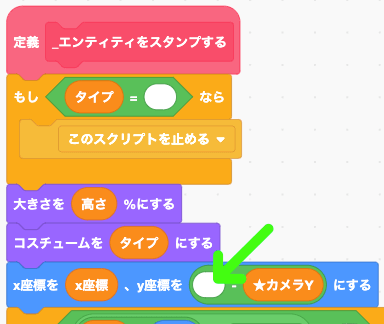
定義「_エンティティをスタンプする」の「x座標を◯、y座標を◯にする」ブロックを見つけて。いまは空白になっているところに演算をはめていくよ。

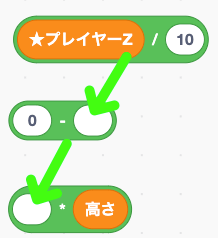
まずは空いてるスペースで演算を組もうか。さっきのコーディングに似てる。

↓こんな状態にする。

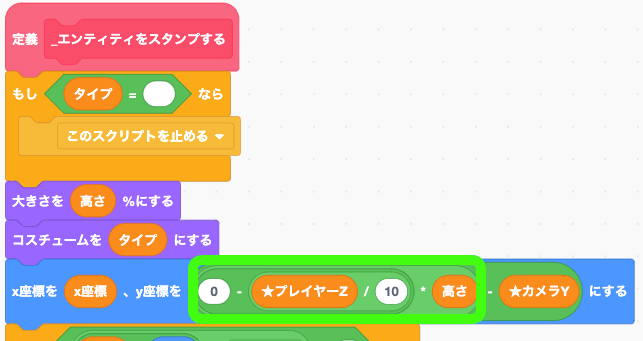
これを空白だったところにハメよう。

エンティティの高さもプレイヤーZで変わったかテストする
さいっこう!
プレイヤーにジャンプを追加する
さぁ、さぁさぁさぁ!ジャンプいこうか。
スプライト「プレイヤー」を開いて。

定義「_プレイヤーティック」にスペースキーの処理を追加する
この定義に処理を追加するよ。

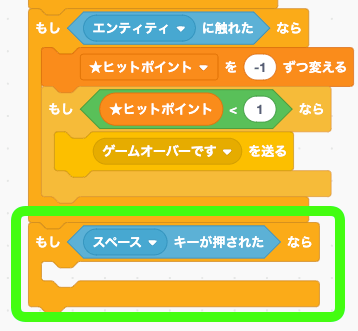
定義の最後に、スペースキーが押されたかどうかを調べる条件ブロックを追加しよう。

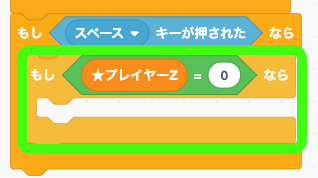
さらに条件ブロックを入れ子にして、★プレイヤーZがゼロかどうかを調べる。これはジャンプしてない状態を意味しているよ。

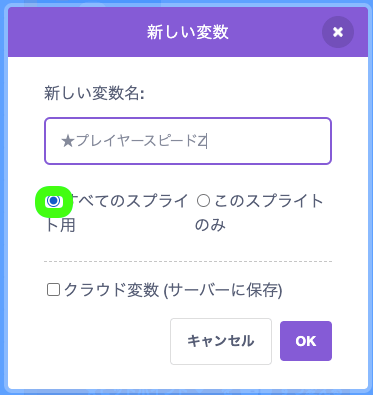
変数「★プレイヤースピードZ」をつくる
今度はジャンプのスピードを格納する変数を作ろう。

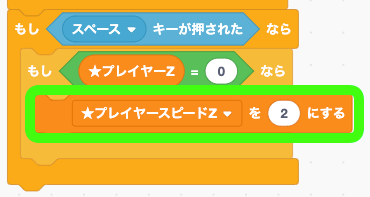
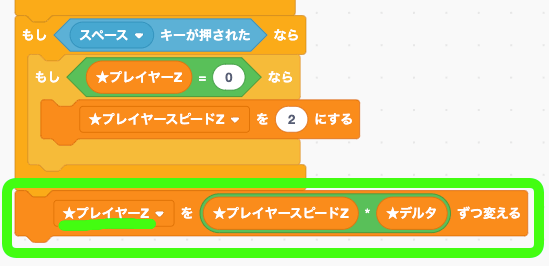
スペースキーが押されたときにジャンプしてない状態なら、この変数を2にするよ。

定義の最後に、★プレイヤーZを★プレイヤースピードZずつ変えるブロックを置く。この際に★デルタも掛けておけば解像度によるFPSの変化にも対応したジャンプができあがる。

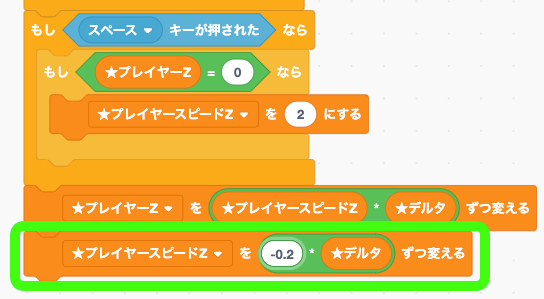
そして今度はジャンプ後に下がるように、★プレイヤースピードZを「-0.2 x ★デルタ」ずつ変わるようにする。

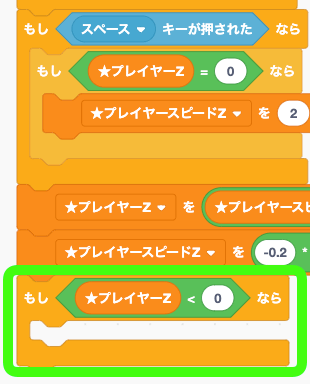
そして最後に★プレイヤーZがゼロよりも小さい値になった場合に備えよう。

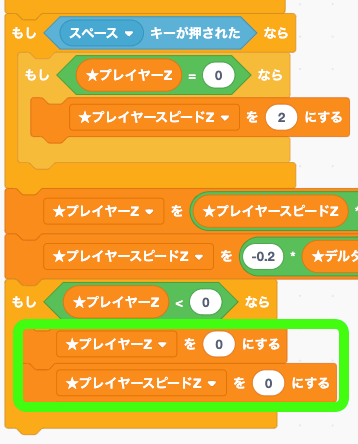
このときは★プレイヤーZも★プレイヤースピードZもゼロにすればOK!

ジャンプできるかテストする
いぃぃぃぃぃやっほーーーー!
さい & こう!
軽量化モードのジャンプ

u003cpu003e2025/01/25追記:軽量化モードのジャンプが実装できてないことをご指摘してくれたHikiniku14さん、ありがとうございます!!u003c/pu003eu003cpu003e2025/01/27追記:軽量化モードの壁の高さがバグってしまっていたので、再び調整を行いました。再びご指摘をしてくれたHikiniku14さん、ありがとうございます!!u003c/pu003e
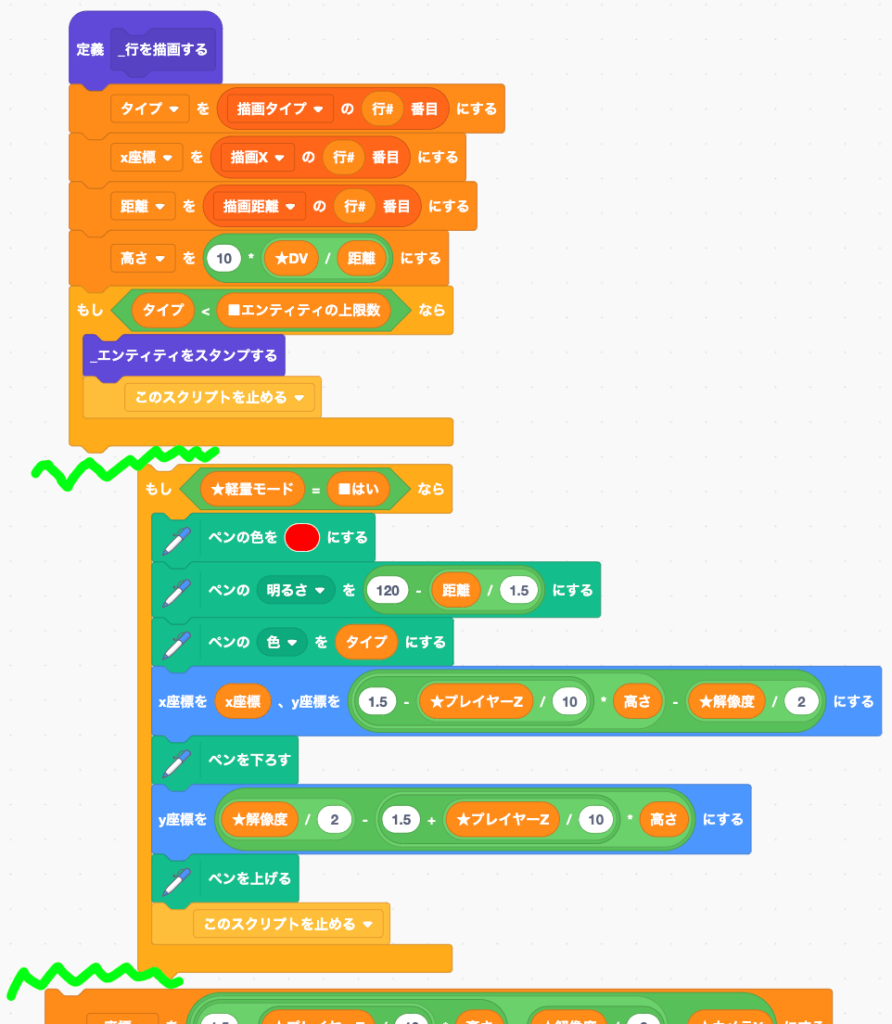
定義「_行を描画する」に追加する
この定義を改修するぞ。

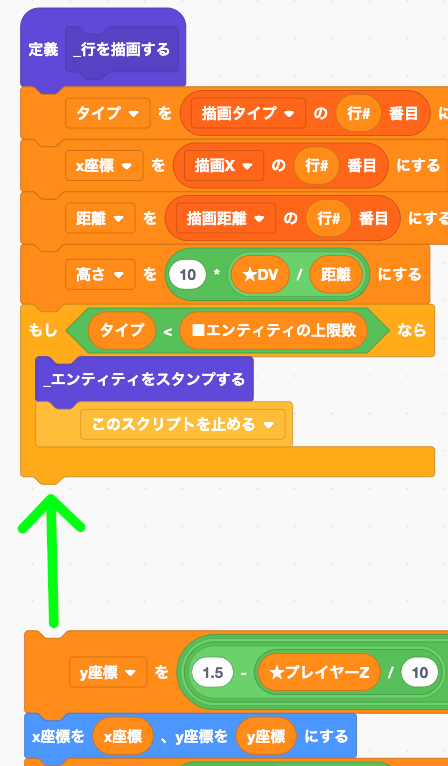
ここでいったん切り離しておこう。

切り離したら上下をくっつける。

こうなってればOK。

軽量化モードの条件ブロック内を調整する
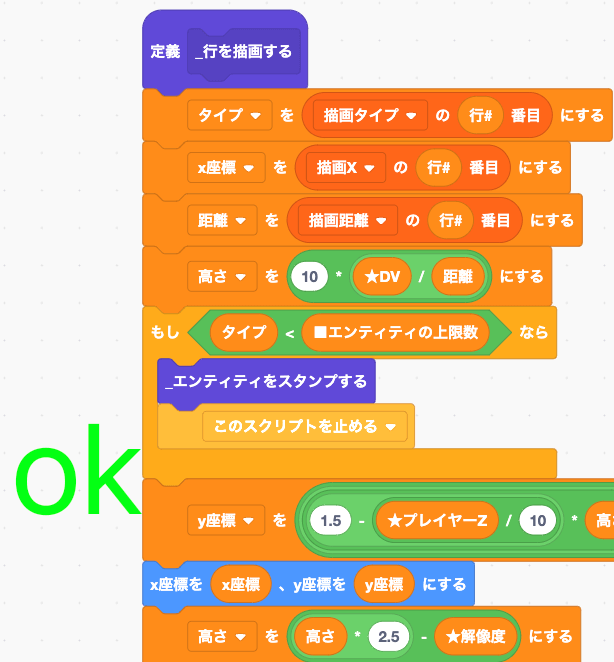
切り離したブロックの一部を、更に削除する。

こうしておく。

定義の最下部にある「◯回繰り返す」を変える
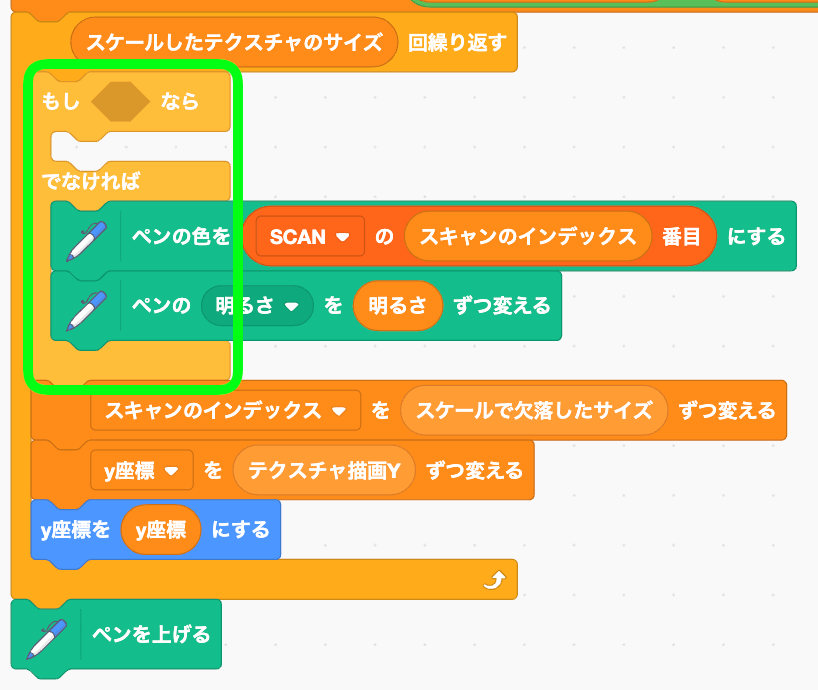
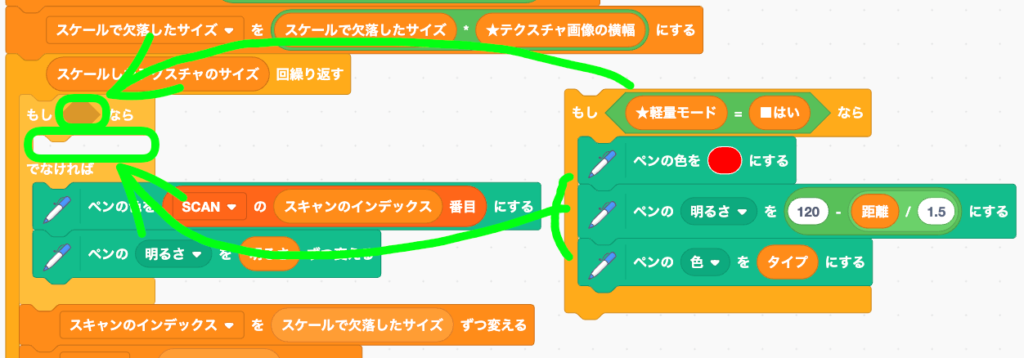
変数「スケールしたテクスチャのサイズ」回繰り返す、というループに「もしーでなければー」ブロックをスクショのように追加しよう。

ここに先ほど切り離しておいたブロックを近づけて、各ブロックを移行する。スクショを参考にブロックを移してみてほしい。

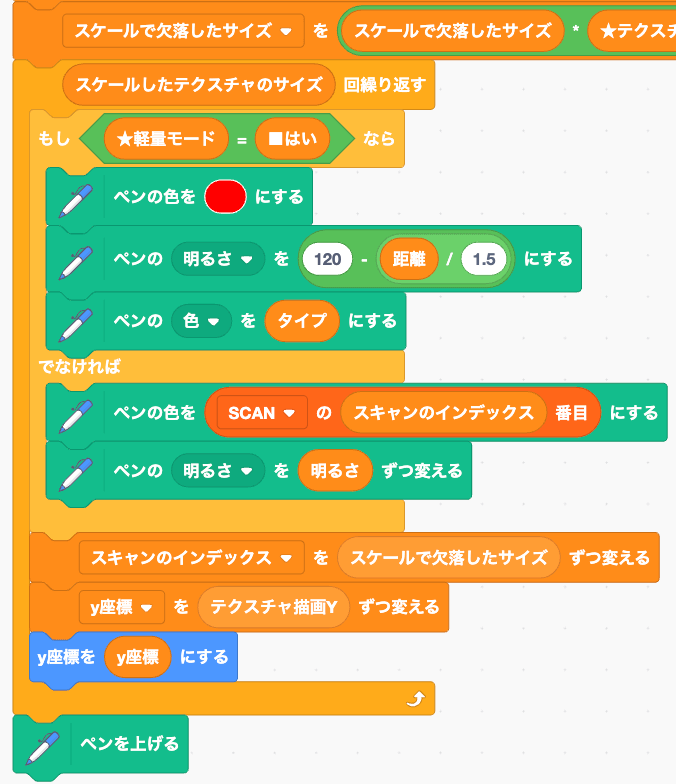
こうなればOK。

これで軽量化モードでも正しい壁の高さになった。軽量化モードの在り方そのものがガラッと変わってしまったけど、これで安定したからOK!

u003cpu003eジャンプしたり上下を見るように動かしてもバグってないはず。。。たぶん。u003c/pu003e
まとめ
ついに3D空間にもかかわらずスムーズにジャンプするという偉業を達成した。これは伝説の幕開けに過ぎない。これを利用してどんなゲームが考えられる?それがきっとキミの伝説になっていくはずだ。
シンプルに敵をジャンプで乗り越えたらポイントが貯まるとか。それをマルチプレイヤーで競うようにするだけでも楽しそう。なんならフォールガイズみたいなレースとアスレを組み合わせた3Dゲームもできるかもしれない。
もうアイデアが止まんねぇ!
次回はとりあえず敵をジャンプで乗り越えるっていうアイデアを実現してみたいと思う!





















